1、Web API介绍
1.1、API的概念
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,无需理解其内部工作机制细节,只需直接调用使用即可。
1.2、Web API的概念
- Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM )。
- 现阶段我们主要针对于浏览器讲解常用的 API , 主要针对浏览器做交互效果。比如我们想要浏览器弹出一个警示框, 直接使用 alert(‘弹出’)
- MDN 详细 API : Web API 接口参考 | MDN
- 因为 Web API 很多,所以我们将这个阶段称为 Web APIs。
- 此处的 Web API 特指浏览器提供的一系列API(很多函数或对象方法),即操作网页的一系列工具。例如:操作html标签、操作页面地址的方法。
1.3、API 和 Web API 总结
- API 是为我们程序员提供的一个接口,帮助我们实现某种功能,我们会使用就可以了,不必纠结内部如何实现
-
Web API 主要是针对于浏览器提供的接口,主要针对于浏览器做交互效果。
-
Web API 一般都有输入和输出(函数的传参和返回值),Web API 很多都是方法(函数)
-
学习 Web API 可以结合前面学习内置对象方法的思路学习
2、DOM 介绍
2.1、什么是DOM
文档对象模型(Document Object Model,简称DOM),是 W3C 组织推荐的处理可扩展标记语言(html或者xhtml)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
DOM是W3C组织制定的一套处理 html和xml文档的规范,所有的浏览器都遵循了这套标准。
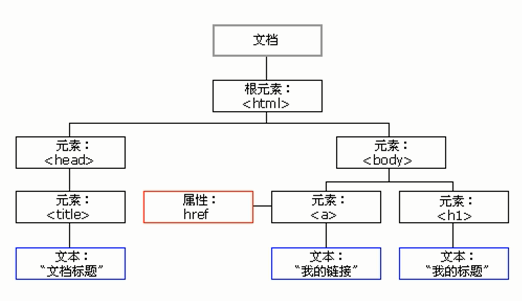
2.2、DOM树

DOM树 又称为文档树模型,把文档映射成树形结构,通过节点对象对其处理,处理的结果可以加入到当前的页面。
-
文档:一个页面就是一个文档,DOM中使用document表示
-
节点:网页中的所有内容,在文档树中都是节点(标签、属性、文本、注释等),使用node表示
-
标签节点:网页中的所有标签,通常称为元素节点,又简称为“元素”,使用element表示
DOM把以上内容都看为对象
3、获取元素
为什么要获取页面元素?
例如:我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,再对其进行操作。
3.1、根据ID获取
| 语法 | 作用 | 参数 | 返回值 |
| document.getElementById(id) | 根据ID获取元素对象 | id值,区分大小写的字符串 | 元素对象 或 null |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="time">2019-9-9</div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>
</html>3.2、根据标签名获取元素
| 语法 | 作用 | 参数 | 返回值 |
| document.getElementsByTagName('标签名') 或者 element.getElementsByTagName('标签名') | 根据标签名获取元素对象 | 标签名 | 元素对象集合(伪数组,数组元素是元素对象) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
<li>知否知否,应是等你好久11</li>
</ul>
<ol id="ol">
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
<li>生僻字</li>
</ol>
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
// 5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
// var ol = document.getElementsByTagName('ol'); // [ol]
// console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
</body>
</html>注意:getElementsByTagName()获取到是动态集合,即:当页面增加了标签,这个集合中也就增加了元素。
3.3、H5新增获取元素方式
| 方法名 | 说明 |
| document.getElementsByClassName('类名'); | 根据类名返回元素对象集合 |
| document.querySelector('选择器'); | 根据指定席选择器返回第一个元素对象 |
| document.querySelectorAll('选择器'); | 根据指定选择器返回 |
注意:querySelector 和 querySelectorAll 里面的选择器需要 加符号,比如:document.querySelectorAll('.box');
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
</html>3.4、获取特殊元素(body,html)
| 方法名 | 作用 | 说明 |
| document.body | 获取body 元素 | 返回body元素对象 |
| document.documentElement | 获取html 元素 | 返回html元素对象 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 1.获取body 元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
// 2.获取html 元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
</html>4、事件基础
4.1、事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发--- 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个 事件,然后去执行某些操作。
4.2、事件三要素
- 事件源(谁):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(做啥):事件触发后要执行的代码(函数形式),事件处理函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="btn">唐伯虎</button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
</script>
</body>
</html>4.3、执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采用函数赋值形式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2.绑定事件 注册事件
// div.onclick
// 3.添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>
</html>4.4、常见的鼠标事件
| 鼠标事件 | 触发条件 |
| onclick | 鼠标点击触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
5、操作元素
JavaScript的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。(注意:这些操作都是通过元素对象的属性实现的)
5.1、改变元素内容(获取或设置)
| 方法名 | 说明 |
| element.innerText | 从起始位置到终止位置的内容,但它会去除html标签,同时空格和换行也会丢掉 |
| element.innerHTML | 从起始位置到终止位置的全部内容,包含html标签,同时保留空格和换行 |
| textContent | 仅仅获取元素中的文本内容; |
innerText和innerHTML的区别
-
获取内容时的区别:innerText会去除空格和换行,而innerHTML会保留空格和换行
-
设置内容时的区别:innerText不会识别html,而innerHTML会识别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 我是注释 -->
我是文本
<div class="box">
<h2>我是标题</h2>
<p>我是内容, 哈哈哈哈</p>
</div>
<script>
// 1.获取三个节点
var bodyChildNodes = document.body.childNodes
var commentNode = bodyChildNodes[1]
var textNode = bodyChildNodes[2]
var divNode = bodyChildNodes[3]
// 2.3. data(nodeValue)/innerHTML/textContent
// data针对非元素的节点获取数据
// innerHTML: 对应的html元素也会获取
// textContent: 只会获取文本内容
// console.log(commentNode.data, textNode.data, divNode.data)
// console.log(divNode.innerHTML)
// console.log(divNode.textContent)
// 设置文本, 作用是一样
// 设置文本中包含元素内容, 那么innerHTML浏览器会解析, textContent会当成文本的一部分
// divNode.innerHTML = "<h2>呵呵呵呵</h2>"
// divNode.textContent = "<h2>嘿嘿嘿嘿</h2>"
// 2.4.outerHTML
console.log(divNode.outerHTML)
</script>
</body>
</html>5.2、常用元素的属性操作
- innerText、innerHTML,改变元素内容
- src、href、hidden
- id、alt、title
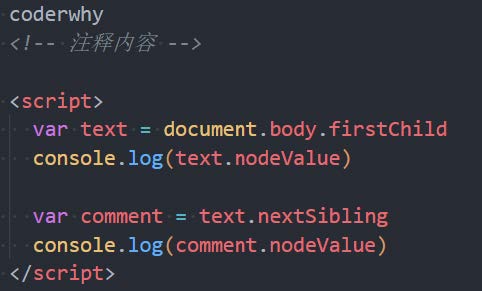
- nodeValue/data :用于获取非元素节点的文本内容

获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 300px;
}
</style>
</head>
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
</script>
</body>
</html>5.3、案例:分时问候
案例:分时显示不同图片,显示不同向候语
- 根据不同时间,页面显示不同图片,同时显示不同的问候语。
- 如果上午时间打开页面,显示上午好,显示上午的图片。
- 如果下午时间打开页面,显示下午好,显示下午的图片。
- 如果晚上时间打开页面,显示晚上好,显示晚上的图片。
案例分析
- 根据系统不同时间来判断,所以需要用到日期内置对象
- 利用多分支语句来设置不同的图片
- 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
- 需要一个div元素,显示不同问候语,修改元素内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
width: 300px;
}
</style>
</head>
<body>
<img src="images/s.gif" alt="">
<div>上午好</div>
<script>
// 根据系统不同时间来判断,所以需要用到日期内置对象
// 利用多分支语句来设置不同的图片
// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// 需要一个div元素,显示不同问候语,修改元素内容即可
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12) {
img.src = 'images/s.gif';
div.innerHTML = '亲,上午好,好好写代码';
} else if (h < 18) {
img.src = 'images/x.gif';
div.innerHTML = '亲,下午好,好好写代码';
} else {
img.src = 'images/w.gif';
div.innerHTML = '亲,晚上好,好好写代码';
}
</script>
</body>
</html>5.4、表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type、value、checked、selected、disabled
获取属性的值
元素对象.属性名
设置属性的值
- 元素对象.属性名 = 值
- 表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>
</html>5.5、案例:仿京东显示密码

案例分析
- 核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
- 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
- 算法:利用一个1lag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如
- 果是0就切换为密码框,flag设置为1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后, flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
</script>
</body>
</html>5.6、样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
常用方式
| 方法名 | 说明 |
| element.style | 行内式操作 |
| element.className | 类名样式操作 |
方式1:通过操作style属性
- 元素对象的style属性也是一个对象!
- 元素对象.style.样式属性 = 值;
注意:
- js里面的样式采取驼峰命名法,比如 fontSize、backgroundColor
- js修改 style 样式操作,产生的是行内式,css权重比较高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style里面的属性 采取驼峰命名法
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
</html>案例:淘宝点击关闭二维码

案例分析:
- 核心思路:利用样式的显示和隐藏完成,display:none 隐藏元素;display:block显示元素
- 点击按钮,就是让这个二维码盒子隐藏起来即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
/* display: block; */
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×</i>
</div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>
</html>案例:循环精灵图背景

案例分析:
- 首先精灵图图片排列有规律的
- 核心思路:利用for循环,修改精灵图片的背景位置 background-position
- 剩下的就是考研你的数学功底了
- 让循环里面的 i 索引号*44就是每个图标的y坐标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
margin: 15px;
background: pink url(images/sprite.png) no-repeat;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
</script>
</body>
</html>案例:显示隐藏文本框内容

案例分析:
- 首先表单需要2个新事件,获得焦点onfocus与失去焦点 onblur
- 如果获得焦点,判断表单里面的内容是否是默认文字,如果是默认文字,就清空表单内容
- 如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input {
color: #999;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
</script>
</body>
</html>方式2:通过操作className属性
- 元素对象.className = 值;
- 因为class是关键字,所有使用className。
注意:
- 如果样式修改较多,可以采取操作类名方式更改元素样式
- class因为是个保留字,因此使用className来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: purple;
color: #fff;
font-size: 25px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="first">文本</div>
<script>
// 1. 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var test = document.querySelector('div');
test.onclick = function() {
// this.style.backgroundColor = 'purple';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2. 我们可以通过 修改元素的className更改元素的样式 适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做 多类名选择器
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>
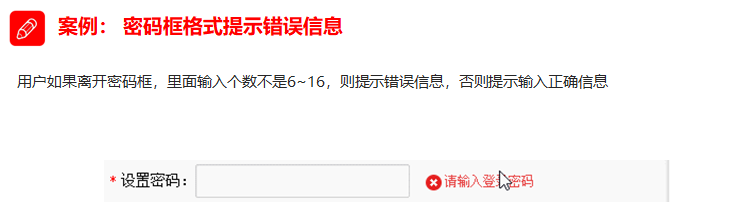
</html>案例:密码框格式提示错误信息


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
</script>
</body>
</html>5.7、相关素材
链接:https://pan.baidu.com/s/1bJlUQ7YMfkg3Rru5t0beew?pwd=7k0b
6、表格(table)元素的导航(navigator)
<table> 元素支持 (除了上面给出的,之外) 以下这些属性:
| 方法名 | 说明 |
| table.rows | <tr> 元素的集合 |
| table.caption/tHead/tFoot | 引用元素 <caption>,<thead>,<tfoot> |
| table.tBodies | <tbody> 元素的集合 |
<thead>,<tfoot>,<tbody> 元素提供了 rows 属性:
| 方法名 | 说明 |
| tbody.rows | 表格内部 <tr> 元素的集合 |
<tr>:
| 方法名 | 说明 |
| tr.cells | 在给定 <tr> 中的 <td> 和 <th> 单元格的集合 |
| tr.sectionRowIndex | 给定的 <tr> 在封闭的 <thead>/<tbody>/<tfoot> 中的位置(索引) |
| tr.rowIndex | 在整个表格中 <tr> 的编号(包括表格的所有行); |
<td> 和 <th>:
| 方法名 | 说明 |
| td.cellIndex | 在封闭的 <tr> 中单元格的编号 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Document</title>
</head>
<body>
<!-- 高级元素: table/form -->
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
</tr>
</thead>
<tbody>
<tr>
<td>why</td>
<td>18</td>
<td>1.88</td>
</tr>
<tr>
<td>kobe</td>
<td>30</td>
<td>1.98</td>
</tr>
</tbody>
</table>
<script>
var tableEl = document.body.firstElementChild
// 通过table元素获取内部的后代元素
// console.log(tableEl.tHead, tableEl.tBodies, tableEl.tFoot)
// console.log(tableEl.rows)
// 拿到一行元素
// var rowEl = tableEl.rows[2]
// console.log(rowEl.cells[0])
// console.log(rowEl.sectionRowIndex)
// console.log(rowEl.rowIndex)
</script>
</body>
</html>7、表单(form)元素的导航(navigator)
- <form> 元素可以直接通过document来获取:document.forms
- <form> 元素中的内容可以通过elements来获取:form.elements
- 我们可以设置表单子元素的name来获取它们
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Document</title>
</head>
<body>
<form action="">
<input name="account" type="text">
<input name="password" type="password">
<input checked name="hobbies" type="checkbox">
<select name="fruits">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
</select>
</form>
<script>
// 1.获取form
// var formEl = document.body.firstElementChild
var formEl = document.forms[0]
// 2.获取form中的子元素
var inputEl = formEl.elements.account
setTimeout(function () {
console.log(inputEl.value)
}, 5000)
</script>
</body>
</html>8、nodeType
目前,我们已经可以获取到节点了,接下来我们来看一下节点中有哪些常见的属性:
- 当然,不同的节点类型有可能有不同的属性;
- 这里我们主要讨论节点共有的属性;
nodeType属性:
- nodeType 属性提供了一种获取节点类型的方法;
- 它有一个数值型值(numeric value);
常见的节点类型有如下:
| 常量 | 值 | 描述 |
| Node.ELEMENT_NODE | 1 | 一个 元素 节点,例如 <p> 和 <div>。 |
| Node.TEXT_NODE | 3 | Element 或者 Attr 中实际的 文字 |
| Node.COMMENT_NODE | 8 | 一个 Comment 节点。 |
| Node.DOCUMENT_NODE | 9 | 一个 Document 节点。 |
| Node.DOCUMENT_TYPE_NODE | 10 | 描述文档类型的 DocumentType 节点。例如 <!DOCTYPE html> 就是用于 HTML5 的。 |
其他类型可以查看MDN文档:Node.nodeType - Web API 接口参考 | MDN
9、nodeName、tagName
- nodeName:获取node节点的名字;
- tagName:获取元素的标签名词;
tagName 和 nodeName 之间有什么不同呢?
- tagName 属性仅适用于 Element 节点;
- nodeName 是为任意 Node 定义的:
- 对于元素,它的意义与 tagName 相同,所以使用哪一个都是可以的;
- 对于其他节点类型(text,comment 等),它拥有一个对应节点类型的字符串;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Document</title>
</head>
<body>
<!-- 我是注释 -->
我是文本
<div class="box">
<h2>我是标题</h2>
<p>我是内容, 哈哈哈哈</p>
</div>
<script>
// 1.获取三个节点
var bodyChildNodes = document.body.childNodes
var commentNode = bodyChildNodes[1]
var textNode = bodyChildNodes[2]
var divNode = bodyChildNodes[3]
// 2.节点属性
// 2.1.nodeType 节点的类型
for (var node of bodyChildNodes) {
if (node.nodeType === 8) {
} else if (node.nodeType === 3) {
} else if (node.nodeType === 1) {
}
}
console.log(commentNode.nodeType, textNode.nodeType, divNode.nodeType) // 8 3 1
console.log(Node.COMMENT_NODE)
// 2.2.nodeName 节点的名称
// tagName: 针对元素(element)
console.log(commentNode.nodeName, textNode.nodeName, divNode.nodeName)
console.log(commentNode.tagName, divNode.tagName)
</script>
</body>
</html>






















 4955
4955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










