

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js</title>
</head>
<body>
<!--script标签可放在head,body,多次-->
<script>
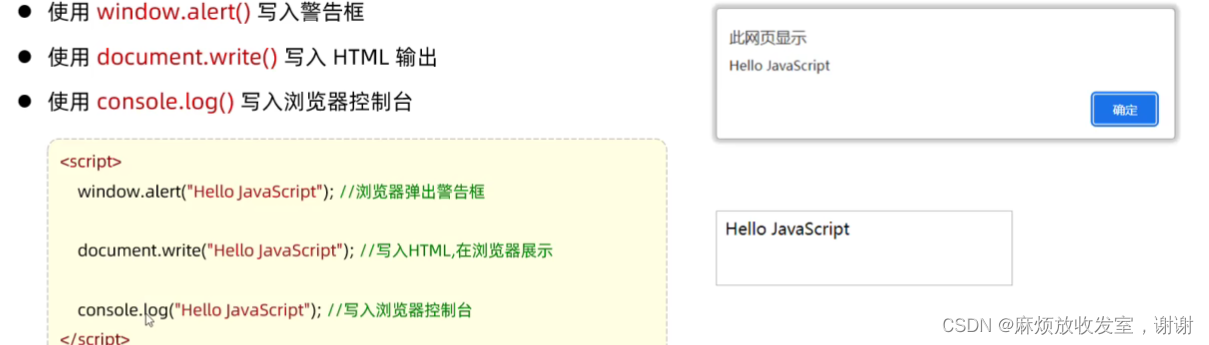
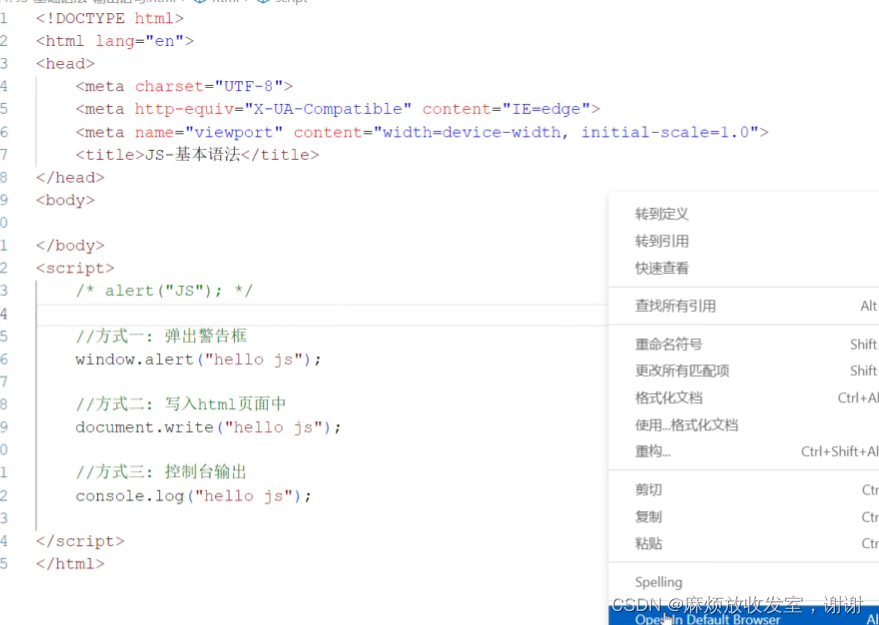
// window.alert('你好')
// document.write('不好')
// console.log("很好")
//var作用域大,为全局变量,可重复声明一个变量;let只能在所在代码块有效,且不能重复定义;const声明常量,且只在所在代码块有效
{
/*var a='今天'
alert()
a=9
alert()*/
/*let b='k'
alert(b)*/
const c='老师'
// alert(c)
}
alert(c)
//var声明为全局变量,在代码块外面也可以使用
</script>
<script>
</script>
</body>
</html>






















 17万+
17万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










