1. 开发环境搭建
1.1 用vue-cli搭建一个基于vue3.0的开发环境
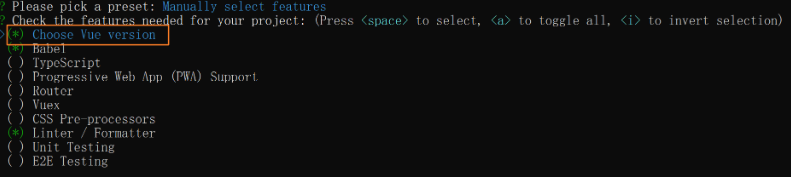
1.1.1 选择自定义配置

1.1.2 选中自定义安装版本

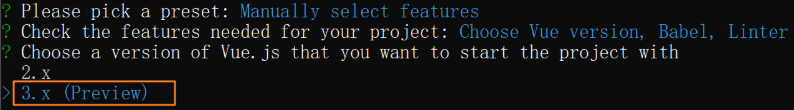
1.1.3 选择3.x版本

1.2 不同文件
package.json文件,在dependencies配置项中显示,我们当前使用的版本为3.0.0main.js入口文件,发现Vue的实例化发生了一些变化,由先前的new关键词实例化,转变为createApp方法的调用形式- 打开一个单文件组件发现,vue3.0的单文件组件中不再强制要求必须有唯一根元素
1.3 特性
性能提升:
- 首次渲染更快;
- diff算法更快;
- 内存占用更少;
- 打包体积更小。
2. 组合式API
2.1 options API
特点:
理解容易,因为各个选项都有固定的书写位置。
比如响应式数据就写到data选择中,操作方法就写到methods配置项中等。
应用大了之后,来回上下找代码
2.2 composition API
特点:
特定功能相关的所有东西都放到一起维护。
比如功能A相关的响应式数据,操作数据的方法等放到一起。
这样不管应用多大&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








