序言
学习笔记
ECharts-GL,作为 ECharts 家族的一员,继承了 ECharts 的易用性和高性能,还引入了 WebGL 技术,用于创建令人惊叹的 3D 地图和数据可视化作品。本文学习如何配置和定制地图的部分细节。
一. 准备 geoJson 数据
通过阿里云 DataV 数据可视化平台下载最新的 json 数据文件
二. 加载 geoJson 数据
const geoJson = "获取的的中国地图json";
const myChart = echarts.init(document.getElementById("main"));
// 注册地图名字(china)和数据(geoJson)
echarts.registerMap("china", geoJson);
// 图表配置项
const option = {
series: [
{
type: "map3D",
map: "china",
},
],
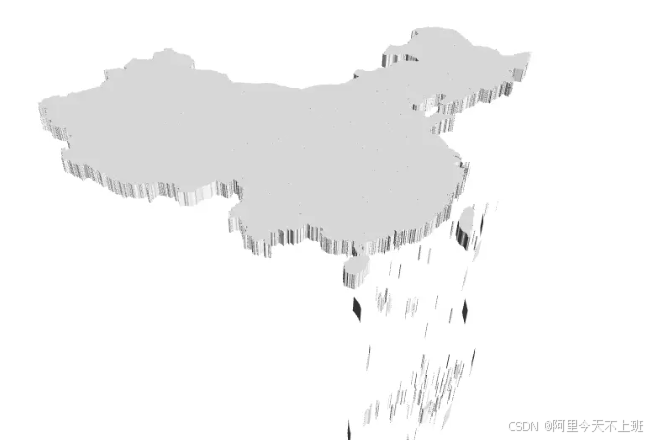
};
// 设置图表实例的配置项以及数据
myChart.setOption(option);

1.设置地图的颜色
const option = {
series: [
{
type: "map3D",
map: "china",
// 地图的颜色
itemStyle: {
color: "#286ECA", // 地图板块的颜色
opacity: 1, // 图形的不透明度 [ default: 1 ]
borderWidth: 0.5, // (地图板块间的分隔线)图形描边的宽度。加上描边后可以更清晰的区分每个区域
borderColor: "#286ECA", // 图形描边的颜色。[ default: #333 ]
},
},
],
};
2.设置标签显示
const option = {
series: [
{
type: "map3D",
map: "china",
// 标签的相关设置
label: {
show: true, // (地图上的城市名称)是否显示标签
distance: 5,
formatter: function (params) {
return params.name ? params.name : " ";
},
textStyle: {
// 标签的字体样式
color: "#fff", // 地图初始化区域字体颜色
fontSize: 8, // 字体大小
},
},
},
],
};
3.鼠标hover高亮
const option = {
series: [
{
type: "map3D",
map: "china",
// 鼠标 hover 高亮时图形和标签的样式
emphasis: {
label: {
// label 高亮时的配置
show: true,
textStyle: {
color: "#fff", // 高亮时标签颜色变为 白色
fontSize: 15, // 高亮时标签字体 变大
},
},
itemStyle: {
// itemStyle 高亮时的配置
color: "#66ffff", // 高亮时地图板块颜色改变
},
},
},
],
};
4.环境贴图
const option = {
series: [
{
type: "map3D",
map: "china",
// 环境贴图,支持純颜色值,渐变色,全景贴图的 url。默认为 'auto'
environment: new echarts.graphic.LinearGradient(
0,
0,
0,
1,
[
{
// 配置为垂直渐变的背景
offset: 0,
color: "#183890", // 天空颜色
},
{
offset: 0.7,
color: "#040829", // 地面颜色
},
{
offset: 1,
color: "#040829", // 地面颜色
},
],
false
),
},
],
};
5.光照
const option = {
series: [
{
type: "map3D",
map: "china",
// 光照相关的设置
light: {
main: {
// 场景主光源的设置,在 globe 组件中就是太阳光。
color: "#3D94CE", // 主光源的颜色。
intensity: 1.2, // 主光源的强度。
shadow: false, // 主光源是否投射阴影。默认关闭。开启阴影可以给场景带来更真实和有层次的光照效果。会增加程序的运行开销。
shadowQuality: "high", // 阴影的质量。可选'low', 'medium', 'high', 'ultra'
alpha: 55, // 主光源绕 x 轴,即上下旋转的角度。配合 beta 控制光源的方向。
beta: 10, // 主光源绕 y 轴,即左右旋转的角度。
},
ambient: {
// 全局的环境光设置。
color: "red", // 环境光的颜色。[ default: #fff ]
intensity: 0.5, // 环境光的强度。[ default: 0.2 ]
},
},
},
],
};
6.设置纹理
const option = {
series: [
{
type: "map3D",
map: "china",
// 三维图形的着色效果
shading: "realistic",
// 真实感材质相关的配置项
realisticMaterial: {
detailTexture: "./img/texture.png", // 纹理图片
textureTiling: 1,
},
// 后处理特效
postEffect: {
enable: true,
SSAO: {
enable: true,
radius: 1,
intensity: 1,
quality: "high",
},
bloom: {
enable: true,
strength: 0.5,
radius: 0,
threshold: 0,
},
FXAA: {
enable: true,
alpha: 0.5,
},
},
// 光照设置
light: {
main: {
color: "#3D94CE",
intensity: 1.2,
shadow: false,
shadowQuality: "high",
alpha: 55,
beta: 10,
},
ambient: {
color: "#fff",
intensity: 0.5,
},
},
},
],
};
三. 在运行图表时,可能会内存泄漏
通过 echarts init 方法创建 ECharts 实例,如果代码没有做优化,echarts 实例就会越来越多,占用大量内存。
// 第一种:使用 echarts init 之前先判断是否存在实例
const chart = echarts.getInstanceByDom(document.getElementById(dom));
if (chart === undefined) {
chart = echarts.init(document.getElementById(dom));
}
//第二种:如果 ECharts 存在,先 dispose 销毁后,再调用 init
if (chart) {
echarts.dispose(chart);
}
chart = echarts.init(document.getElementById(dom));
~多次调用 echarts.init 会导致内存泄漏,应当在恰当时机销毁已经存在的 ECharts 实例,clear()不会销毁实例,只是重新绘制图形,dispose()会销毁实例,需要重新构建 ECharts 对象
~在动态更新图表时,可以使用 ECharts 提供的setOption方法来更新图表数据和配置。
~在绑定事件监听器时,要确保正确解绑,可以使用 ECharts 提供的off方法来取消事件。





















 2334
2334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








