当我们设置 body 背景时,有一个神奇的现象。
当 HTML 元素有背景时
html {
background-color: lightblue
}
body {
width: 100px;
height: 100px;
border: 3px dashed #f66e6e;
background-color: thistle;
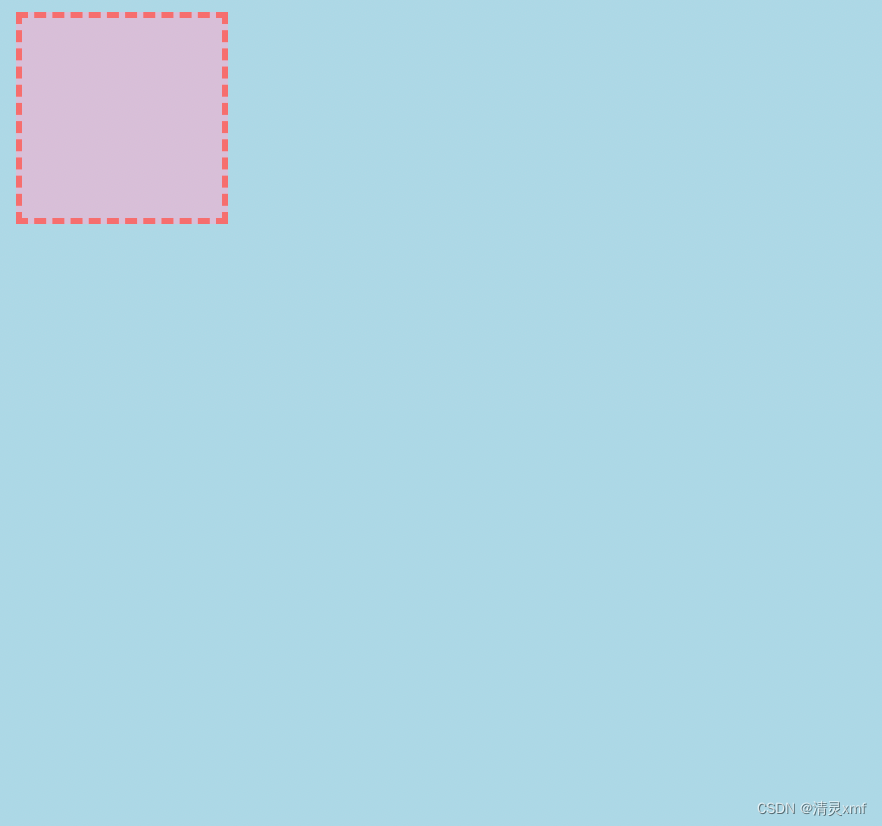
}显示如下:

注意:
由于 body 设置了宽高,如果页面中有其他内容(如文本、图片等),这些内容可能会超出 body 显示区域,并展示在浅蓝色背景上。
当 HMTL 元素没有背景时
html {
}
body {
width: 100px;
height: 100px;
border: 3px dashed #f66e6e;
background-color: thistle;
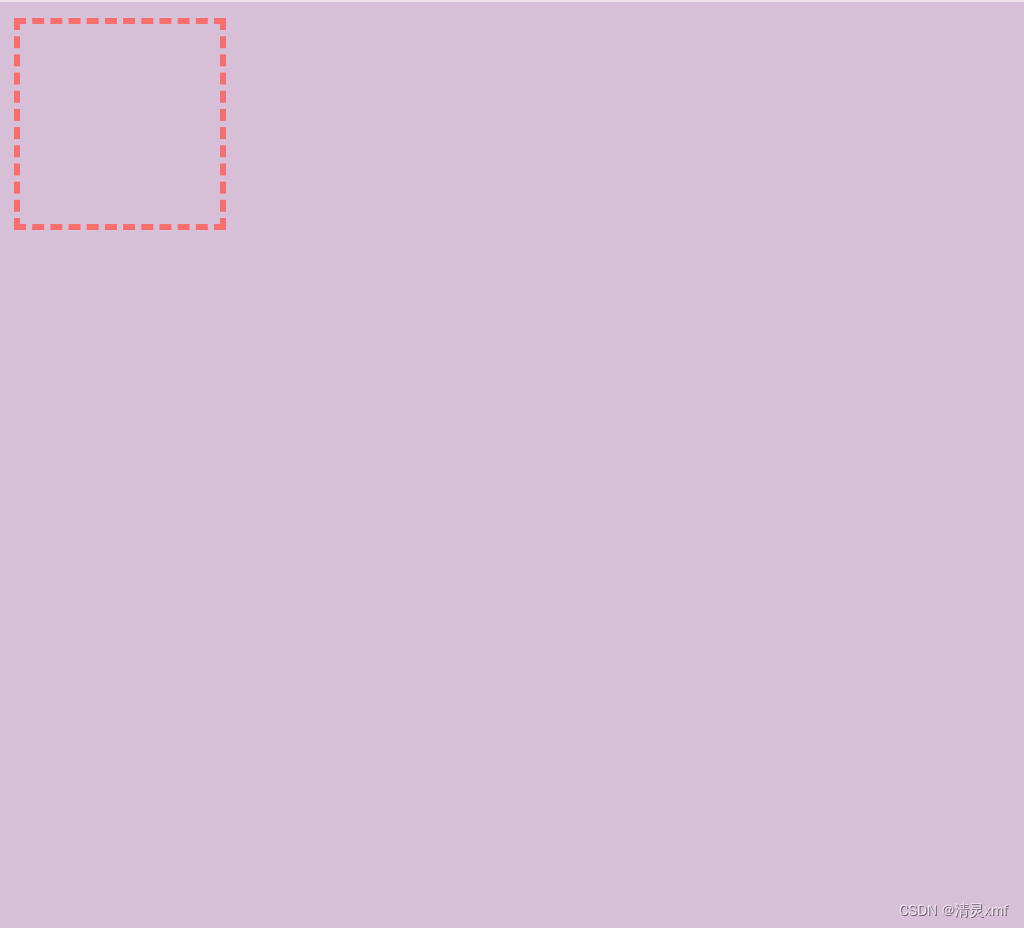
}显示如下:

画布
一块区域,用来填充背景,正常情况下,背景颜色填充的是边框盒,画布区域比较特殊。
边框盒(border box)指 border + padding + content 的区域。
特点:最小宽度为视口宽度,最小高度为视口高度。
HTML元素的背景
覆盖画布,给 html 设置背景,将作为整个页面的背景,实际设置的是画布的背景。
BODY元素的背景
如果 html 元素有背景,body 元素的背景正常,也就是背景覆盖边框盒(图一)。
如果 html 元素没有背景,body 元素的背景覆盖画布(图二)。






















 1846
1846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








