前端主题切换功能,用户可以在后台主题设置中自由选择界面主题。这可以帮助不同用户在适合自己视觉和习惯的环境下更好地使用我们的产品。
好看的主题对产品的重要性不限于以下方面:
提高用户体验。优美简洁的主题设计能给用户带来流畅舒适的使用感受,提升用户粘性。
彰显品牌格调。主题风格能反映出网站的品牌风格和格调,给用户第一印象。
吸引新用户。好主题设计能吸引更多新用户好奇心观看,增加网站曝光率。
帮助内容传达。专业高质的主题设计能更好地展现网站信息和内容的价值,提升传播效果。
增强用户归属感。个性化的主题可供用户选择,满足差异化需求,提高用户粘性。
提升运营效率。优化过的主题加载更快,无障碍支持更广泛,有助于网站流量转化。
建立品牌形象。主题风格代表品牌风格,是网站最直接的品牌传达载体之一。
帮助推广。优秀主题设计可以吸引更多推广渠道,如设计师交流、招聘网站等。
提升用户活跃度。简洁舒适的主题能提高用户在网站停留时间和参与度。
但是由于产品业务的不同,我们内置的主题色彩可能不能完全满足所有用户的需求,今天在这里给大家讲解一下如何添加一套属于自己的主题。
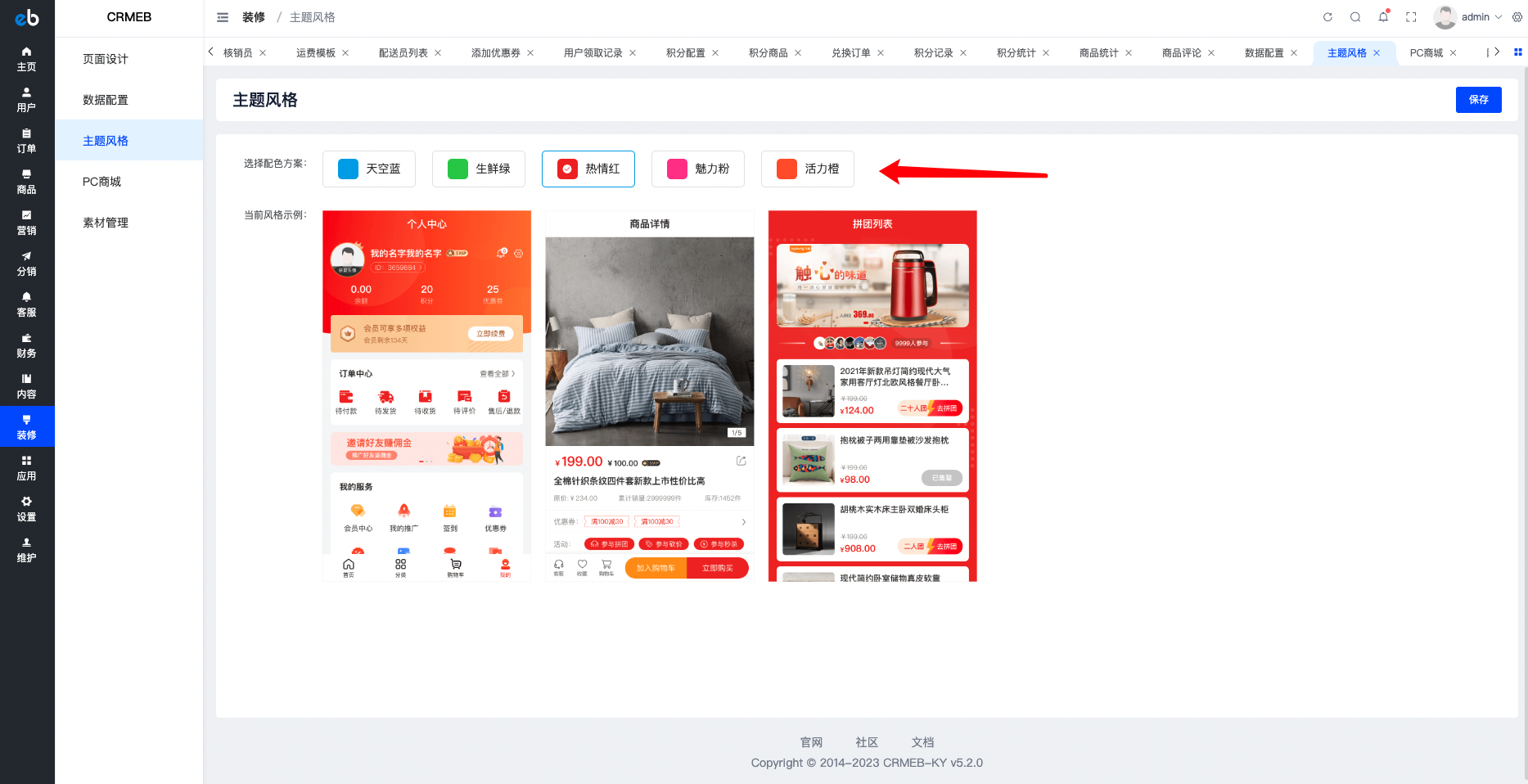
1.后台添加主题可选配置;

所需要修改文件为:admin/src/pages/setting/themeStyle/index.vue

添加自己需要的主题名称以及对应的展示效果图片;
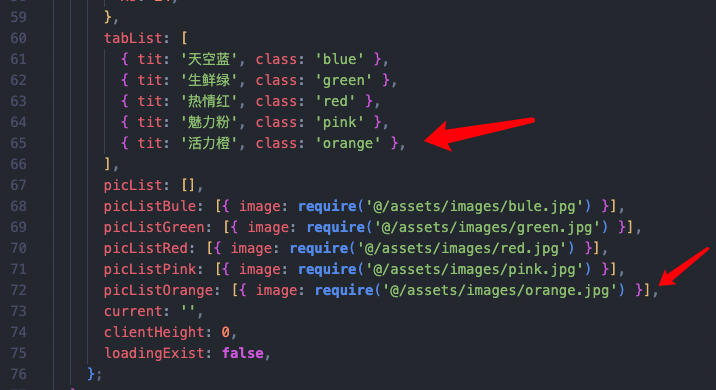
2:移动端颜色配置
打开移动端在app.vue文件中,在如下位置添加自己的主题颜色的各项配置;

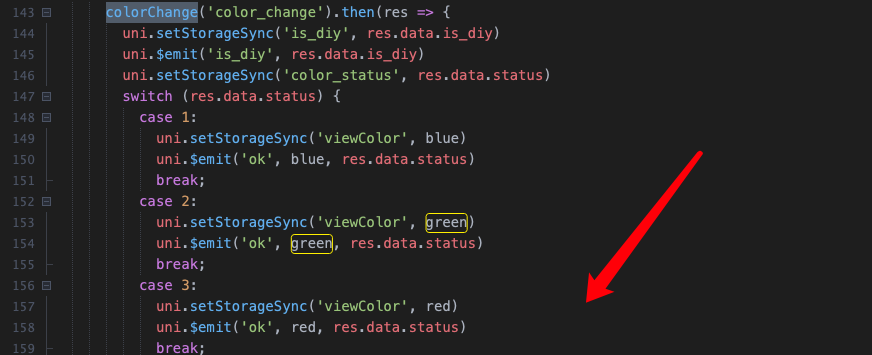
然后再下方colorChange的接口返回中对主题颜色进行设置生效即可;

设置完成测试后,前后台打包发布就可以看到自己心仪的主题啦~
最后希望大家能够设计出自己喜欢的主题搭配,如果您觉得您的搭配非常good,欢迎在回复中进行分享喔~





















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








