<template>
<!-- 第一步 npm install element-china-area-data -S -->
<a-cascader v-model:value="value" :options="options" />
</template>
<script>
import { defineComponent, reactive, toRefs } from '@vue/runtime-core'
// 第二步
import { regionData } from 'element-china-area-data'
export default defineComponent({
setup() {
const state = reactive({
value: ['410000', '410300', '410327'],
// 第三步
options: regionData
})
return {
...toRefs(state),
}
}
})
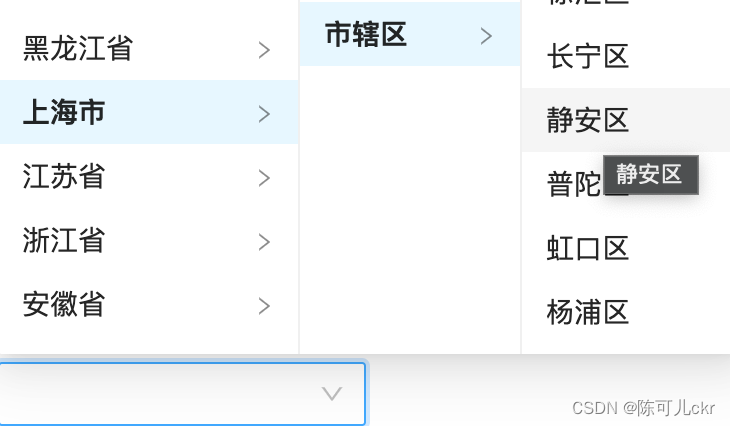
</script>效果























 5027
5027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








