bootstrap笔记
v5-导航栏------作业一
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>model-navbar</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">SHINE博客-开发文档</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">博客首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">博文列表</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
下载中心
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">工具下载</a></li>
<li><a class="dropdown-item" href="#">代码类</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">其他</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>

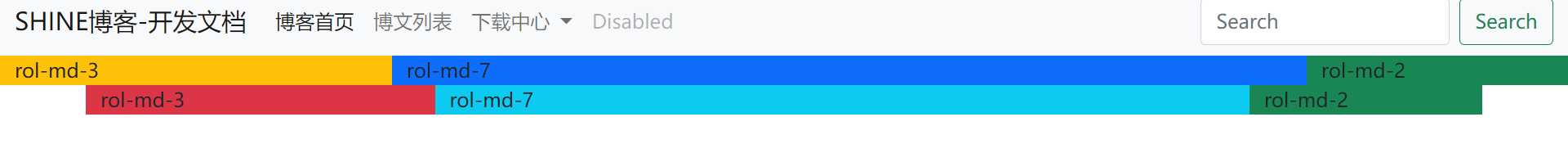
栅格系统,v5,
container-fluid 全部视口,通屏
container
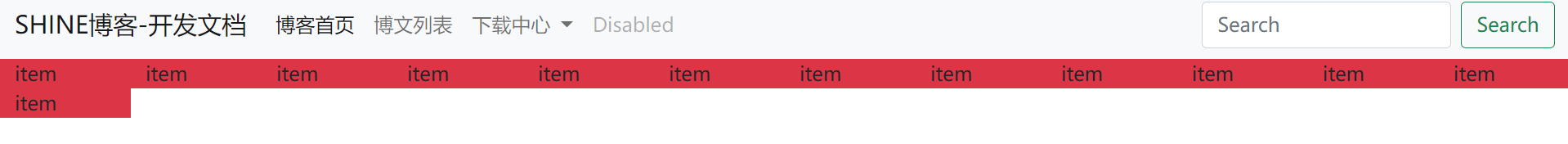
rol有12列,大于12自动换行



作业二
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>model-navbar</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">LinYANJUN-超话博客</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">博客首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">博文列表</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
下载中心
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">图片下载</a></li>
<li><a class="dropdown-item" href="#">行程信息类</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">其他</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">隐私</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class="container-fluid ">
<div class="row">
<div class="col-md-2 ">
<div class="card" style="width: 18rem;">
<img src="./pro1/img/1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">白玫瑰</h5>
<p class="card-text">为迎接林彦俊先生出道四周年纪念日,@林彦俊全球粉丝后援会 @林彦俊网宣站 @林彦俊维E能量站 联合开启2022年出道日应援头像版头征集活动,请大家积极参与,共同制作、选择最受欢迎的周年应援头像、版头吧!
</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item"> <a href="#" ></a></li>
<li class="list-group-item"> <a href="#"> 📬征集时间</a></li>
<li class="list-group-item"> <a href="#" >📬投稿方式</a></li>
</ul>
<div class="card-body">
<a href="#" class="card-link">📬征集流程</a>
<a href="#" class="card-link">林彦俊唯粉k</a>
</div>
</div>
</div>
<!-- <div class="col-md-1 bg-primary">rol-md-1</div>
<div class="col-md-1 bg-primary">rol-md-1</div>
<div class="col-md-1 bg-primary">rol-md-1</div>
<div class="col-md-1 bg-primary">rol-md-1</div>
<div class="col-md-3 bg-success">rol-md-3</div>
<div class="col-md-2 bg-success">rol-md-2</div>
<div class="col-md-1 bg-primary">rol-md-1</div>
</div>
</div> -->
<!-- <div class="container">
<div class="row">
<div class="col-md-3 bg-danger">rol-md-3</div>
<div class="col-md-7 bg-info">rol-md-7</div>
<div class="col-md-2 bg-success">rol-md-2</div>
</div>
</div> -->
<!-- <div class="container-fluid ">
<div class="row">
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
<div class="col-md-1 bg-danger">item</div>
</div>
</div> -->
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>






















 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








