一般循环主要有两部分组成,也就是常说的两要素
循环条件: 控制循环是否往后执行
循环体: 要重复执行的相同代码或者相似的代码
1.whle循环
while(循环条件){
循环体
}

简单练一下:
使用死循环的方式产生11-20之间所有的整数,计算11-20所有整数的乘积
本文章所有的练习题答案都将放于以下连接当中
连接地址,点击一下
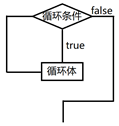
2. do-while循环
do{
循环体
}while(循环条件);

由于此循环是先执行循环体,再去判断条件,所以此循环条件无论是true还是false,循环体都至少被执行一次
示例:
do{
console.log('执行一次');
}while(false)
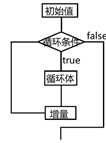
3 . for 循环
for(初始值;循环条件;增量){
循环体
}

示例:
打印数字1-10
for(var i=1;i<=10;i++){
console.log(i);
//每循环一次打印一次i的值
}
小练一下:
打印出1~100之间所有的整数,不包含能被7整除的数字。 遇到能被7整除的数字跳过
利用for循环来做哦
4 .continue和break
break 结束循环,不再执行任何循环中的代码
continue 跳过后续循环体中的代码,还会继续执行下一次循环
5.循环的嵌套
在一个循环体的内部又出现的其它的循环
任意循环之间都可以进行相互嵌套
有能力的小伙伴可以尝试做以下练习
输出打印以下格式

喜欢的话,关注一下吧,带你领略不一样的编程,学习竟可以这么简单
持续更新中!!!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










