目录
如果我们需要动态的绑定属性,可以使用v-bind来绑定,简写方式 “:”,如 :src。我们会经常使用以对象的方式来动态绑定属性,极少使用数组的方式。
我们来动态绑定一张图片试试:
把图片的路径作为imgUrl属性写到data里面,然后在html中用:src动态绑定,直接传入值imgUrl即可。
动态绑定class
v-bind动态绑定class有两种方式:
1.对象语法:以对象({{}})的语法动态绑定class,以键值对的形式存在:{类名:boolean}。
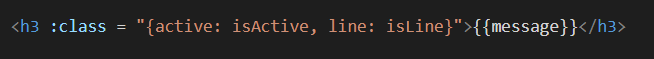
用法一:直接通过{}绑定类,可以传入多个类。

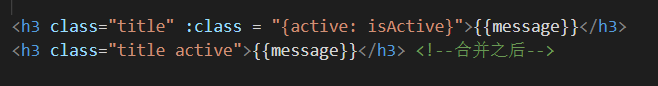
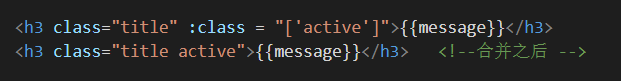
用法二:和普通的类同时存在,会合并。

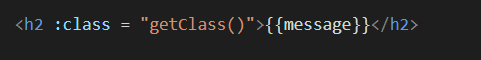
用法三:
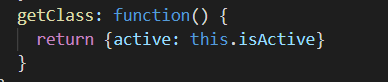
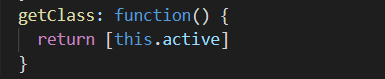
如果类过于复杂,可以放在一个methods方法中或者computed中,在{}里面直接调用方法就可以了。
![]()

2.数组语法:class后面跟的是一个数组
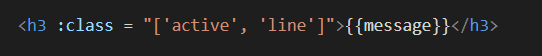
用法一:直接通过[ ]绑定一个类, 也可以传入多个值

用法二:和普通的类同时存在,并不冲突

用法三:如果过于复杂,可以放在一个methods或者computed中


动态绑定style
v-bind动态绑定style有两种方式
1. 对象语法:style后面跟的是一个对象类型{属性名:属性值}
- 对象的key是CSS属性名称
- 对象的value是具体赋的值,值可以来自于data中的属性

2. 数组语法:style后面跟的是一个数组类型
- 多个值以,分割























 4699
4699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








