1. 安装lib-flexible
npm i lib-flexible --save2. 在main.js里引入lib-flexible
import 'lib-flexible/flexible.js'3.然后在node_modules文件夹下找到lib-flexible文件夹下的flexible.js
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
把上面的函数注释掉换成下面这个函数
function refreshRem() {
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + 'px'
}在APP.vue中加入如下代码(这是适配的屏幕尺寸,根据项目需求手动更改)
@media screen and (max-width: 1024px) {
html {
font-size: 42.66px!important;
注释: 1024/24可得
}
}
@media screen and (min-width: 2560px) {
html {
font-size: 106.66px!important;
注释: 2560/24可得
}
}5.安装插件把页面写的px转换成rem

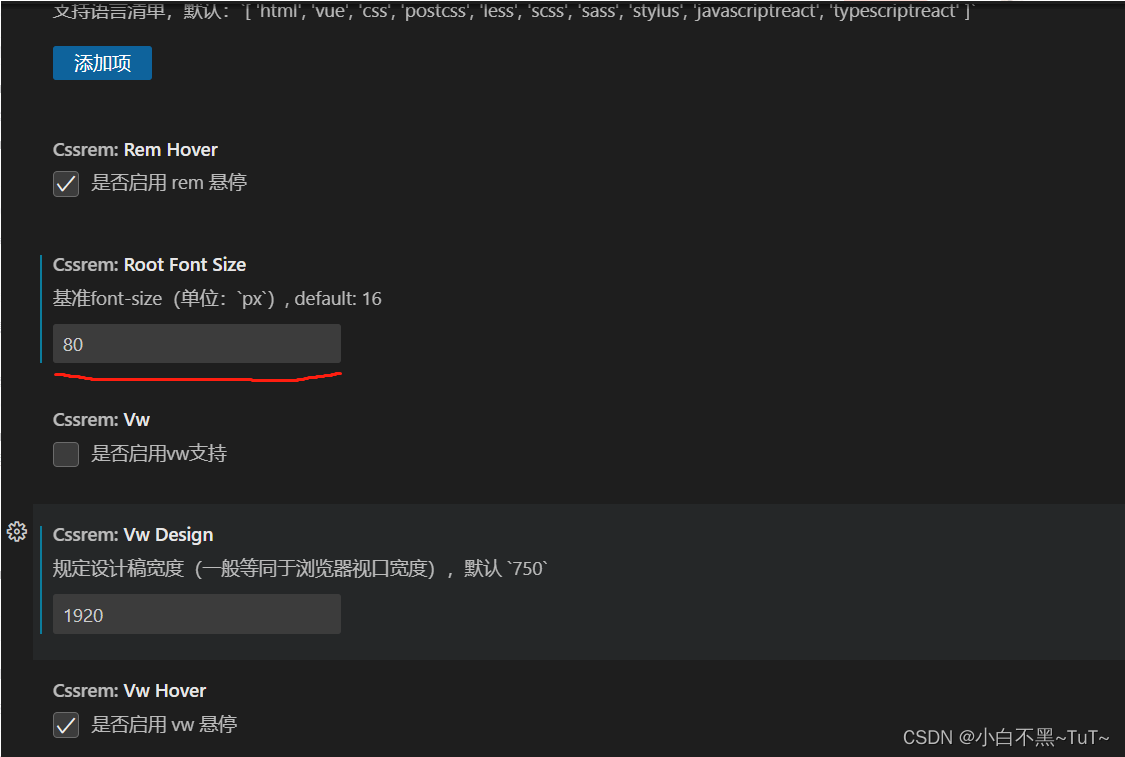
最后找到设置中的扩展设置把font-size改为80即可

























 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










