ES6

1.ES6的由来
-
Javascript是 netscape(网景)公司提供了ECMA(欧洲计算机厂商联盟组织)
-
ECMAScript和 JavaScript的关系是,前者是后者的规格,后者是前者的一种实现
-
为什么有ES6的
let定义变量-
因为ES5的时候我们使用var的时候会出现变量提升,所以出现了let,let没有变量提升
-
var 不是块级作用域; let是块级作用域
-
ES6声明变量的使用建议使用let声明变量
-
定义常量
const
-
2.数组和对象的解构
//数据解构
let arr = [10,20,30];
let [a,b,c] = arr;
这样就可以获取到其中的元素
//对象解构
let obj = {
name:"tom",
age:23,
sex:"男"
};
let {name,age,sex} = obj;
这样就可以获取其中的元素
3.箭头函数
3.1 ES5定义函数
function fn() {
console.log("hello);
}
3.2 ES6定义函数(箭头函数)
如果代码多并且无参时
const fn = () =>{
console.log("hello);
}
如果代码少
const fn = () =>console.log("hello);
3.3 多个参数时的箭头函数
ES5写法
function fn() {
return a+b;
}
console.log(fn(5,6));
ES6写法
const fn = (a,b) =>a+b;
console.log(fn(5,6));
4.this指向
普通函数中的this指的是全局的window对象
var num = 10;
function fn(){
}
fn()
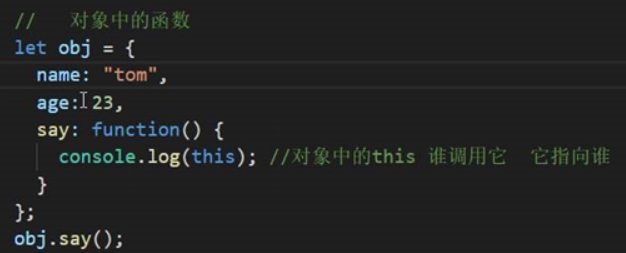
4.1 对象中国的this指向
这个找到的是obj
var obj = {
name: "tom",
say: function() {
console.log(this);//obj对象
}
};
obj.say();

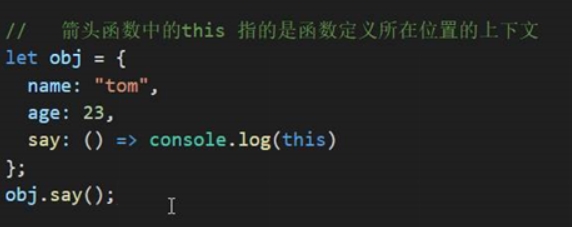
4.2 箭头函数的this
箭头函数中的this指的是函数定义所在位置的上下文
var obj = {
name: "tom",
say: () => {
console.log(this);//window对象
}
};
obj.say();

5.剩余参数
5.1 ES5中的arguments,伪数组
这是自定义的参数,本身就有
function fn() {
var sum = 0;
// arguments是位数组,是函数中所有参数的形成的数组
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
console.log(sum);
}
fn(10, 20); //30
fn(10, 20, 30); //60
5.2 ES6的剩余参数
剩余参数...args
const sun=(...args)=>{
let sum = 0;
args.foreach(item=>{
sum += item;
})
console.log(sum);
}
sum(10,20,







 这篇博客详细介绍了ES6的多项核心特性,包括数组和对象的解构、箭头函数的使用、this指向的区别、剩余参数与扩展运算符的应用,以及字符串扩展和面向对象的基础。重点讲解了箭头函数的定义方式和this的指向问题,并通过实例解析了for循环中嵌套setTimeout的执行顺序和立即执行函数的概念及作用。
这篇博客详细介绍了ES6的多项核心特性,包括数组和对象的解构、箭头函数的使用、this指向的区别、剩余参数与扩展运算符的应用,以及字符串扩展和面向对象的基础。重点讲解了箭头函数的定义方式和this的指向问题,并通过实例解析了for循环中嵌套setTimeout的执行顺序和立即执行函数的概念及作用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










