1.业务背景
公司里的一个h5 vue2项目,在主流的浏览器中都是可以跑通的,但是在低版本(11版本)的360极速浏览器以及手机端的谷歌浏览器中却遇到了bug(bug如下图),而且这个错误是一个语法错误,很显然是一个浏览器兼容的问题。

2.问题排查
这是一个语法错误,很有可能是使用了不兼容的语法,毕竟在网上很多地方可以查到说可能是低版本不兼容Promise的原因,在经过尝试和一次铁证后我确定了不是这个问题(通过在这个360极速浏览器的控制台中打印并使用Promise对象确定不是这个问题)。
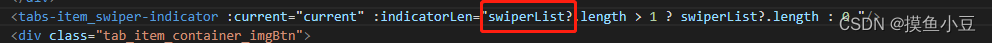
随后我使用了最笨的排查方法,通过删除对比来确定bug的位置,比如我上面图的bug中出现了tabsItem.vue我就先把这个组件删除,然后真的成功了,所以问题就在这个组件上,然后将整个组件的分为几个部分,一步步慢慢加上去,最后确定了问题所在是由于可选链引起的

3.问题解决
找到问题,解决问题就容易很多了,首先先要确认是不是可选链的原因,通过修改确认是它,如果你觉得就是想解决这个问题,那么你就不要使用这个语法就可以了
更加优雅的办法: 我们知道关于浏览器的兼容是交给Babel来做的,而在vue2项目中是通过babel.config.js 进行配置的,因此我们查询官方(或者找一下网上教程再上官网)进行配置就好了,我这里要解决可选链问题的话,那就是对应官方的这个地址:@babel/plugin-proposal-optional-chaining
先安装包:
npm install --save-dev @babel/plugin-proposal-optional-chaining
然后在babel.config.js文件中添加上(省略号是你的其他配置):
module.exports = {
...
plugins:[
...
"@babel/plugin-proposal-optional-chaining",//可选链语法兼容
]
}
4.来波小总结
所以以后如果遇到低版本的浏览出现语法错误,可以考虑下面的步骤
- 思考一下是不是什么新语法不兼容
- 对比法排查相关原因(如果页面出的来那肯定打断点调试或者控制台输出提示更香了)
- 找到对应的babel插件进行配置






















 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








