效果
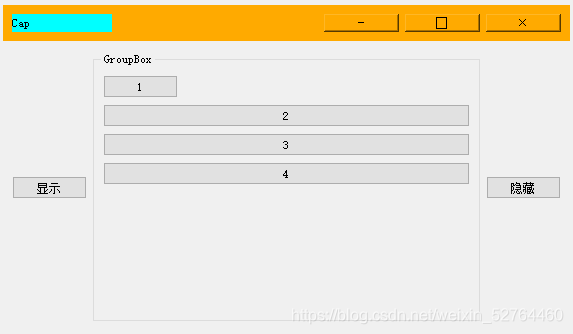
1、自定义标题栏

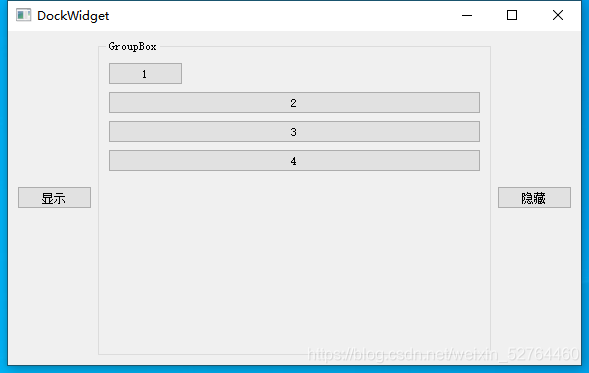
2、QT自带标题栏

自定义标题栏类的代码
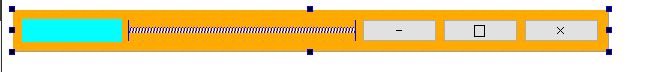
1、ui界面

2、.h
#include <QWidget>
#include <QEvent>
#include <QDockWidget>
#include <QMouseEvent>
namespace Ui {
class mTitleBar;
}
class mTitleBar : public QWidget
{
//Q_OBJECT
public:
explicit mTitleBar(QString title,QWidget *parent = nullptr);
~mTitleBar();
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
private:
Ui::mTitleBar *ui;
bool mPressBool;
QPoint mouseStartPoint;
QPoint mwindowTopLeftPoint;
QDockWidget* mpDockMouse;
};
3、.cpp
#include "mtitlebar.h"
#include "ui_mtitlebar.h"
#include <QDockWidget>
#include <QWidget>
//构造函数
mTitleBar::mTitleBar(QString title,QWidget *parent) :
QWidget(parent),
ui(new Ui::mTitleBar)
{
ui->setupUi(this);
mpDockMouse = new QDockWidget(this);
mpDockMouse->hide();
ui->label->setText(title);
//囗:最大化/恢复
connect(ui->pushButton, &QPushButton::clicked, [=]
{
mpDockMouse = qobject_cast<QDockWidget*>(parentWidget());
if (mpDockMouse != nullptr)
{
if(mpDockMouse->isMaximized()) //显示原来的大小
{
mpDockMouse->showNormal();
}
else //最大化
{
mpDockMouse->showMaximized();
}
}
});
//× 关闭
connect(ui->pushButton2, &QPushButton::clicked, [=]
{
mpDockMouse = qobject_cast<QDockWidget*>(parentWidget());
if (mpDockMouse != nullptr)
{
mpDockMouse->close();
}
});
//- 最小化
connect(ui->pushButton3, &QPushButton::clicked, [=]
{
mpDockMouse = qobject_cast<QDockWidget*>(parentWidget());
// mpDockMouse->showMinimized();
mpDockMouse->hide();
});
}
//鼠标事件
void mTitleBar::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
mPressBool = true;
//获得鼠标的初始位置
mouseStartPoint = event->globalPos();
//获得窗口的初始位置
mpDockMouse = qobject_cast<QDockWidget*>(parentWidget());
mwindowTopLeftPoint = mpDockMouse->frameGeometry().topLeft();
}
}
void mTitleBar::mouseMoveEvent(QMouseEvent *event)
{
if(mPressBool)
{
//获得鼠标移动的距离
QPoint distance = event->globalPos() - mouseStartPoint;
//改变窗口的位置
mpDockMouse = qobject_cast<QDockWidget*>(parentWidget());
mpDockMouse->move(mwindowTopLeftPoint + distance);
}
}
void mTitleBar::mouseReleaseEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton)
{
mPressBool = false;
}
}
类设置自定义标题栏
this->setTitleBarWidget(new mTitleBar("Cap",this));
百度网盘链接
提取码:wzds
自定义标题栏






















 3988
3988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








