目录
前端
css
Autoprefixer CSS3属性前缀自动生成插件autofix
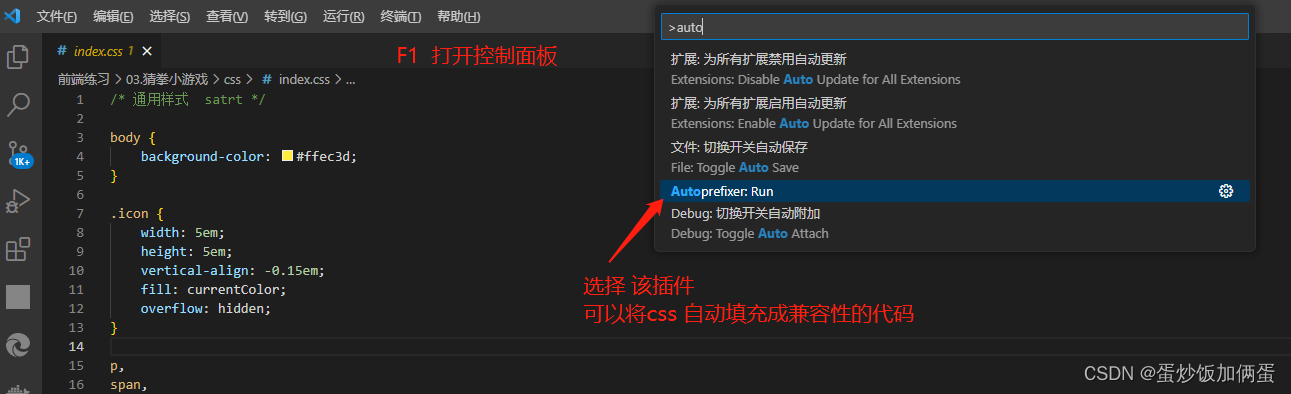
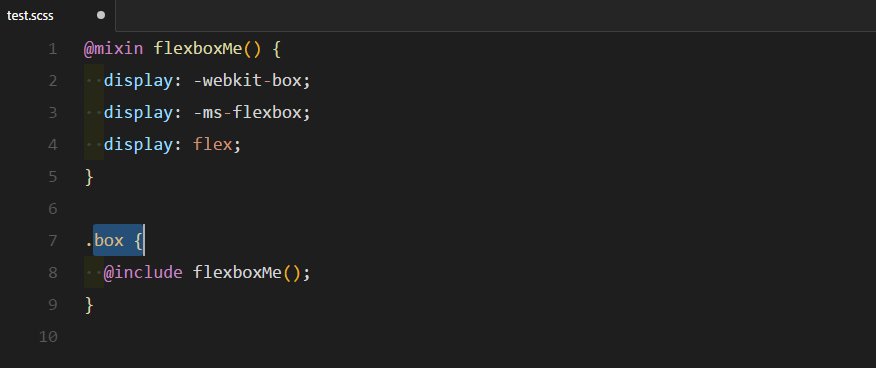
Autoprefixer是一款基于postcss的插件,它能检测出你写的css属性并且判断是否是需要添加前缀的属性,如果是就会自动为该属性添加前缀。
操作步骤:
第一步: 在vscode中安装Autoprefixer插件。
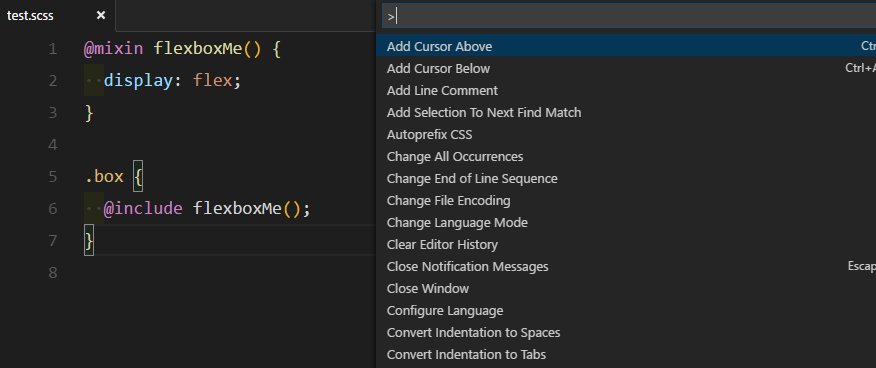
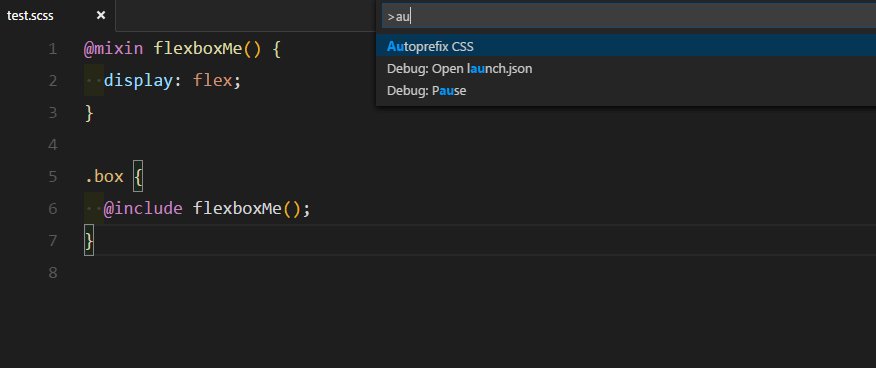
第二步:在书写完的CSS样式文件中,按F1,选择Autoprefixer


bootstrap
Bootstrap 3 Snippets
这个好像是会自动的生成bootstrap的代码片段
插件介绍:关于Snippets和Bootstrap 3 Snippets插件 - 简书

vue

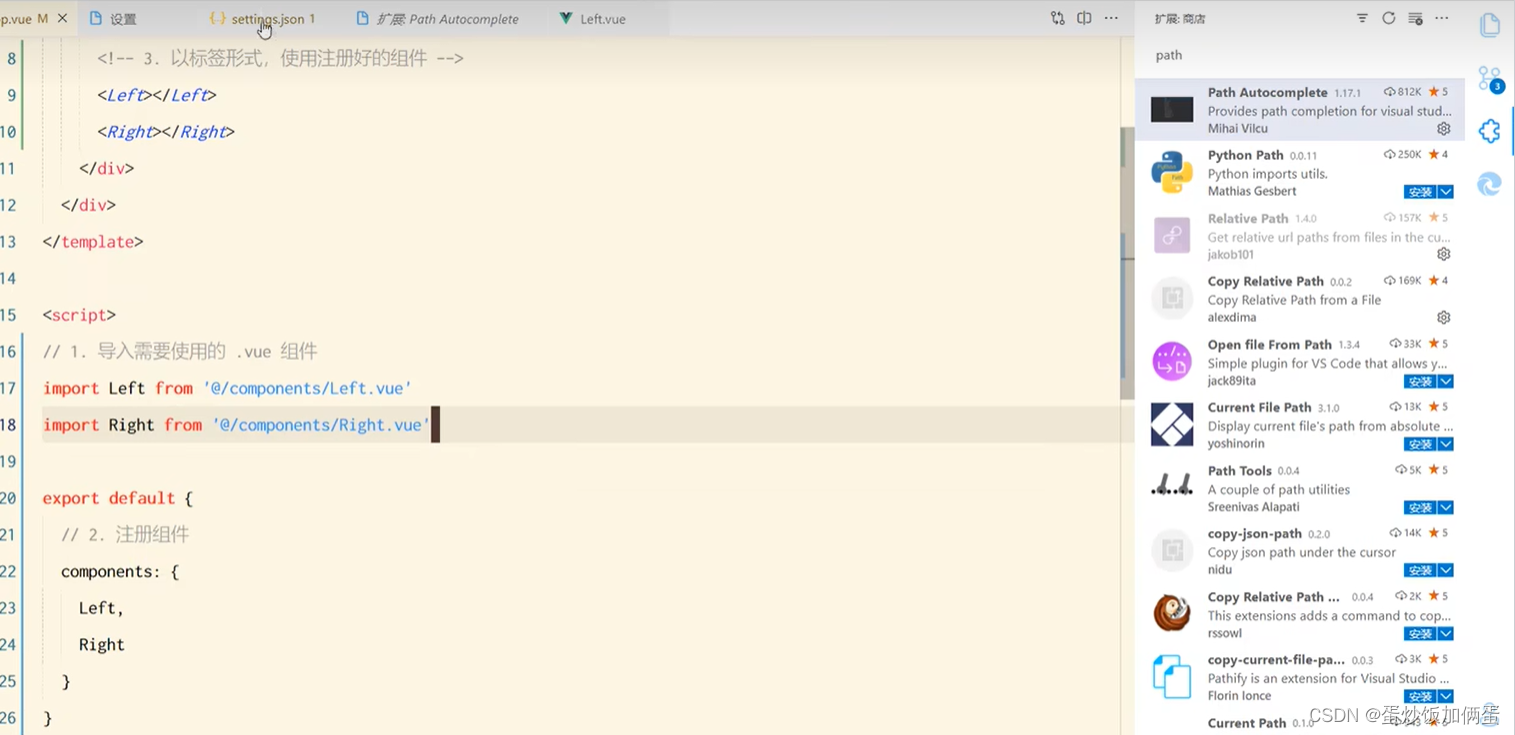
Vue2.0-04.组件 - 在VScode中配置@路径提示的插件_哔哩哔哩_bilibili
这个插件的作用是 自动填充vue项目下的 @的路径文件内容
还需要在 项目文件的中加人配置 具体可以先看视频 到时候再进行整理
### 推荐大家安装的 VScode 中的 Vue 插件
Vue 3 Snippets
Vue 3 Snippets是一款可以自动补全 vue代码的插件
下载地址:
https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
使用步骤:可以先参考看下这个文章Vscode插件Vue VSCode Snippets生成Vue模板代码使用大全_DT辰白的博客-CSDN博客
Vetur
Vetur 可以让 .vue 文件的语法高亮显示
下载地址:
https://marketplace.visualstudio.com/items?itemName=octref.vetur
后端
SQLTools
其他通用的
用于正则匹配
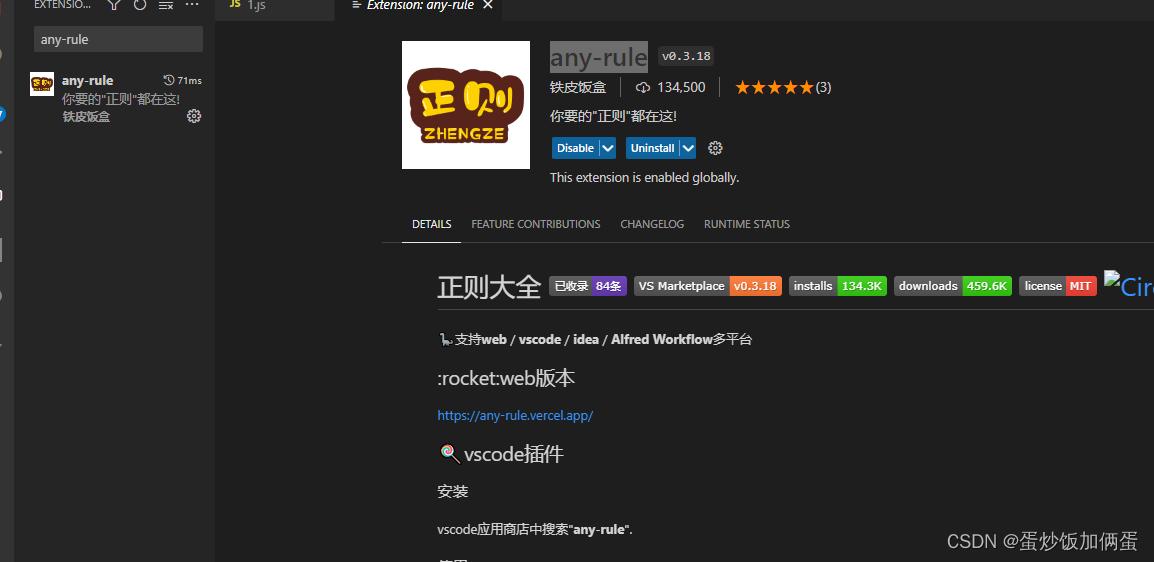
any-rule
可以快捷的生成的正则表达式

设置背景的
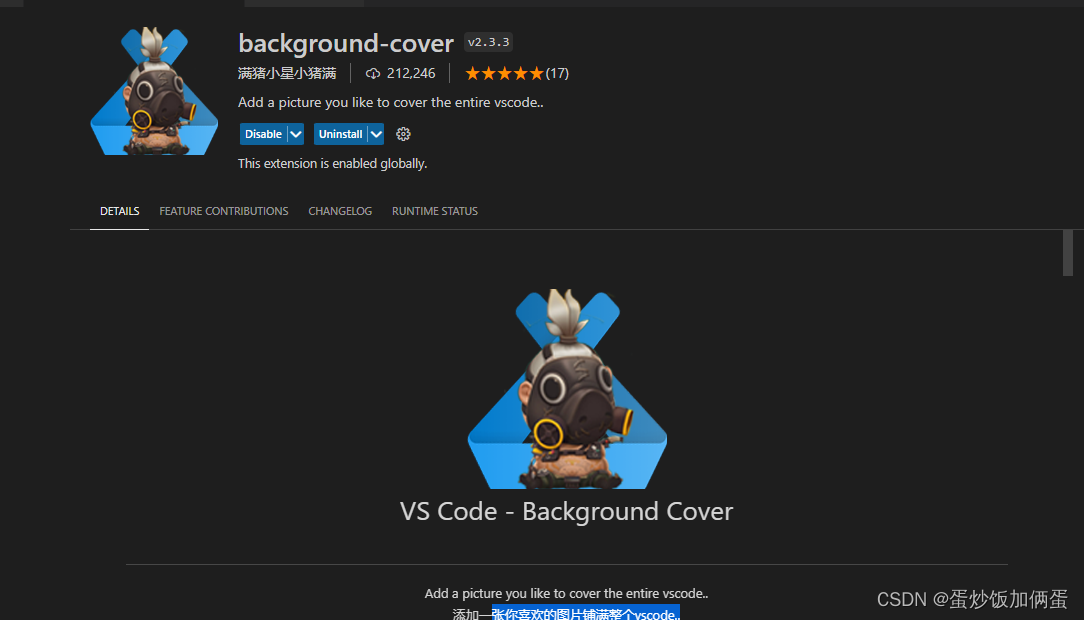
bacground-cover
可以设置vscode的背景

版本管理工具
GitLens
方便更好的使用git(好像是收费的)
插件介绍:VSCode 插件之 - GitLens - 知乎
操作步骤 ::vsCode 源代码管理插件GitLens使用指南 你值得收藏 - 简书

语言包
Chinese 汉化
在插件的搜索 Chinese

启动本地预览
Live Server
Live Server是一个具有实时加载功能的小型服务器,可以用来破解html、css和javascript,但并不能用于部署最终站点。在开发项目中,我们可以实时使用Live Server作为一个实时服务器来实时查看开发的网页或项目效果

格式化 md 文档
Markdown All in One

其他待整理




































自动闭合标签的插件























 9608
9608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








