目录
v-on的基本使用
在vue中,我们使用v-on来监听事件,比如点击、键盘事件等。v-on的简写方式:@
如我们要给事件绑定一个点击事件:
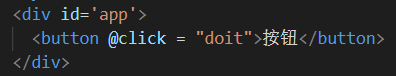
html:

js:

v-on的参数问题
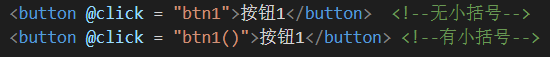
html:
1.事件的方法定义时没有参数,那么在调用时可以加小括号(),也可以不加小括号()

2.事件的方法定义时需要参数
(1)在调用时没加小括号,那么执行结果为MouseEvent
![]()
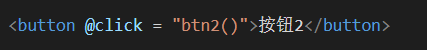
(2)在调用时加了小括号却没有传递参数,那么执行结果为undefined

3.事件的方法定义时,我们需要event对象,同时又需要其他参数
![]()
注:在调用方式,如何手动的获取到浏览器参数的event对象:$event
JS:

v-on的修饰符
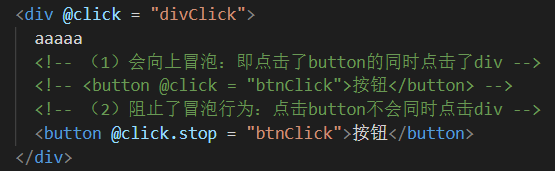
HTML:
1. .stop修饰符:阻止冒泡行为

2. .prevent修饰符:阻止默认行为

3. .enter修饰符:监听键盘某个键帽弹起(keyup),并按下回车(enter)时的事件 -->

4. .once:使事件只触发一次
![]()
JS:






















 1261
1261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








