H5和APP
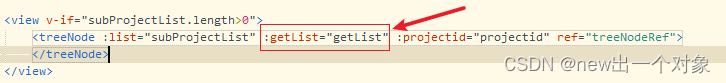
父组件
在treeNode树形组件传递getList函数


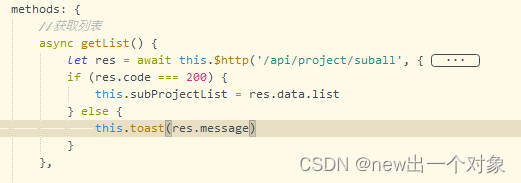
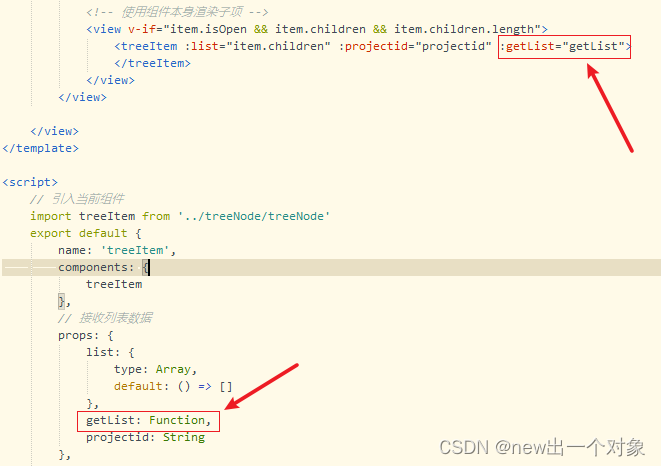
treeNode子组件
接受getList函数 再向递归子组件传递getList函数

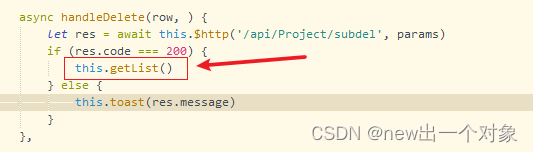
删除完数据再直接调用该列表函数即可

微信小程序
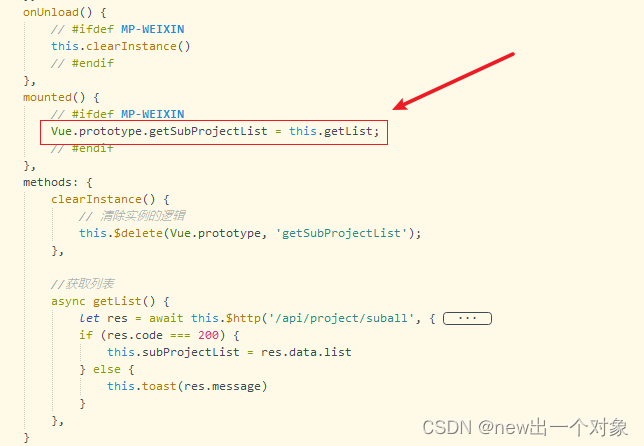
父组件
onUnload() {
// #ifdef MP-WEIXIN
this.clearInstance()
// #endif
},
mounted() {
// #ifdef MP-WEIXIN
Vue.prototype.getSubProjectList = this.getList;
// #endif
},
methods: {
clearInstance() {
// 清除实例的逻辑
this.$delete(Vue.prototype, 'getSubProjectList');
},
//获取列表
async getList() {
uni.showLoading({
title: "加载中"
})
let res = await this.$http('/v2/project/suball', {
projectid: this.projectid
})
if (res.code === 200) {
uni.hideLoading()
this.subProjectList = res.data.list
} else {
this.toast(res.message)
}
},
}需要把该列表函数挂载到 Vue.prototype

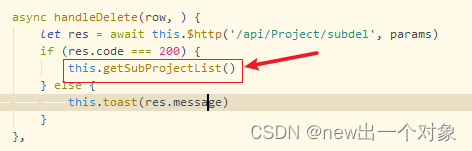
子组件
删除完数据再直接调用该列表函数即可

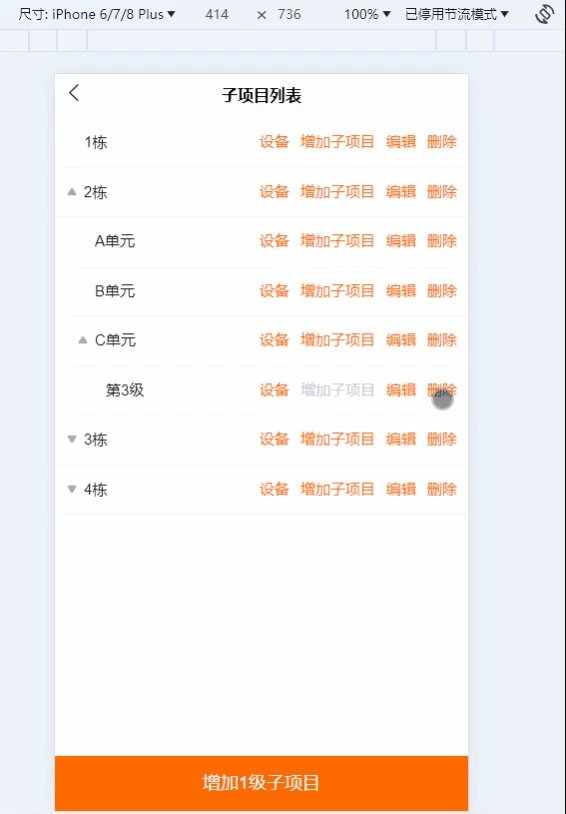
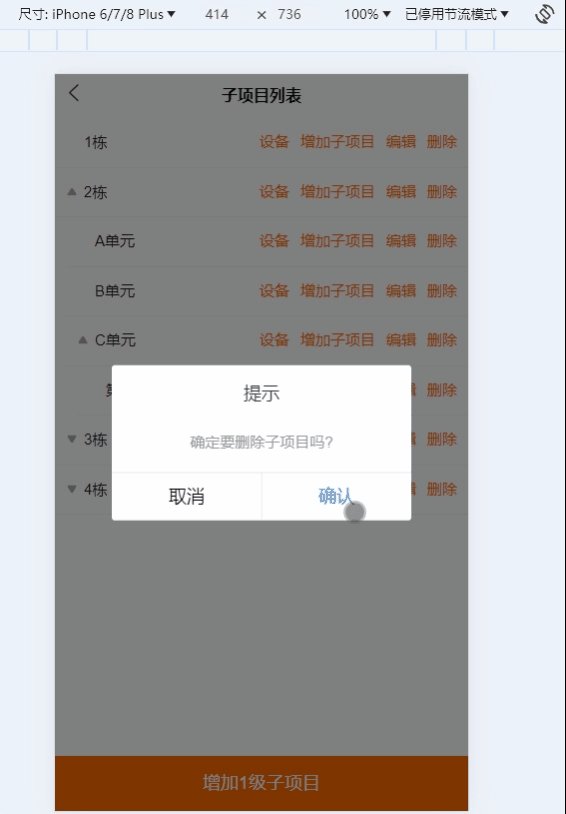
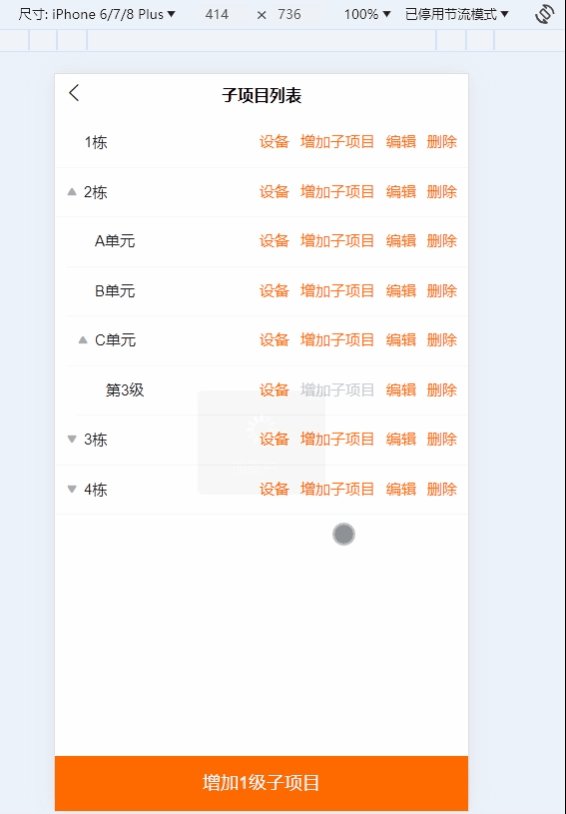
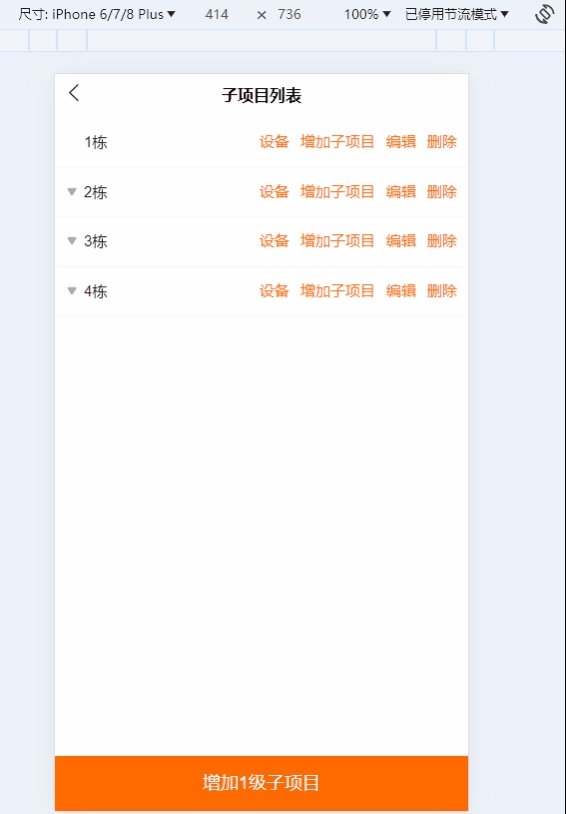
效果图






















 1826
1826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








