问题背景
React或Vue项目打包后,有时产物体积非常大。为了优化项目,我们一般从以下几个方面考虑。
- 每个chunk的大小是多少?
- 哪个chunk体积最大?
- 应该如何优化体积大的chunk?
安装插件
npm install --save-dev webpack-bundle-analyzer
配置插件
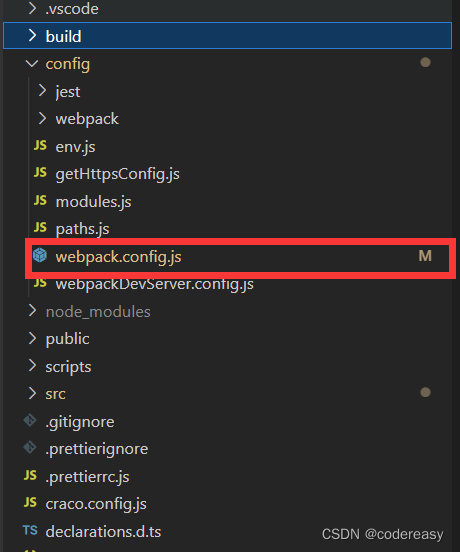
1.找到webpack配置文件
找到你的项目中的webpack配置文件,文件名一般为webpack.config.js

2.引入插件
在webpack.config.js文件最上面,引入刚刚下载的插件:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
3.修改plugin对象
找到plugins数组(在module.exports对象中),并在其中添加一个新的BundleAnalyzerPlugin实例。
下面的示例,将该插件添加到生产环境配置中:
// ...
plugins: [
// ...
process.env.NODE_ENV === 'production' && new BundleAnalyzerPlugin(),
].filter(Boolean),
// ...
这段代码会在生产环境构建时启用webpack-bundle-analyzer插件。
开始构建
执行npm run build。浏览器会自动打开一个网页,展示每个chunk的体积。
npm run build
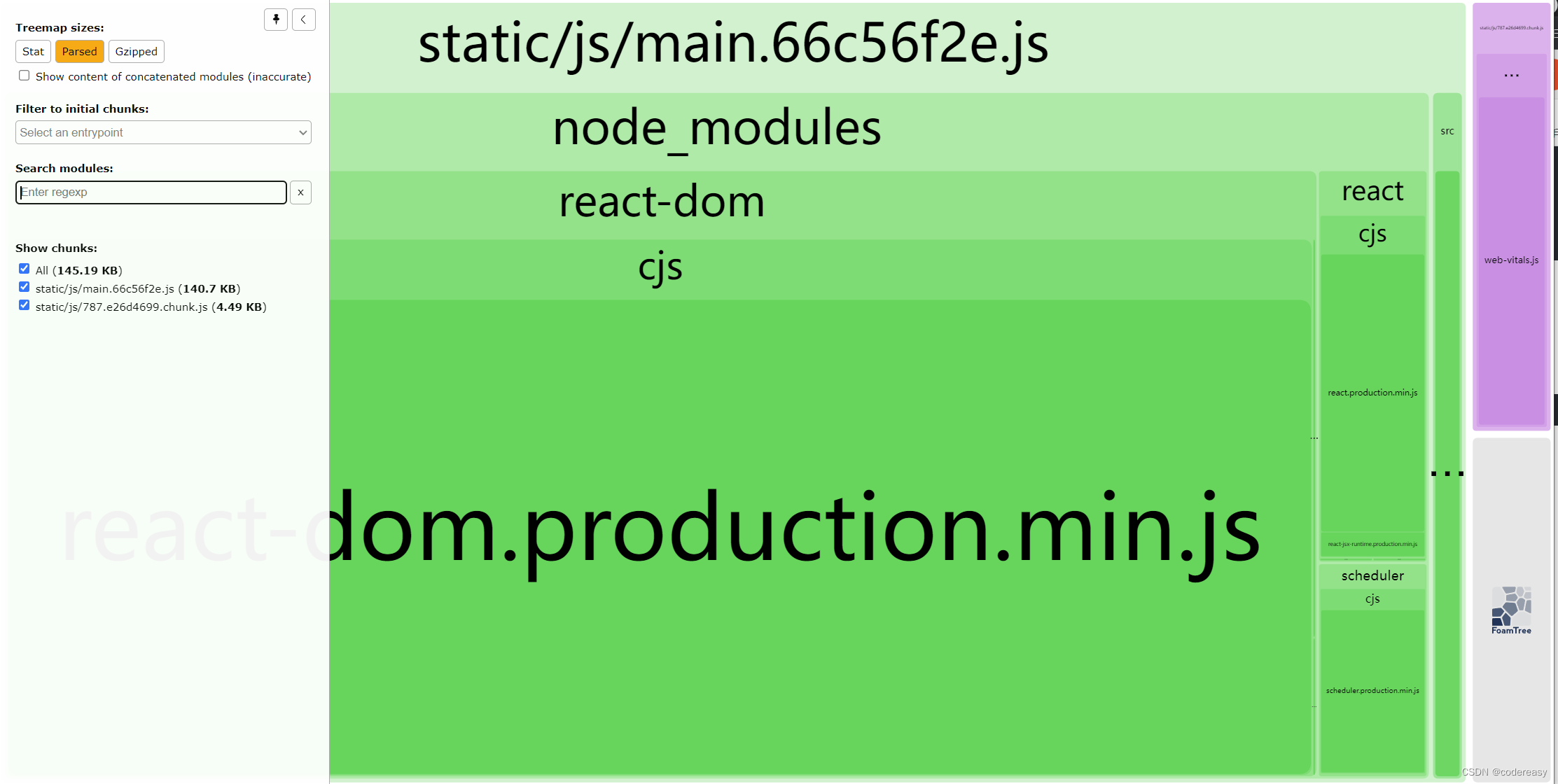
网页如下图所示:

打包产物优化
例如上面的打包产物中,react-dom是体积最大的chunk。我们能否不将它打包到最终的产物中?而是通过cdn的方法引入?
通过external排除依赖
修改config/webpack.config.js文件:(这里以ReactDOM为例,其他的包,例如Vue,React,VueX都是同理)
// ...
module.exports = {
// ...
externals: {
'react-dom': 'ReactDOM',
},
// ...
};
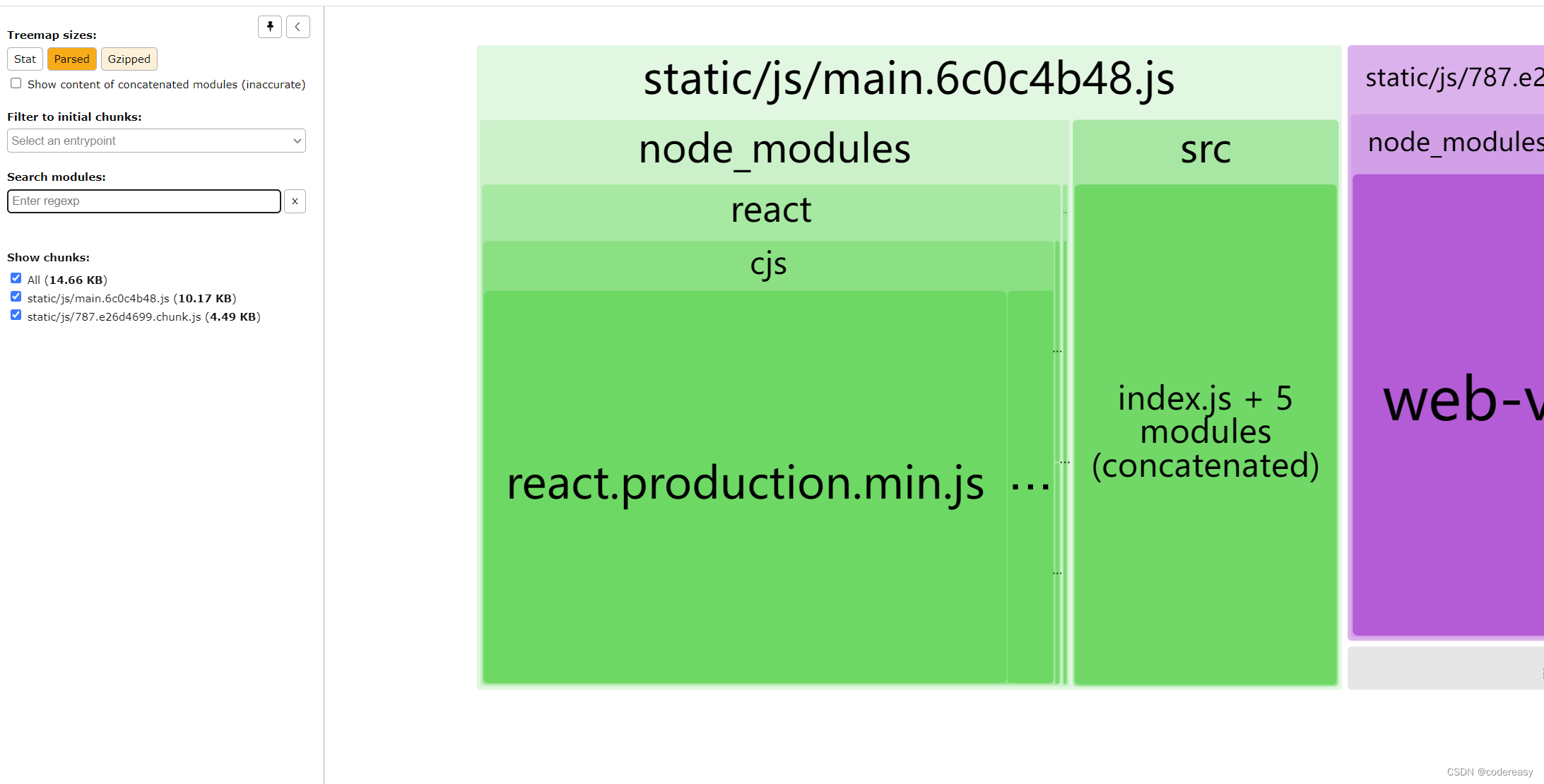
再次查看打包文件
执行npm run build,可以发现react-dom没有被打包进来。打包产物的包体积缩小了。

通过CDN引入包
通过上面的例子可以看出,通过external可以在打包的时候,忽略指定的包。但实际项目中我们需要导入这些包,应该从哪下载这些包呢?答案是,通过<script>脚本来导入这些包。由于CDN可以加速,所以在打包时,可以排除常用的包(例如Vue,VueX,react-dom),然后通过CDN方式引入。如此一来,请求静态资源的速度就会快很多。
还是以react-dom为例:修改public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- ... -->
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!-- 通过CDN的方式引入react-dom -->
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
</body>
</html>






















 754
754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










