废话不多说,直接上教程!
修改浏览器网页标题与图标
①图标:
浏览器最上面的图标的位置是在public下的favicon.ico,文件大小为64*64像素。
要得到64*64像素的ico文件可以通过以下地址进行转换。http://www.ico51.cn/

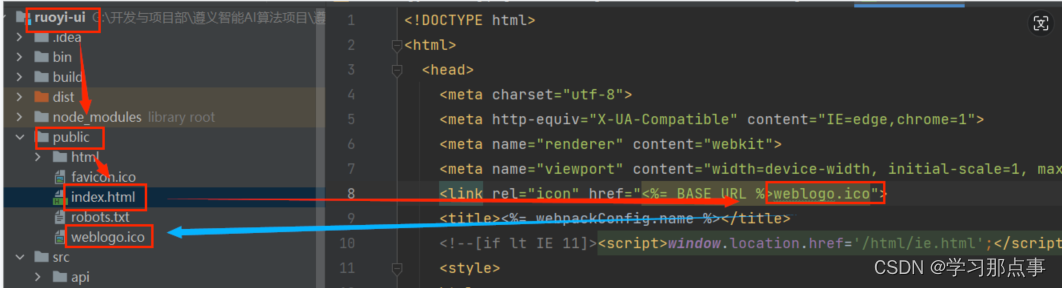
若你不想使用favicon.ico这个图标,你需要修改为你需要的xxx.ico时:需在ruoyi-ui/public/index.html中作如下修改:

②标题:
(1)查找与替换:五处全部替换
(2)重新启动项目

修改左侧菜单栏标题与图标
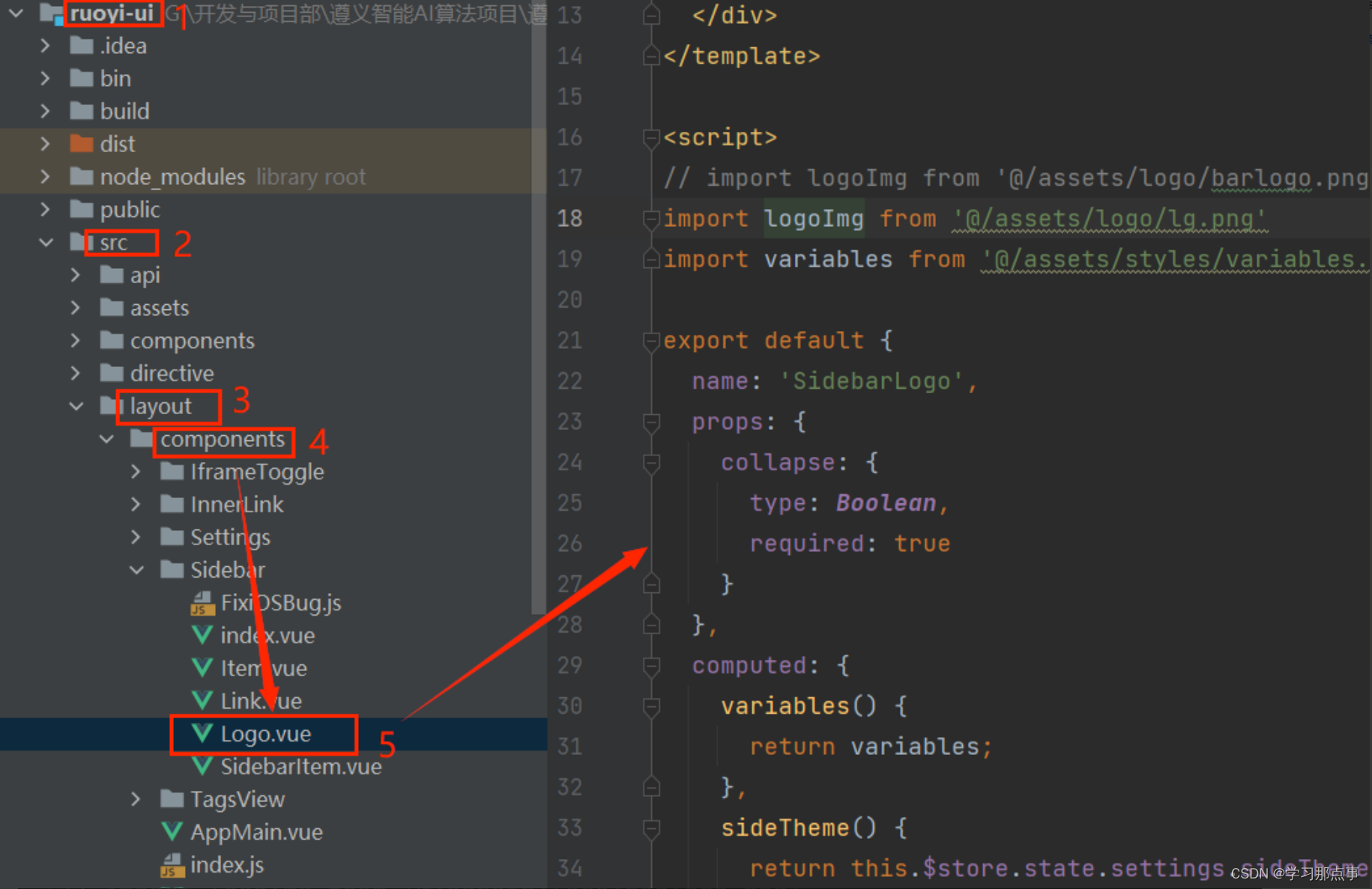
位置:ruoyi-ui/src/layout/components/Sidebar/Logo.vue进入。

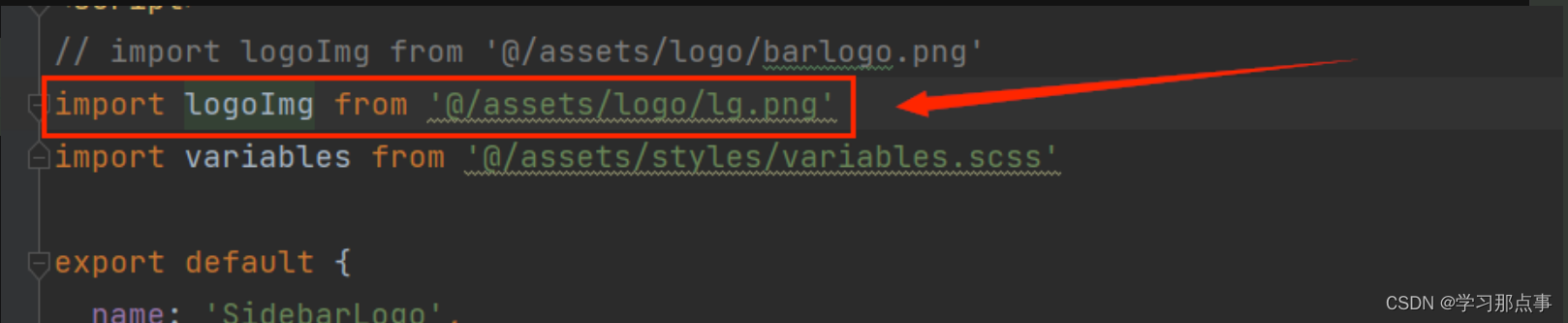
修改菜单栏图标:导入图标,logoImg无需修改,只修改后面路径即可!

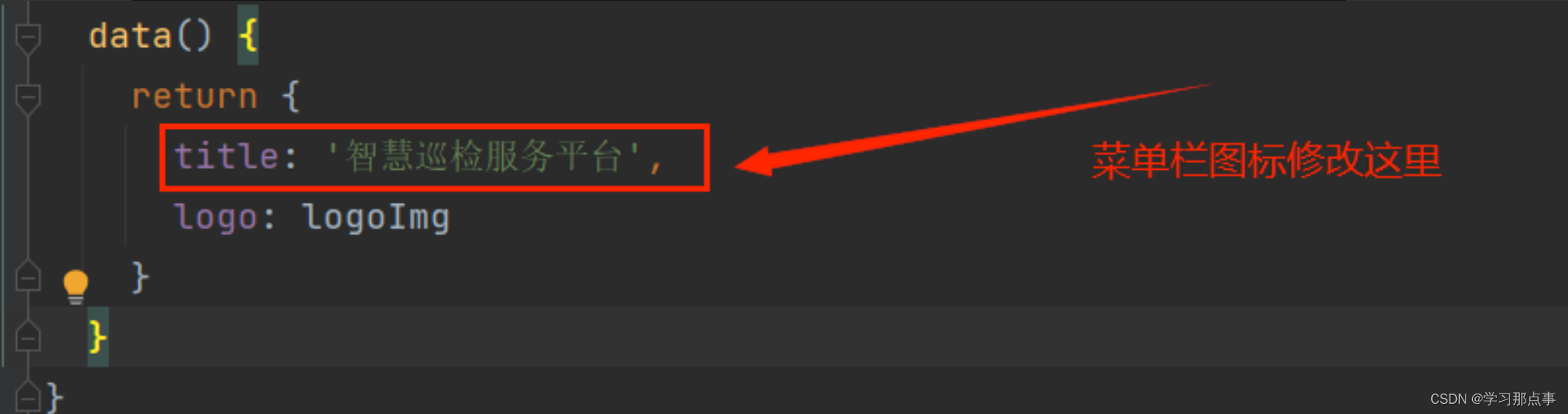
修改菜单栏标题:在同一文件中,修改title即可。如下图所示:
























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










