一、安装依赖分析工具
npm install webpack-bundle-analyz二、修改webpack.config.js文件
1、导入上面下载的包

2、在plugins里创建实例

三、启动打包命令
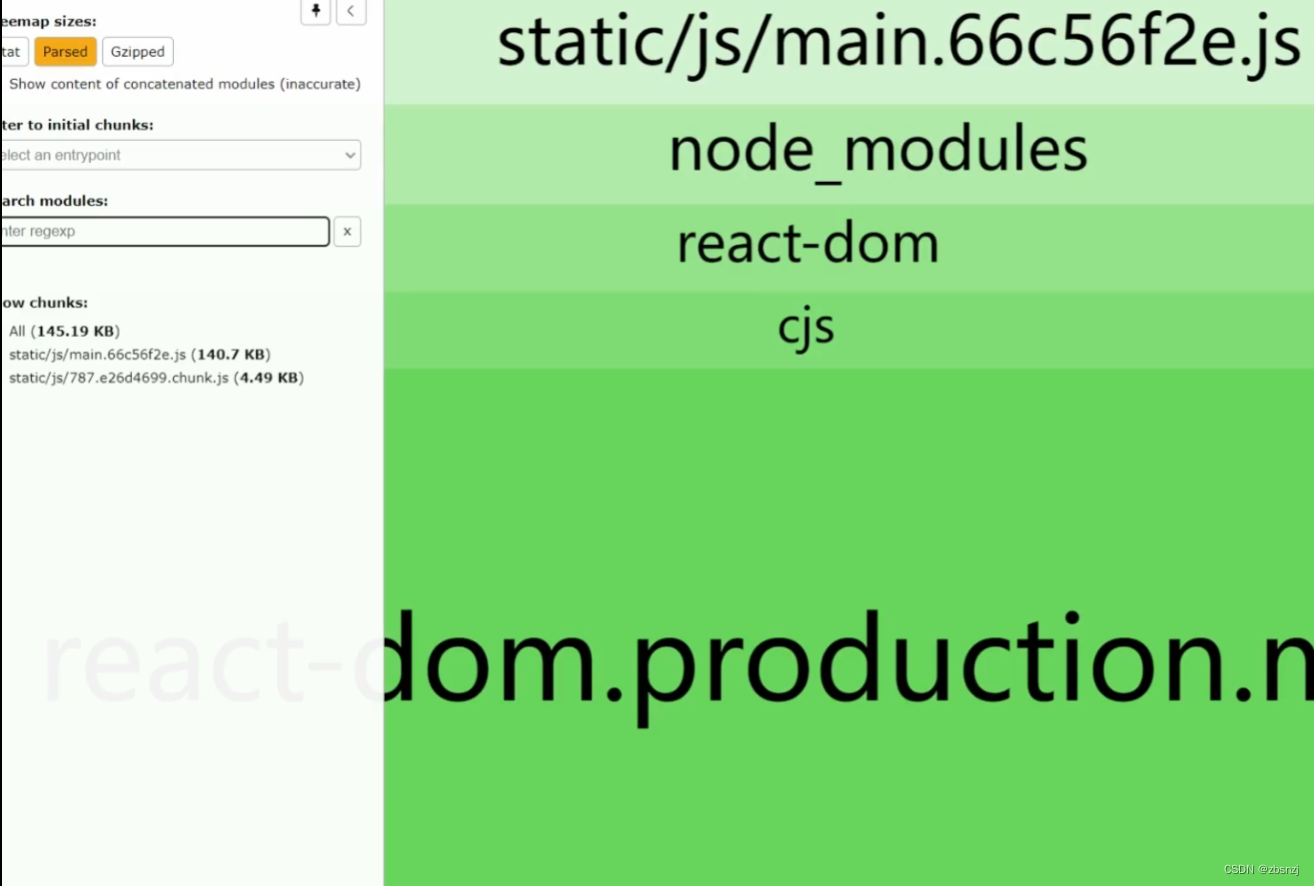
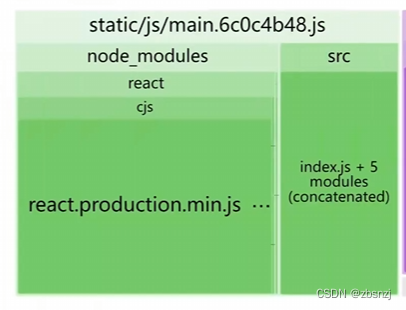
npm run build会弹出如下界面:

四、优化
1、通过CDN导入react-dom文件
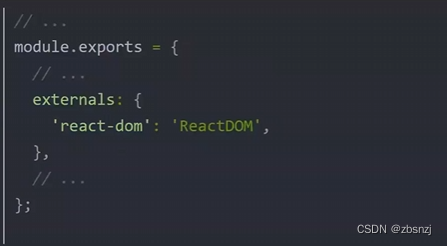
修改webpack.config.js文件里的external配置

再次查看打包文件体积,发现已经没有了react-dom文件:

通过CDN引入react-dom:
在index.html里使用script标签进行引入:
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js></script>





















 1931
1931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








