一、自适应屏幕
当浏览器屏幕正常全屏显示时,屏幕中的盒子排布正常;但当浏览器屏幕大小发生变化到某种情况时,浏览器屏幕中的盒子的排布会发生相应的变化。
例如,正常浏览器窗口时两个盒子并排且宽度各占一半,当浏览器屏幕的宽度小于1000px时,则让两个盒子分为上下排序,且宽度占当前屏幕的100%
html部分:
<div class="box">
<div class="item"></div>
<div class="item"></div>
</div>
style部分:
.box {
display: flex;
}
@media (min-width: 600px){ // 当浏览器窗口宽度大于600px时触发
.item {
width: 50%;
}
}
@media (max-width: 1000px) { // 当浏览器窗口宽度小于1000px时触发
.box {
flex-wrap: wrap; // 自动换行,前提有display: flex;
}
.item {
width: 100%;
}
}
二、flex-wrap
CSS布局文档
flex-wrap:用来确定项目元素是否换行展示。当所有item在主轴(假设主轴为水平方向flex-direction:row)的宽度之和超过容器的大小,可以用flex-wrap决定是否换行显示。
● flex-wrap: no-wrap :表示不换行(当项目的宽度超出时,会自动缩小item的宽度,确保他们都显示在一行)
● flex-wrap: wrap :表示换行(当子项目的宽度之和超出父容器宽度时,就会另起一行)
● flex-wrap: wrap-reverse :表示换行,方向于wrap相反。
三、@media
使用width CSS@media媒体特性来应用基于viewport宽度(或页面框,用于分页媒体)的样式。
可以使用前缀min-width和max-width变量分别查询最小值和最大值。
(若同时对宽度width和高度height判断,可以使用and操作符)
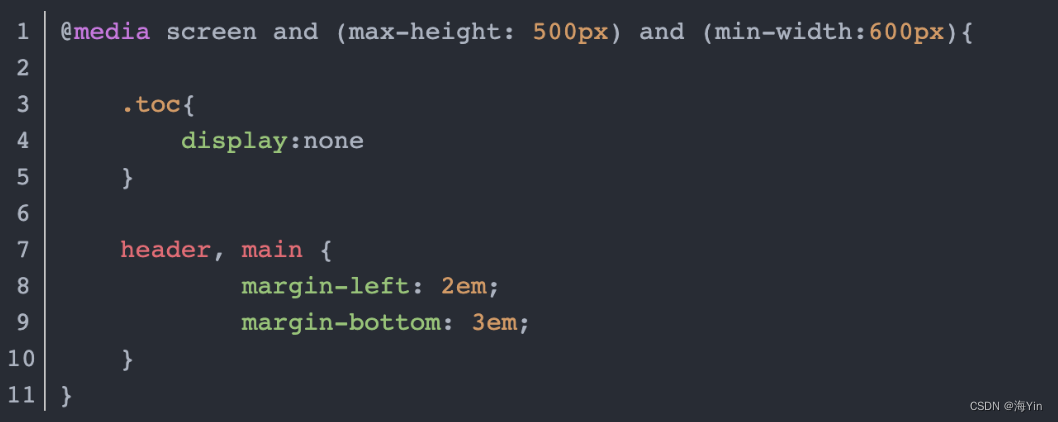
例子:判断高度小于500px且宽度大于600px





















 6792
6792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








