vue中高德地图的使用
接上篇写到的vue中高德地图的使用 el-amap
上篇已经写到了怎么使用高德
下面说的是高德使用的一些注意点
高德的各种api可以找官方文档:
https://lbs.amap.com/api/jsapi-v2/documentation#map
el-amap版本
<el-amap :events="events" ref="elMapRefs"></el-amap>
events:{
zoomchange:(e,i)=>{
console.log(e.zoomstart,i,"地图缩放")
console.log(this.$refs.GdMap.$$getInstance().getZoom())
// 级别
lebel=this.$refs.GdMap.$$getInstance().getZoom()
},
},
this.$refs.elMapRefs.$$getInstance

- 可以找对应的api

可参考:https://blog.csdn.net/weixin_42241439/article/details/111319932
- 自己在地图上画的覆盖物
var addMarker = new AMap.Marker({
map: map,
//icon: imgUrl,
position: [Lng, Lat],
offset: new AMap.Pixel(top, left),
content: '<div class="' + imgbgMap + '" id="'+ marker_nid +'" data-clickstatu="false"><img src="' + imgUrl + '"></div>'
});
删除指定的覆盖物 remove
addMarker是我后面画的覆盖物,而用"var map = new AMap.Map('map', {})"画的标注中心点两者是分开的。
map.remove(addMarker);这种可以传参的方法,在清除覆盖物的时候则不会把中心标注点也清掉了
map.remove(addMarker);
清除上次的覆盖物clearMap,setMap
这个跟上面的方法不同在于是把地图上所有的覆盖物都删除,其中当然包括了中心标注点
map.clearMap();
addMarker.setMap(null);
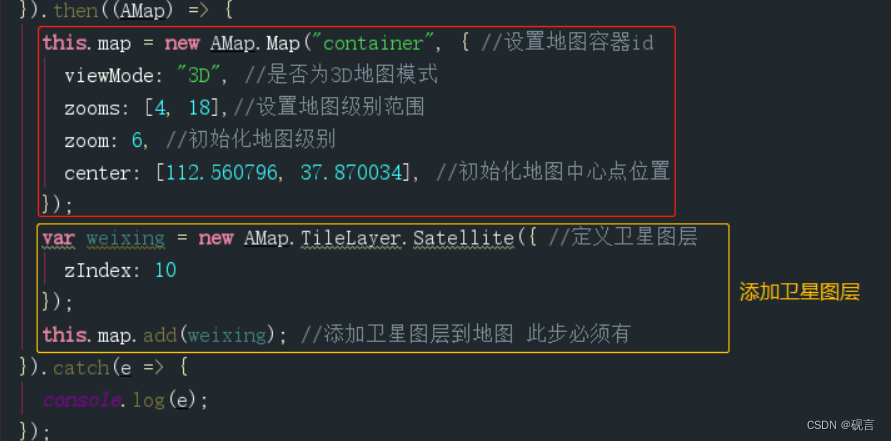
js版本
- 添加一个卫星图层
TileLayer.Satellite

效果

js版本图片参考:https://blog.csdn.net/weixin_60131763/article/details/122894174?ops_request_misc=&request_id=&biz_id=102&utm_term=amap/amap-jsapi-loader%20%E8%AE%BE%E7%BD%AE%E5%8D%AB%E6%98%9F%E5%9C%B0%E5%9B%BE&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-0-122894174.142^v66^control,201^v3^control_1,213^v2^t3_control2&spm=1018.2226.3001.4187






















 1739
1739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








