初始化:
安装:npm i vuex(uniapp项目不用安装自带就有)
注意安装版本,vue2安装vuex 3.0版本, vue3安装vuex4.0版本
配置
创建store.js文件用于配置相应参数
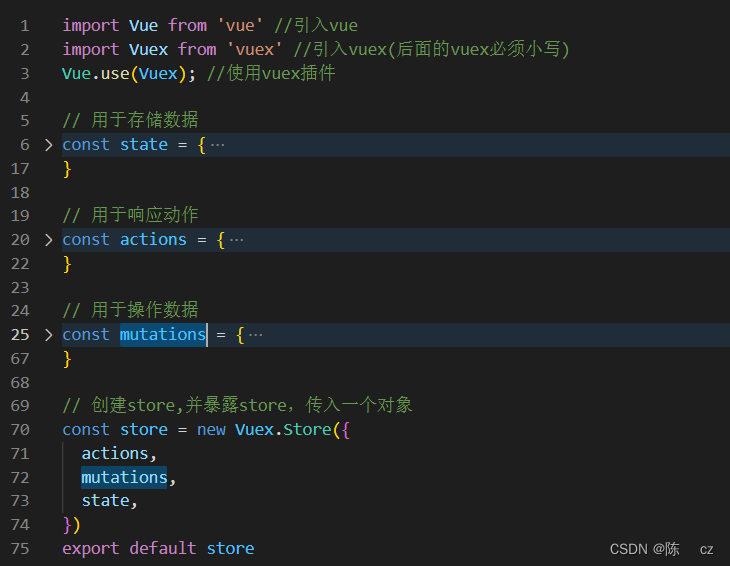
在store.js文件引入以下内容
import Vue from 'vue' //引入vue
import Vuex from 'vuex' //引入vuex(后面的vuex必须小写)
Vue.use(Vuex); //使用vuex插件store.js文件中主要有三大配置,具体看自己的使用情况,一般为state,actions,mutations,当然还有其他的如Modules,getters等等

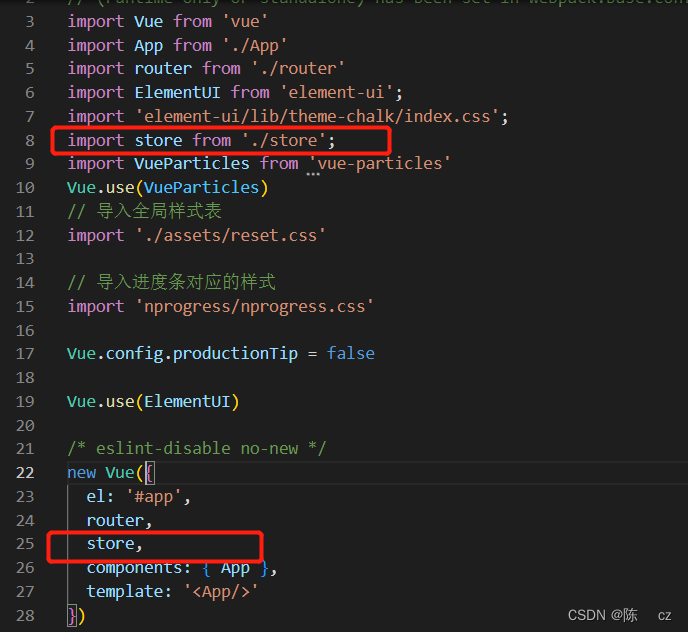
配置完成之后要在main.js文件引入配置好的store.js文件,并配置到vue实例对象上去

state使用:
state一般用于存放数据,state的数据一般只能通过mutations里的方法修改
actions使用:
actions一般用于响应事件,如你在页面调用this.$store.dispatch方法传入方法名以及参数就可以触发actions里面的方法了
actions里面的方法如:getDepotList(context,value){}方法,可以接收到两个参数,
参数一:context上下文,也可以理解成小型的store,一般常用context.commit('setDepotList', res.dataList)方法调用mutations里面的方法,此方法第一个参数为mutations 里面的方法名,第二个参数为需要传的值,由此可见有点鸡肋,如果数据需要请求接口获得倒是可以在此处使用
参数二:页面调用传过来的value值
![]()
mutations使用
mutations一般用于修改state里面的数据,mutations里面的方法接收两个参数,可以直接在页面中使用this.$store.commit()来调用mutations 里面的方法
参数一:state,也就是store.js里面的state对象,存放数据的地方
参数二:页面或者是actions里面传过来的值
// 用于操作数据
mutations: {
setDepotList(state, value) {
state.depotList = value
}
}modules用法:
一般用于将vuex分类配置,不用的数据放在不同的js文件中,防止太多混乱
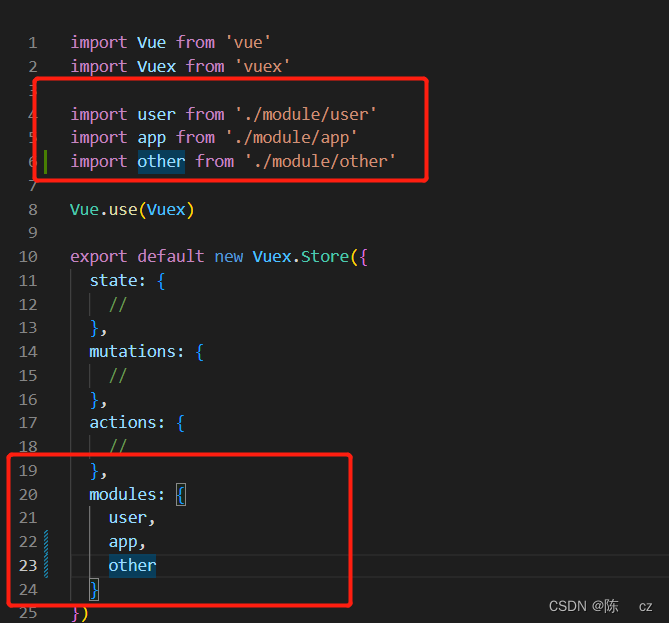
配置.js文件向外暴露一个store对象,小模块的配置跟index的配置一样,然后在store.js引入,并配置在modules里面


mapState用法:
一般用于简写,配置在计算属性里面,也就不用一直写this.$store.state.key,
使用前先引入import { mapState } from "vuex";
然后在页面计算属性里面配置
计算属性原本写法是:
computed:{
name(){
return this.$store.state.key
}
},
mapState写法:
computed:{
...mapState({
depotList:state=>state.other.depotList
})
},
//第一个depotList为需要的值,state.other.depotList的depotList为vuex里面的depotList值mapState简写:
computed:{
...mapState({
depotList:'depotList'
})
},
//此处不可使用对象的简写形式,因为第二个depotList是vuex里面的键名是字符串所以不能简写,
//只有value为变量时才可以简写
//第一个depotList为需要的值,第二个depotList为vuex里面的depotList值简写二:
computed:{
...mapState(['depotList'])
},
//此种情况只有页面使用变量的地方跟vuex里面的变量名相同的情况下才可以getters用法:
这个属性相当于vue里面的计算属性,比如某个数据比较复杂或者需要vuex里面某两个值计算后得出的就可以配置,页面使用的话需要this.$store.getters.key获取。

mapGetters同mapState一样
附:
如果数据不需要发送请求获取也可以直接在页面调用this.$store.commit(mutations里的方法名,值)来修改state的值
页面中需要获取vuex中的值可以this.$store.state.key,key为值的键名,如果页面配置了modules,那么需要再点一层,如this.$store.state.modules的名字.key,





















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








