–
HTML
文章目录
更多笔记
前端路线(笔记)
HTML
CSS
JavaScript基础
JavaScript(高级)DOM
React
HTML简介
html知道一些常用标签即可,不需要学太久,快上手css才是王道!
本人自己做的一个小网站(可以看一下)
HTML标签通常是成对出现的
开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少情况)
例如<br /> 我们称为单标签。
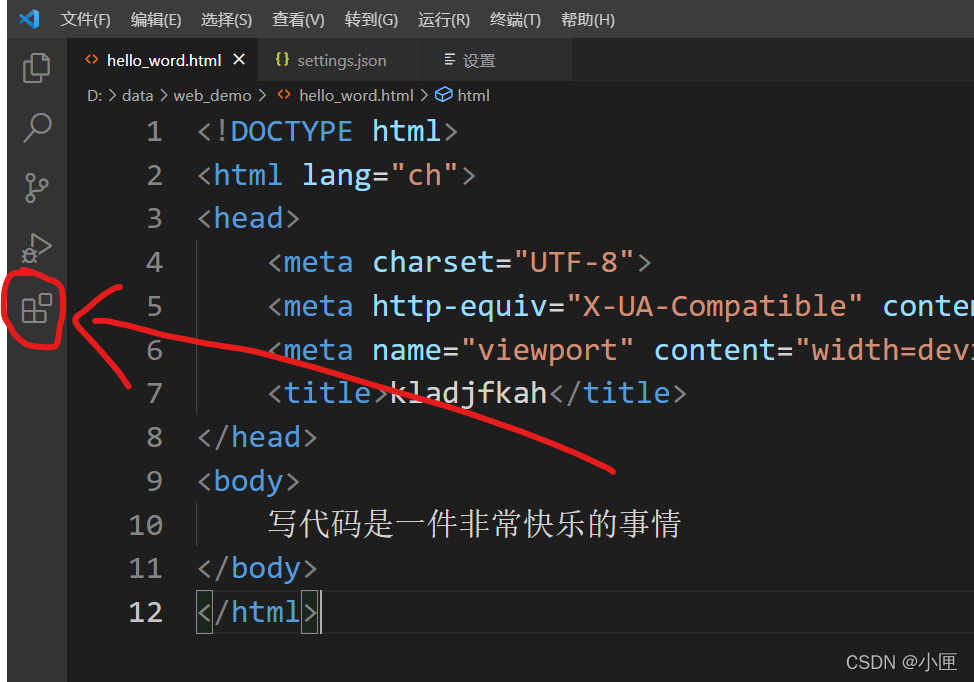
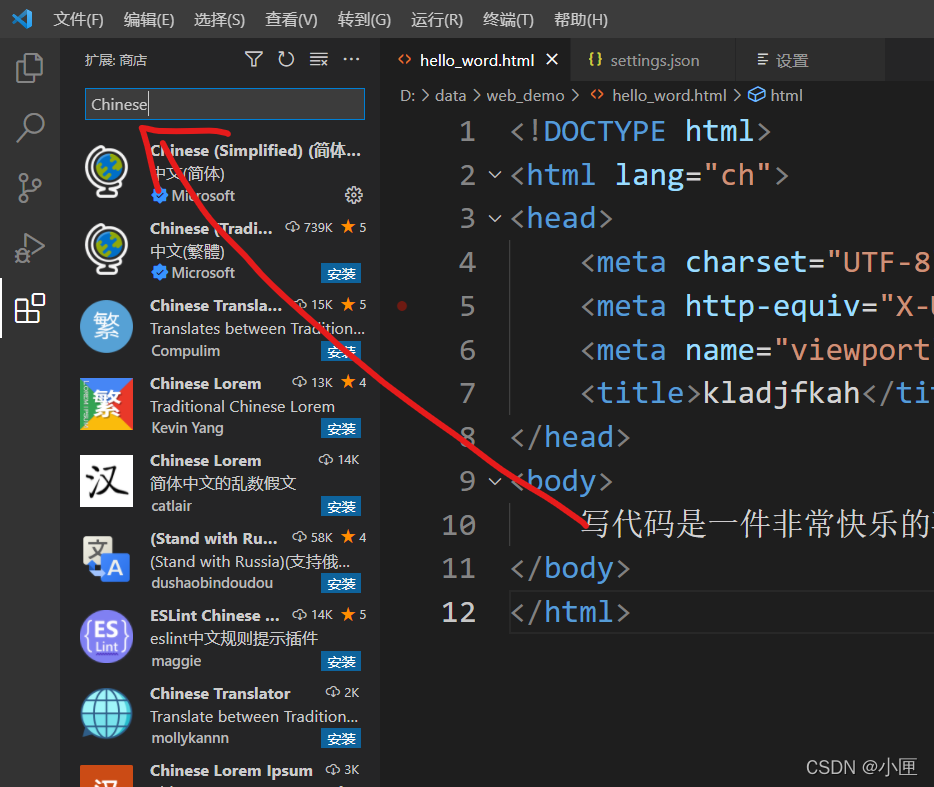
开发工具
常用插件
| 插件名 | 插件作用 |
|---|---|
| Open in Browser | 右击选择浏览器,打开html文件 |
| Chinese (Simplified)Language Pack for VS Code | 中文语言包 |
| JS-CSS-HTML Formatter | 每次保存,都会自动格式化js css 和 html代码 |
| Auto Rename Tag | 自动重命名配对的HTML/XML标签 |
| CSS Peek | 追踪至样式 |
这里讲HTML就不详细介绍编译器安装的方法,需要的小伙伴可以看上面的链接,后续我会自己写几个文档来总结开发工具的使用技巧 |
标准的html
<!-- 文档类型声明,作用告诉浏览器使用哪种HTML版本来显示网页 -->
<!DOCTYPE html>
<!-- 当前文档显示的语言 en英语 zh-CN中文 -->
<html lang="zh-CN">
<head>
<!-- 字符集 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>kladjfkah</title>
</head>
<body>
写代码是一件非常快乐的事情
<div></div>
</body>
</html>
常用标签
①标题标签
使网页语义化(分为六个等级 【<h1> ~ <h6>】)
- 单词head的缩写
- 加粗,加大
②段落和换行标签
段落
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>HTML的全称为超文本标记语言......</p>
<p>HTML文本是由HTML命令组成的描述性文本......</p>

强制换行
<br /> 单标签
<p>HTML的全称为超文......<br />它包括一系列标签......</p>

③文本格式化标签
| 代码 | 用法 |
|---|---|
<strong></strong> <b></b> | 加粗,建议使用<strong> 语义更强烈 |
<em></em> <i></i> | 倾斜 ,建议使用<em> 语义更强烈 |
<del></del> <s></s> | 删除线,建议使用 <del> 语义更强烈 |
<ins></ins> <u></u> | 下划线,建议使用<ins> 语义更强烈 |
④图像标签
<img src = "地址" alt = "替换文本" />
前面是标签,后面是属性
| 属性 | 说明 |
|---|---|
| src | 必须属性 |
| alt | 替换文本,图像不能显示的文字 |
| title | 提示文本,鼠标放到图标上,显示的文本 |
| width | 设置图像的宽度 |
| height | 设置图像的高度 |
| border(一般在css中设置) | 设置图像的边框粗细 |
⑤关于路径
- 目录文件夹∶就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html文件、图片等。
- 根目录∶打开目录文件夹的第一层就是根目录
- 相对路径:文件所在位置为参考,建立出来的目录为相对路径
---------/下一级路径 -------------../上一级路径 - 绝对路径:绝对路径∶是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
⑥超链接标签
<a> 作用是从一个页面链接到另一个页面
href:用于指定连接的目标url地址
target用于指定连接页面的打开方式(_self为默认值,_blank在新窗口打开)
链接可以链接外部的链接也可以链接内部链接
1.外部链接:例如< a href="http:// www.baidu.com">百度</a>
2.内部链接:网站内部页面之间的相互链接.直接链接内部页面名称即可,例如<a href=" index.html">首页</a>。
3.空链接:如果当时没有确定链接目标时,<a href="#">首页</a>
4.下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
锚点链接:嵌入到文本内的链接,跳往页面某个位置
- 在链接文本的href属性中,设置属性值为#名字的形式,如
<a href="#two">第2集</a> - 找到目标位置标签,里面添加一个id属性=刚才的名字,如:
<h3 id="two">第2集介绍</h3>
⑦特殊字符and注释
<!-- --> 注释
特殊字符
| 符号 | 代码 |
|---|---|
| 空格 | |
| < | < |
| > | > |
| & | & |
| ¥ | ¥ |
| © | © |
| ® | ® |
| ° | ° |
| ± | ± |
| × | × |
| ÷ | ÷ |
| ²(平方) | ² |
| ³(立方) | ³ |
⑧表格
<table></table>定义表格标签
<tr></tr>定义表格行,必须嵌套<table></table>在中
<td></td>定义表单元格,必须嵌套在<tr></tr>中
- 表头单元格
<th> - 表格属性
- 下方的属性必须要写到表格标签table中
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为 "" ,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |

- 表格结构标签(更好的语义)以下标签都在
<table></table>中
<thead>标签,表格的头部区域
<tbody>标签,表格的主体区域 - 合并单元格
- 跨行合并(rowspan)
最上侧单元格为目标单元格,加上跨行数量 - 跨列合并(colspan )
最左侧单元格为目标单元格,加上跨行数量
⑨列表
- 无序列表(重要)
<ul>
<li>
<ul>
<li>RMB</li>
<li>美刀</li>
<li>英bang</li>
</ul>
1.无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.<ul></ul>中只能嵌套<li><li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。3.<li>与<li>之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但实际使用时,使用CSS设置。
-
有序列表
<ol>
<li>
与无序用法一样,只是分顺序 -
自定义列表
<dl>
<dt>
<dd>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
⑩表单标签
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
- 表单域
表单域是一个包含表单元素的区域
<from action="url地址" method="提交方式" name="表单域名称>"
</from>
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于置顶接收并处理表单数据的服务器程序的url地址 |
| method | get、post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于置顶表单名称,以区分同一个页面中的多个表单域 |
表单元素
<input>
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段和浏览按钮,供文件上传 |
| hldden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清除表单域中所有的数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度20个字符 |
label标签
<dd>
<label for="da">打豆豆</label>
<input type="checkbox" id="da"/>
</dd>
<label>标签用于绑定一个表单元素 当点击
下拉表单
<select>
1. <select>中至少包含一对<option>。
2.在<option>中定义selected = " selected "时,当前项即为默认选中项。
<select>
<option>选择</option>
<option>山东</option>
<option>黑龙江</option>
</select>

文本域标签
<textarea>
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签。
<textarea rows="5" cols="20">文本内容</textarea>

1.通过<textarea>标签可以轻松地创建多行文本输入框。
2. cols=“每行中的字符数”,roWS=“显示的行数”,我们在实际开发中不会使用,都是用CSS来改变大小。
寄语
CSS笔记(精简)链接
学海无涯苦作舟,学无止境!
完结























 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








