(方法1的项目本人的idea是直接创建vue3版本,方法2可以选择vue2 / vue3,可以在package.json查看vue版本)
目录
方法1:
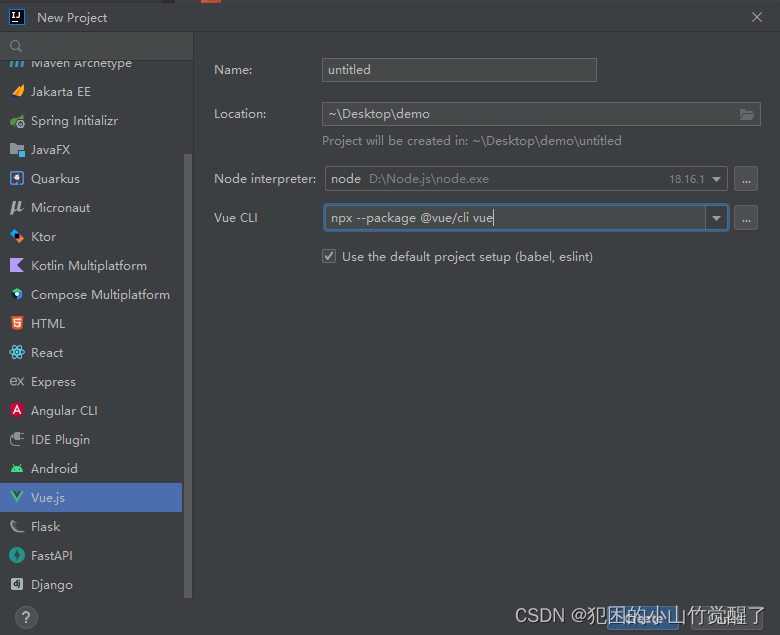
创建项目


需要等待一段时间安装

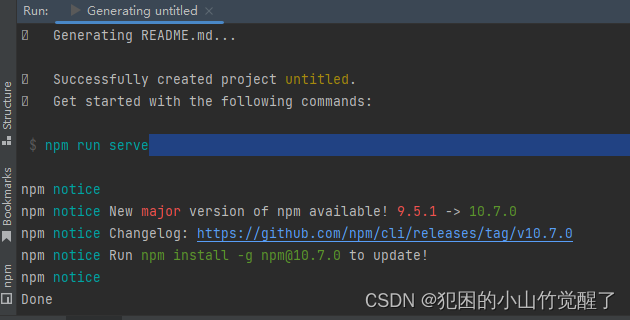
安装完成

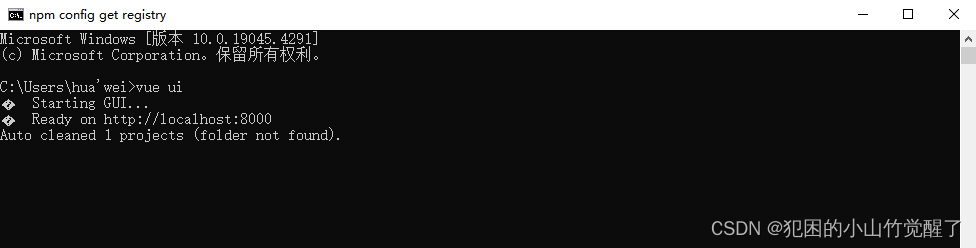
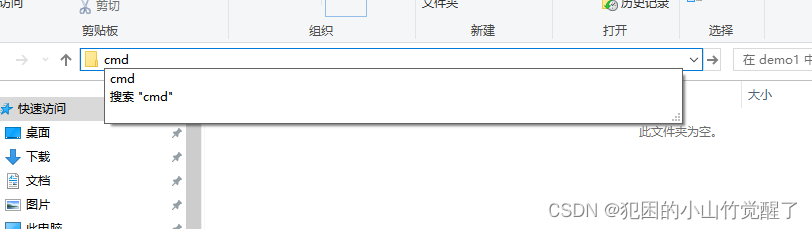
打开cmd
vue ui
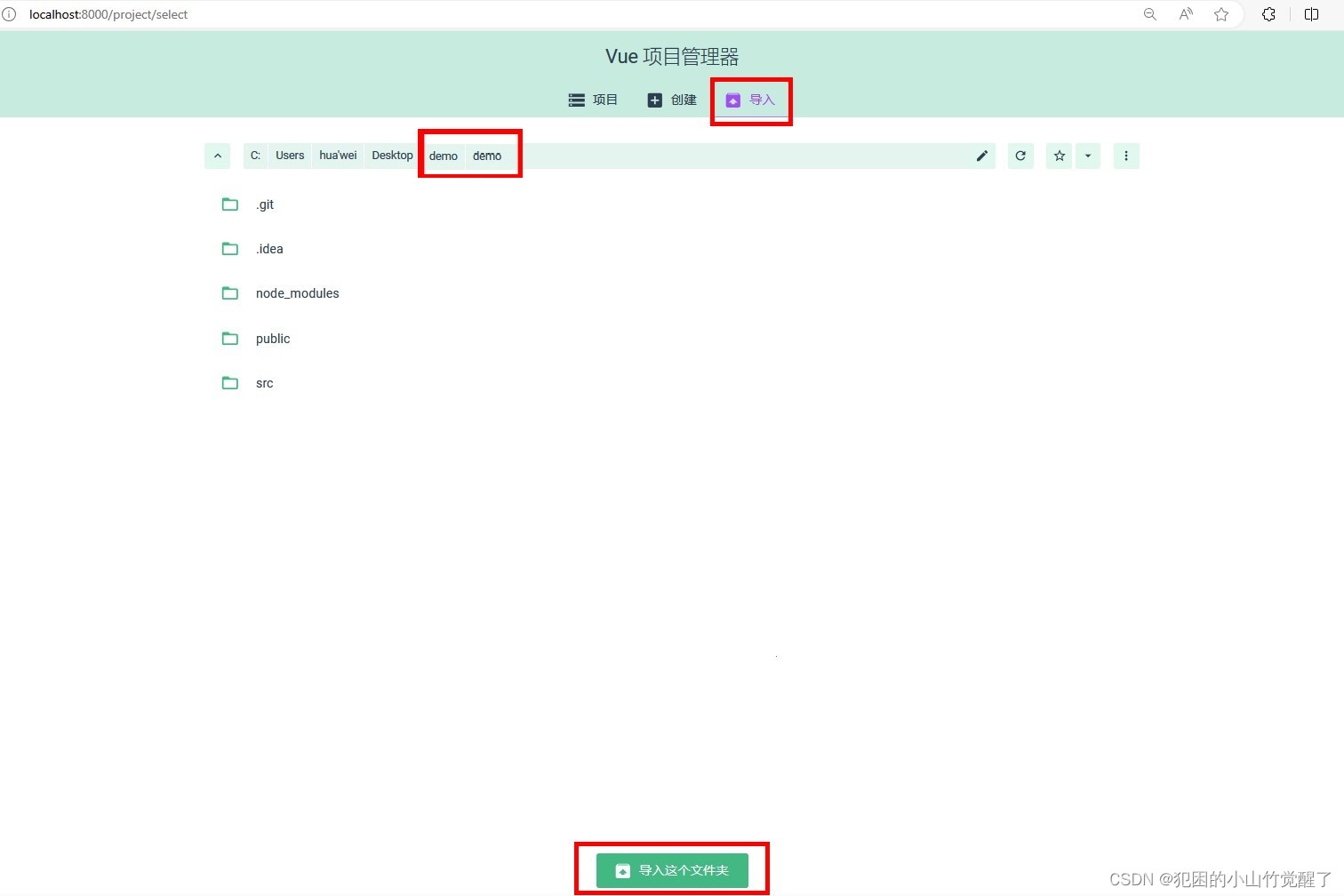
导入项目

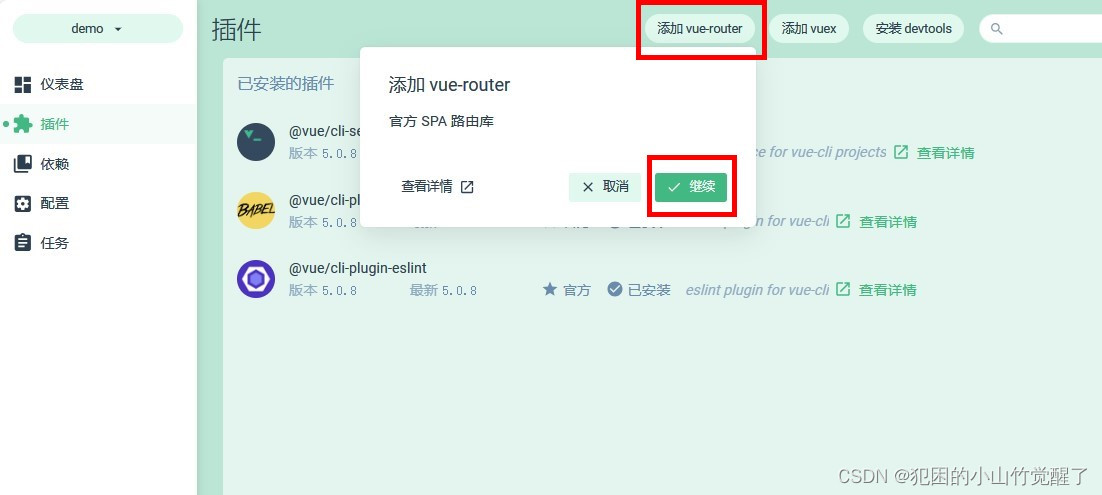
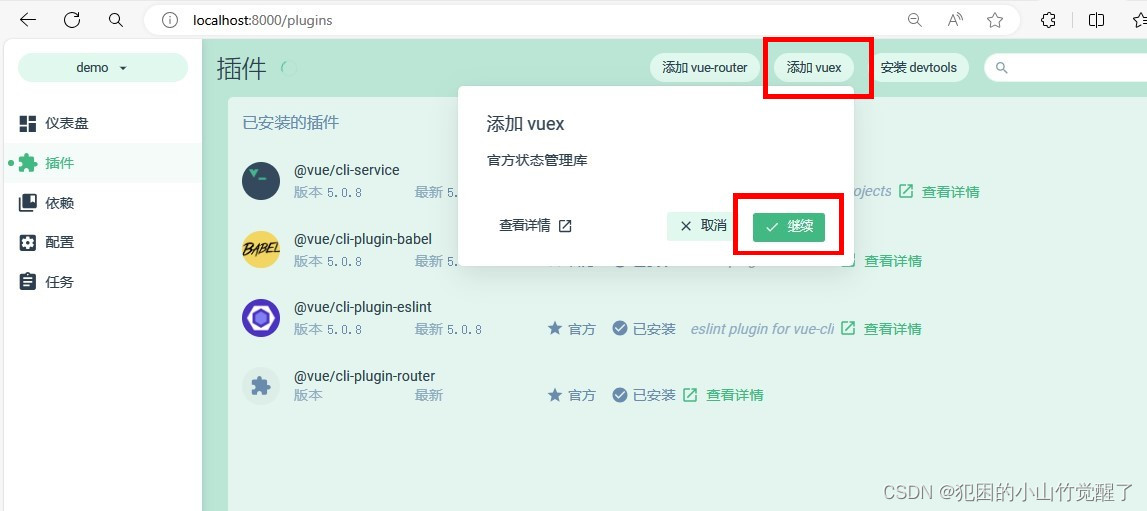
添加router和vuex依赖


运行vue项目
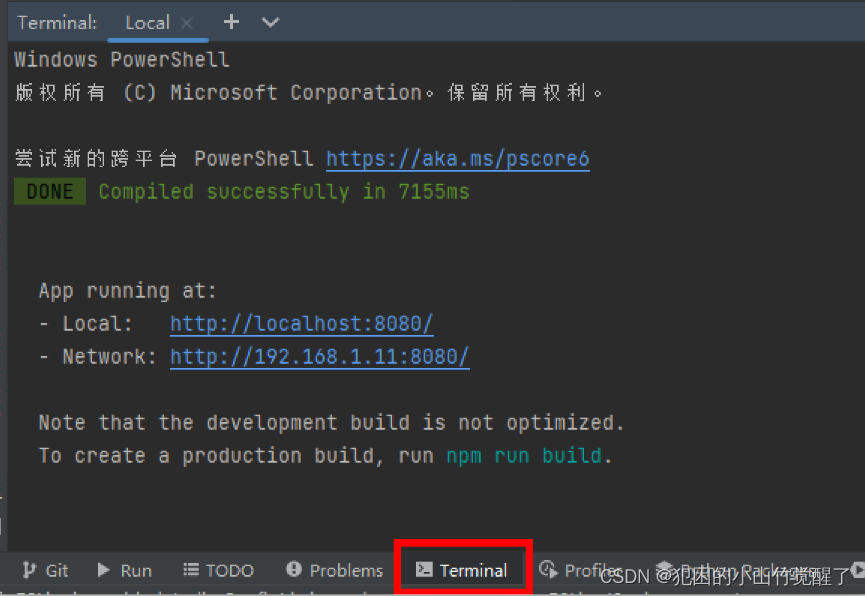
Terminal ——》输入
npm run server出现了如下图的网址就完成了

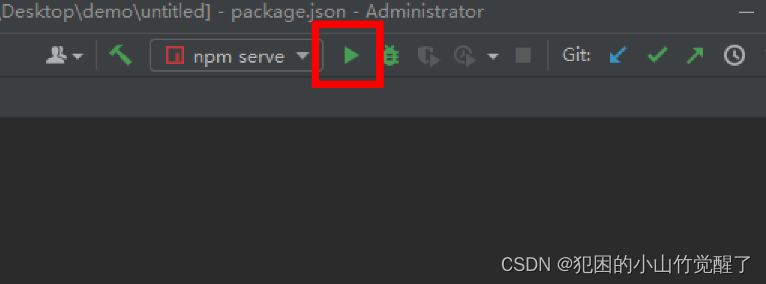
或者直接点击界面上的右上角的绿色三角形

方法2:
创建空文件夹
进入cmd

开始创建vue
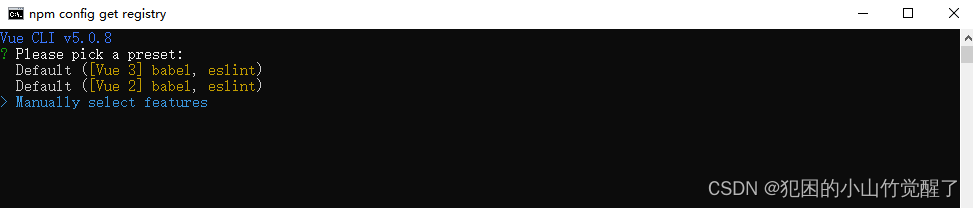
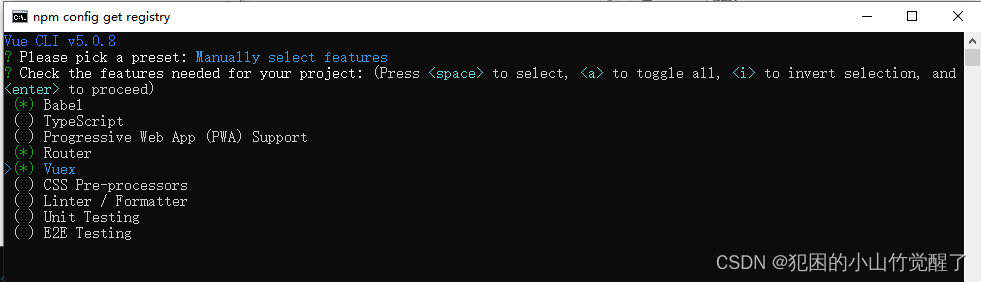
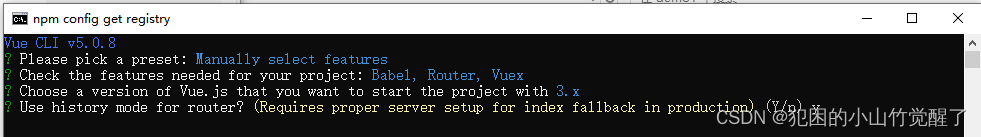
vue create 项目名选择Manually select features

空格==选中/取消,enter键==进入下一步

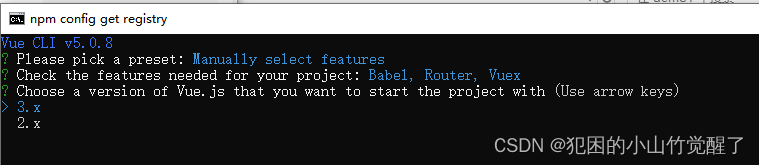
选中vue3版本

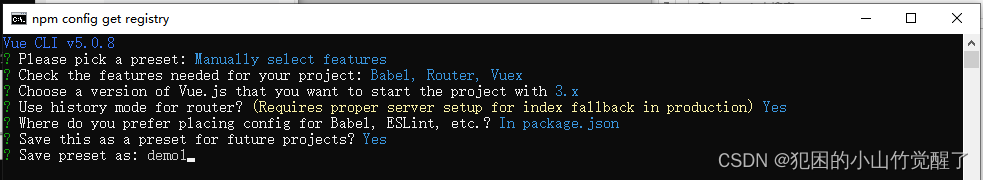
下图选择的路由是使用历史模式,但是有些选择不使用历史模式
(在实际项目中,是否选择使用历史模式取决于项目需求和个人偏好。如果希望URL更加友好且不带有#符号,可以选择历史模式。如果不需要这种功能,也可以使用默认的哈希模式。启用历史模式后,需要在服务器端配置,以防止在直接访问子页面时出现404错误。)



输入项目名

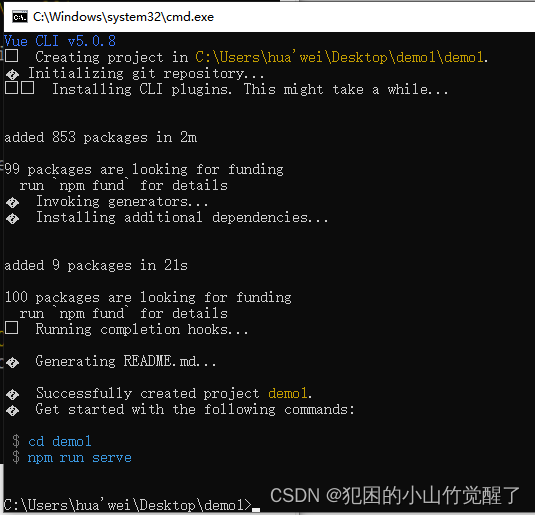
项目创建完成

这里容易忽视,需要再进入下一级的文件才能运行项目

cd 项目名 #如 cd demo1进入下一级文件夹后启动项目
npm run serve(可以直接关闭cmd窗口了)
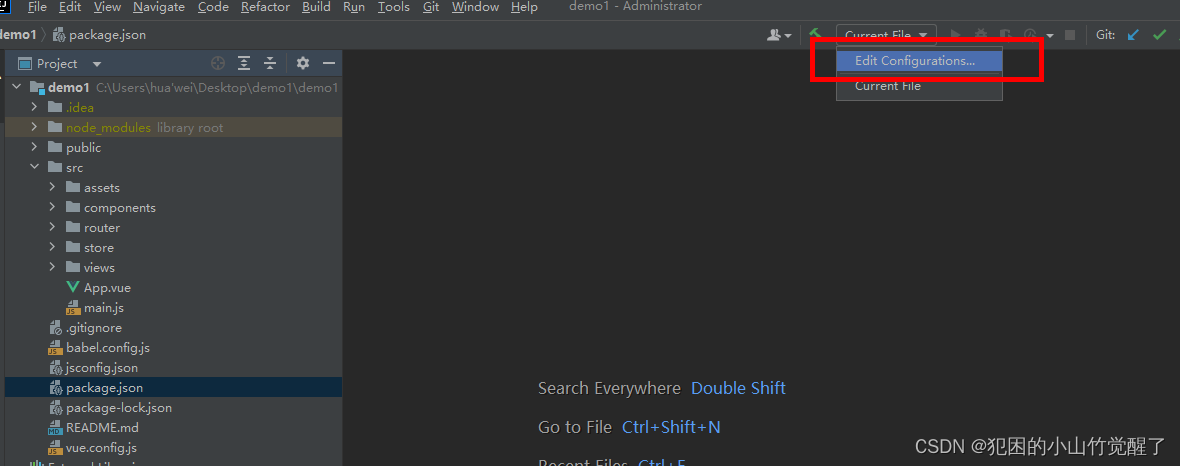
使用idea打开项目并运行
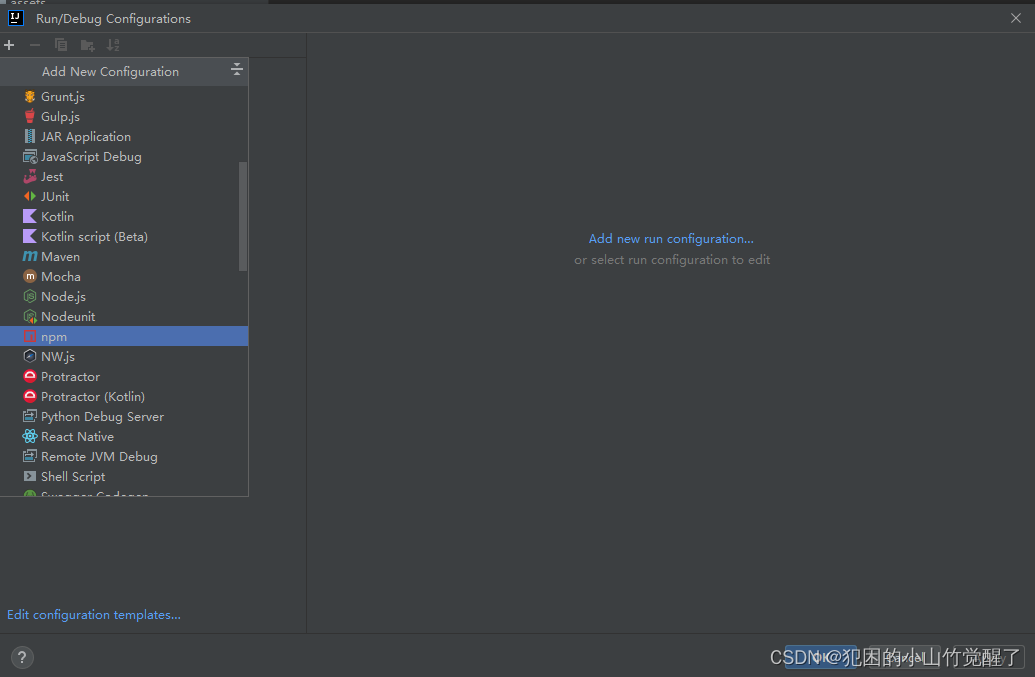
添加配置信息


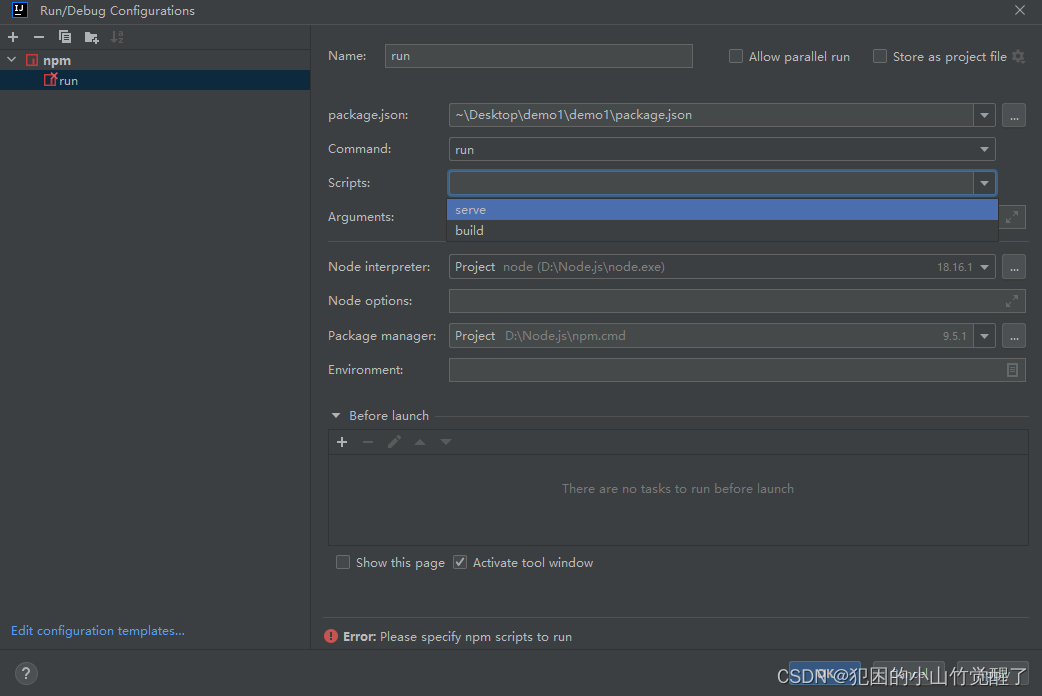
选择“npm”——》Script框选择第一个——》点击“Apply”

项目启动成功























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








