简介
-
什么是 Express
官方给出的概念:Express是基于 Node.js 平台,快速、开放、极简的Web开发框架
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。
Express的本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法。
Express的中文官网:Express - 基于 Node.js 平台的 web 应用开发框架 - Express 中文文档 | Express 中文网 - 进一步理解 Express
Q:不使用 Express 能否创建 Web 服务器?
A:能,使用 Node.js 提供的原生 http 模块即可。
Q:既生瑜何生亮(有了 http 内置模块,为什么还有用 Express )?
A:http 内置模块用起来很复杂,开发效率低; Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
Q: http 内置模块与 Express 是什么关系?
A:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。 - Express 能做什么?
对于前端程序员来说,最常见的两种服务器,分别是:
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。Web网站服务器:专门对外提供Web网页资源的服务器。
API接口服务器:专门对外提供API接口的服务器。
基本使用
- 安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:npm i express @4.17.1
- 创建基本的 Web 服务器
// 1.导入 express const express = require('express') // 2.创建web服务器 const app = express() // 3.调用 app.listen(端口后, 启动成功后的回调函数) ,启动web服务器 app.listen(80,()=>{ console.log('express server running at http://127.0.0.1') }) - 监听 GET 请求

- 监听 POST 请求

- 把内容 响应 给客户端

// 4.监听客户端的 GET 和 P0ST 请求,并向客户端响应具体的内容 app.get('/user', (req, res) => { // 调用express提供的res.send()方法,向客户端响应一个 JSON 对象 res.send({ name: "zs", age: "20", sex: "男" }); }); app.post('/user', (req, res) => { // 调用express提供的res.send()方法,向客户端响应一个 文本字符串 res.send("请求成功"); }); -
获取 URL 中携带的查询参数

app.get("/", (req, res) => { // 通过req.query可以获取到客户端发送过来的查询参数 // 注意:默认情况下,req.query是一个空对象 console.log(req.query); res.send(req.query) }) -
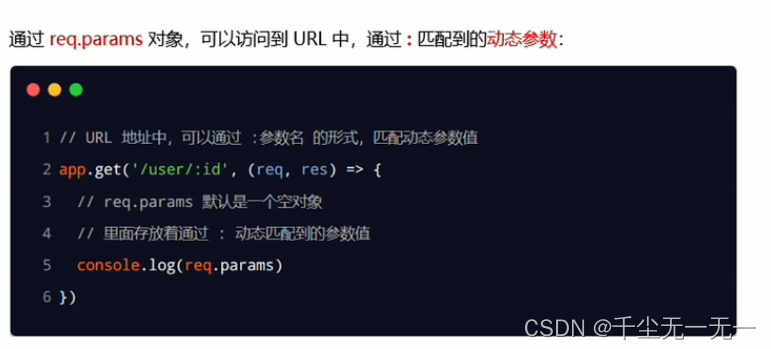
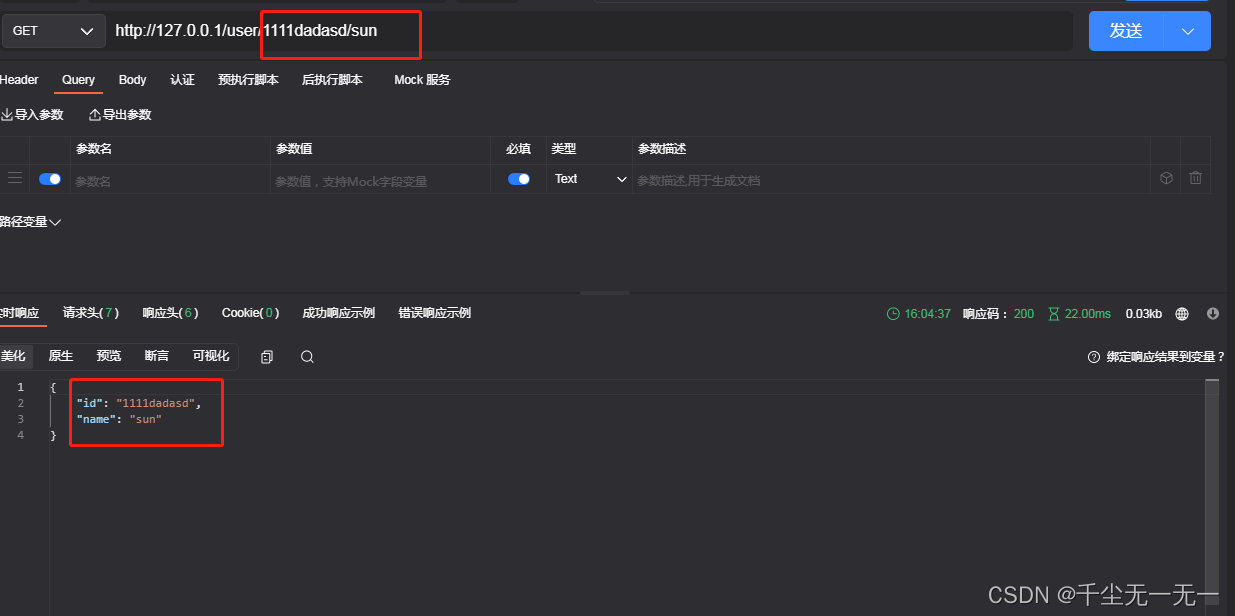
获取 URL 中的动态参数

// 注意:这里的 id 和 name 是动态的参数 app.get('/user/:id/:name', (req, res) => { // reg.params是动态匹配到的URL参数,默认也是一个空对象 console.log(req.params) res.send(req.params) });
静态资源处理
- express.static()

- 托管多个静态资源目录

- 挂载路径前缀

nodemon
- 为什么要使用nodemon
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。 - 安装 nodemon
在终端中,运行如下命令,即可将nodemon安装为全局可用的工具:npm install -g nodemon - 使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将node命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被nodemon监听到,从而实现自动重启项目的效果。node app.js # 将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果 nodemon app.js
学习视频:https://www.bilibili.com/video/BV1a34y167AZ?spm_id_from=333.999.0.0
























 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








