HTML,CSS,JS之间的联系:
Html负责页面展示,CSS负责渲染页面,对页面布局进行处理,JS显示数据的交互。
div 和 span区别?
- div标签 用来布局的,但是现在一行只能放一个div
- span标签 用来布局的,一行上可以放好多个span
css的三大特性?
- CSS层叠性:多种CSS样式可叠加
- CSS继承性:子标签会继承父标签的某些样式,如文本颜色和字号
- CSS优先级(重点):由CSS权重决定
css中的BFC?
bfc是什么
bfc可以看着元素属性,元素有了bfc属性后,这个元素就可以看做是隔离了的独立容器,容器里面的元素不会影响外面的元素
bfc的作用?
形成一个独立的空间,让空间里面的元素不影响外面的元素
bfc常见应用场景?
父元素高度坍塌
父元素一起浮动
父元素高度固定
子元素最后新加一个元素,然后设置clear:both
子元素最后一个元素设置伪元素
避免外边距垂直方向重合
其中一个元素设置overflow:hidden
解决自适应布局,也就是阻止元素被浮动元素覆盖
左右分栏布局
js的事件流三阶段?
- 事件流包含三个阶段
- 事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;
- 处于目标阶段:处在绑定事件的元素上;
- 事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;
- 事件捕获是从上到下,而事件冒泡,是从下到上
dom元素绑定js事件的三种方式?
- 在html标签中直接绑定;
- 在js中获取到相应的dom元素后绑定;
- 在js中使用addEventListener()实现绑定;
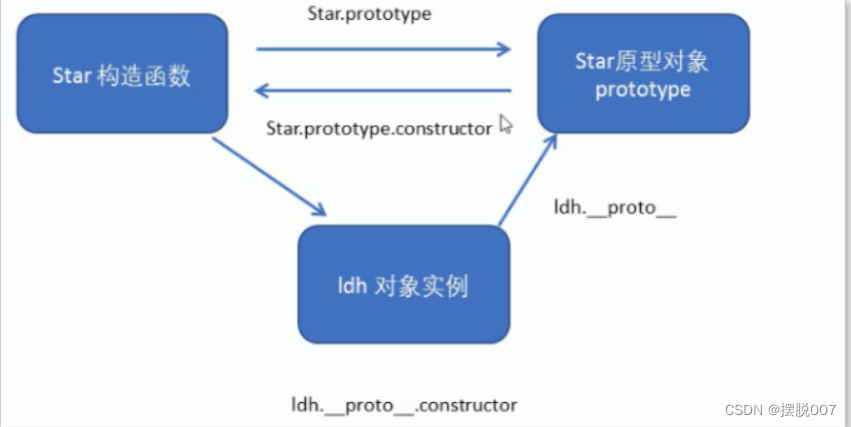
构造函数、原型对象、实例对象三者关系
- 构造函数,为了创建对象
- 构造函数的原型对象,为了存储构造函数共有的方法和属性
- 构造函数的实例对象,是通过构造函数创建的一个一个实例
- 每一个构造函数都有一个prototype属性,指向的是该构造函数的原型对象。
- 每一个实例对象都有一个
__proto__属性,指向的是构造函数的原型对象。 - 实例对象原型
__proto__和构造函数原型prototype里面都有一个属性 constructor 属性 ,都指向了构造函数。

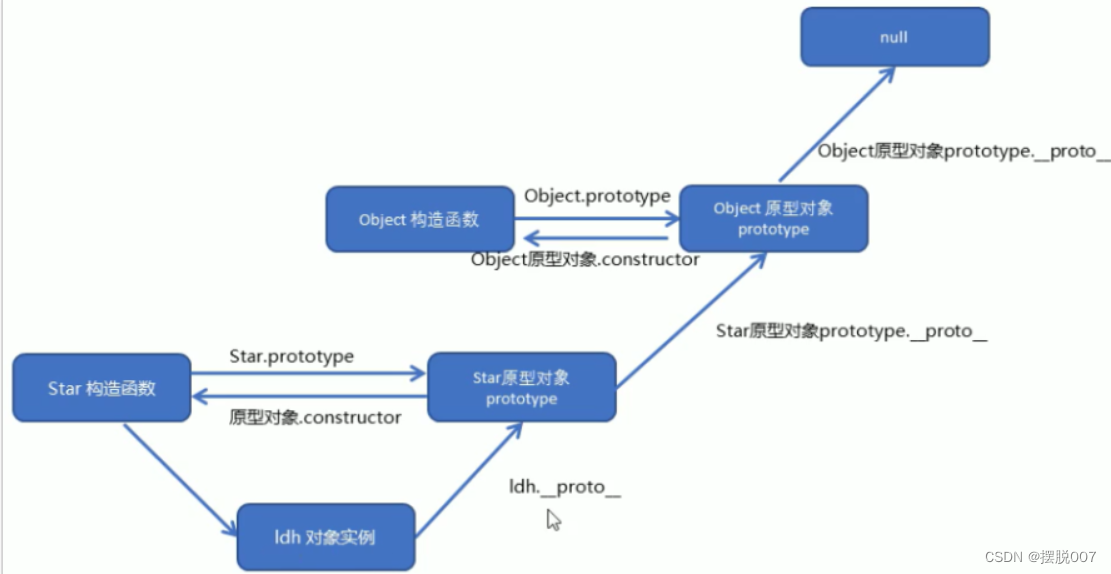
什么是原型链?
- 当访问一个对象的某个属性时,会先在这个对象本身属性上查找
- 如果没有找到,则会去它的
__proto__隐式原型上查找,即它的构造函数的prototype - 如果还没有找到就会再在构造函数prototype的
__proto__隐式原型中查找 - 直到构造函数原型对象prototype的
__proto__隐式原型指向为null就停止 - 这样一层一层向上查找就会形成一个链式结构,我们称为原型链。

prototype和__proto__区别?
- prototype是函数才有的属性
__proto__是每个对象都有的属性- 大多数情况下,
__proto__可以理解为“构造器的原型”,即__proto__===constructor.prototype
js对象的创建的几种方式?
- object构造函数,虽然直观,但是创建多个对象的时候,代码冗余
- 字面量创建,优点,简单直接,缺点,无法批量构建同类对象
- 使用工厂模式,会解决实例化对象产生大量重复的问题,但是无法判断类型
- 构造函数模式+原型模式,解决了存在内存浪费(常用)




















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








