优点:1.支持链式调用,可解决回调地狱问题 2.指定回调函数的方式更加灵活
状态(实例对象的属性PromiseState):
pending:未确定的
resolved:成功
reject:失败 (状态只能改变一次)
举个例子:
setTimeout(()=>{
if(yes){
console.log('成功');
}else{
console.log('失败');
}
},1000)
const p = new Promise((resolve,reject)=>{
setTimeout(()=>{
if(yes){
resolve(n);
}else{
reject(n);
}
},1000);
});
<!-- 调用then方法 -->
p.then((value)=>{
console.log('成功');
},(reason)=>{
console.log('失败');
})
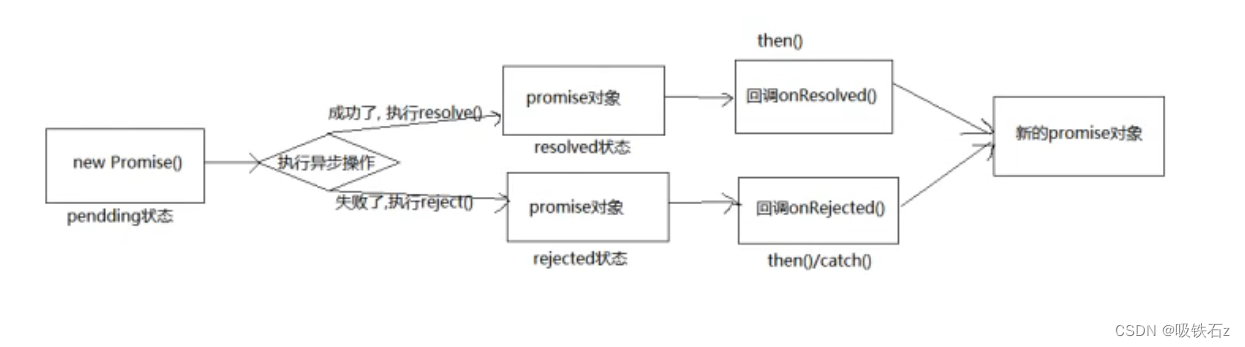
工作流程:

用promise封装AJAX:
const btn = document.querySelector('#btn');
btn.addEventListener('click', function(){
// 创建对象
const xhr = new XMLHttpRequest
// 初始化
xhr.open('GET','https://www.baidu.com/');
//发送
xhr.send();
//处理响应结果
xhr,onreadystatechange = function(){
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status <= 300){
// 控制台输出响应体
resolve(xhr.response);
}else{
// 控制台输出响应码
reject(xhr.status);
}
}
};
p.then((value)=>{
console.log(xhr.response);
},(reason)=>{
console.log(xhr.response);
})
});




















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








