利用for生成九个数
我们可以利用for循环生成1-9,再可以通过document.write()方法打印在文档上
如:
for(var i=1; i<=9;i++){
document.write(i);
};
再利用for循环生成九个数,将他们嵌套在一起
分别生成1-9的数列,将他们分别打印出来,为了更方便的显示,就可以加上<br>,进行换行
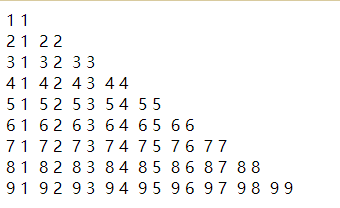
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= 9; j++) {
document.write(i,j+" " ) ;
}
document.write("<br>");
};但是这样打印出来的数据是不能直接用在我们乘法表中的,因为我们需要的数据是多打印了一遍,如:有9和8 出现了两次

3、简单调整一下
所以现在我们需要控制循环去“少打印”一半的数据,其实我们看下上面的代码不难分析 这个是因为 嵌套的 for 多被打印出来了。这个时候我们就可以去判断一下。当j<i的时候 不打印。
那么这个时候可以是
for (var j = 1; j <= i; j++) {};
再调整一下
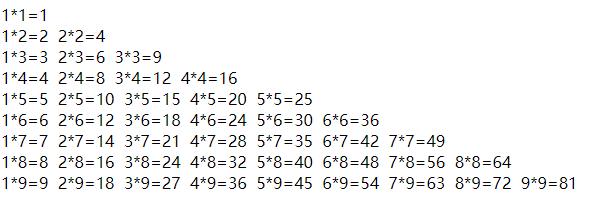
for (var i = 1; i <= 9; i++) {
// 外层循环控制的是行数,表示的是1-9行
for (var j = 1; j <= i; j++) {
// 内层循环控制的是列数
document.write(j+"*"+ i + "="+i*j+" ");
}
document.write("<br>");
};






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








