<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.4.1/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/vue.global.min.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div id="app">
<div class="container">
<div class="row">
<div class="col-md-2">
<div class="list-group">
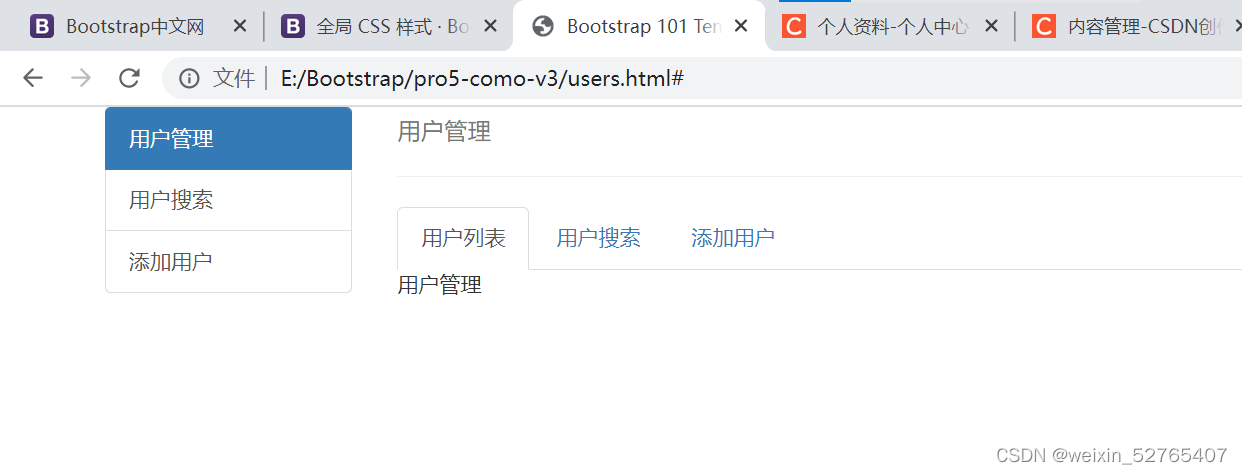
<a href="#" class="list-group-item " @click="index=1" :class="{active:index==1}">用户管理 </a>
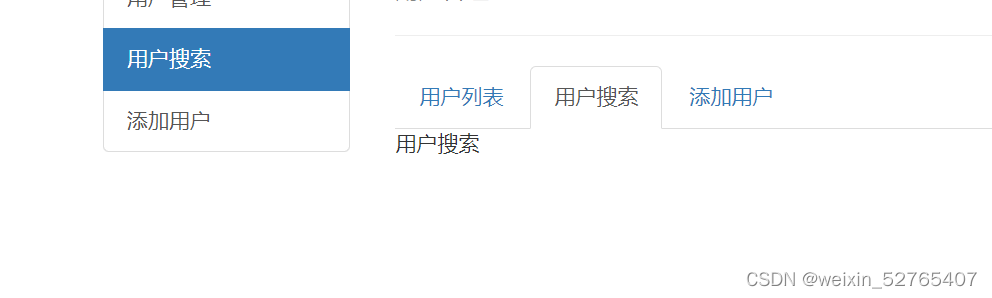
<a href="#" class="list-group-item" @click="index=2" :class="{active:index==2}">用户搜索</a>
<a href="#" class="list-group-item" >添加用户</a>
</div>
</div>
<div class="col-md-10">
<div class="page-header">
<h3><small>用户管理 </small></h3>
</div>
<div>
<!-- Nav tabs 标签页-->
<ul class="nav nav-tabs" >
<li @click="index=1" :class="{active:index==1}" ><a href="#" >用户列表</a></li>
<li @click="index=2" :class="{active:index==2}" ><a href="#" >用户搜索</a></li>
<li><a href="#">添加用户</a> </li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane " :class="{active:index==1}" > 用户管理
</div>
<div class="tab-pane" :class="{active:index==2}">用户搜索</div>
</div>
</div>
<!-- <div class="myself">
<ul>
<li class="active">item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<style>
.myself ul{
display: flex;
}
.myself ul li{
list-style: none;
padding: 5px;
}
.myself .active{
border: 1px solid red;
border-bottom: none;
border-top-left-radius: 3px ;
border-top-right-radius: 3px;
}
</style>
</div> -->
</div>
</div>
</div>
<!-- {{index}} -->
</div>
<script>
const app={
data(){
return{
index:1
}
}
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








