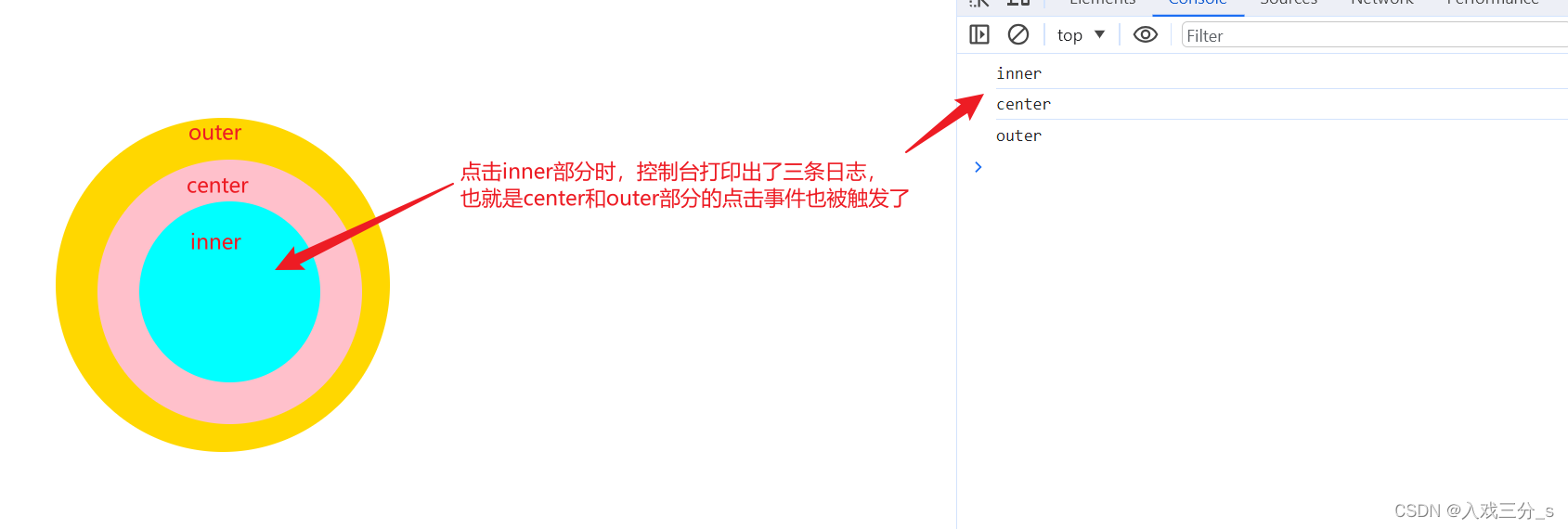
先回顾一下什么是事件冒泡,已省略样式部分代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="main">
<div class="outer" @click="outer">
<div class="center" @click="center">
<div class="inner" @click="inner">
</div>
</div>
</div>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:'#main',
methods: {
outer(){
console.log("outer")
},
center(){
console.log("center")
},
inner(){
console.log("inner")
}
}
})
</script>
</html>

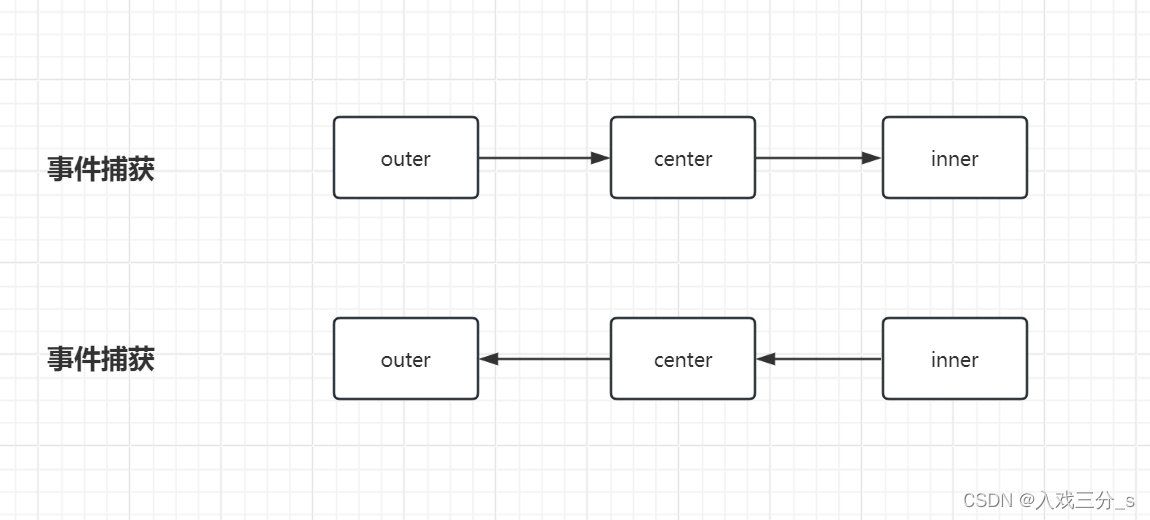
这种现象就发生了事件冒泡,实际上对一个事件的监听可以在捕获和冒泡两个阶段,默认情况下事件监听函数是在冒泡阶段被触发

事件修饰符
针对上面的事件冒泡,我们实际是期望点击inner的时候只触发inner的点击事件,而不触发center和outer的点击事件,那怎么解决这个问题呢?
-
stop
作用:阻止事件的一个冒泡<div class="inner" @click.stop="inner"> </div>在原有代码的基础上,对inner的点击事件增加
stop修饰符,其作用类似与JS中的event.stopPropagation()
注:当前只是阻止了inner的事件冒泡,center还是会产生事件冒泡的 -
self
作用:只有点击元素本身的时候才能触发事件,不接受冒泡上来的事件,同时也不能阻止事件的冒泡<div class="outer" @click="outer"> <div class="center" @click="center"> <div class="inner" @click.self="inner"> </div> </div> </div>此时并没有解决事件冒泡,必须对center和outer也添加self修饰符才能解决
<div class="outer" @click.self="outer"> <div class="center" @click.self="center"> <div class="inner" @click.self="inner"> </div> </div> </div> -
prevent
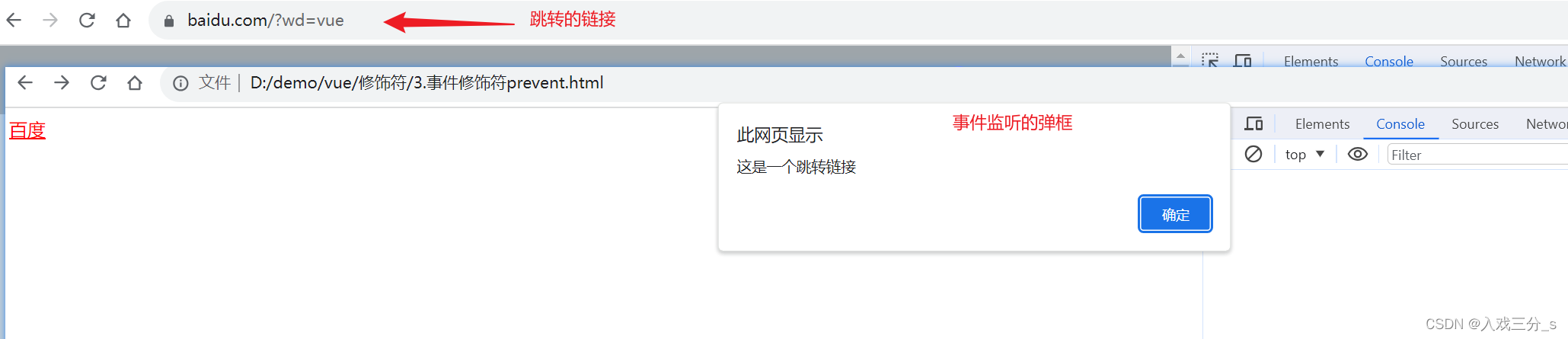
如果一个<a href="https://www.baidu.com" @click="alertDialog">百度</a>元素,既有链接,又有事件,那么点击之后会怎样呢?
答案是先执行事件监听,再进行跳转。

此时如果只想执行事件监听,不想进行链接跳转,那么可以通过添加prevent修饰符
和stop一样,prevent也有原生的事件方法event.preventDefault() -
capture
作用:对事件捕获阶段的监听,关于事件捕获和冒泡引入部分已描述,不再赘述<div class="outer" @click.capture="outer"> <div class="center" @click.capture="center"> <div class="inner" @click.capture="inner"> </div> </div> </div> -
once
作用:使事件只触发一次<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="main"> <p>{{num}}</p> <button type="button" @click.once="add">点我加1</button> </div> </body> <script src="../js/vue.js"></script> <script> new Vue({ el:'#main', data:{ num:0 }, methods: { add(){ this.num++; console.log(this.num) } }, }) </script> </html>注:v-once是页面只渲染一次,但是事件监听是执行多次,once修饰符是事件监听只执行一次
按键修饰符
JS中对键盘的监听事件onkeyup和onkeydown,在vue中有对应的按键修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="main">
<input type="text" @keydown="t" @keydown.space="spaceMethod">{{code}}
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:'#main',
data:{
code:0
},
methods: {
t(event){
this.code = event.keyCode;
},
spaceMethod(){
console.log("按了空格键")
}
}
})
</script>
</html>
可以用事件.keyCode或事件.keyCode别名,如空格键可以通过@keydown.32或@keydown.space
系统修饰符
通过一些指定的按键配合鼠标点击或者键盘事件进行事件监听
比如ctrl修饰符的使用
<button @click.ctrl='add'>按我加1 </button>
按住ctrl键再点击左键才能加1
注:此时会有一个问题,按住了ctrl键同时也按住了其他键,再点击鼠标左键也能实现加1
所以我们需要使用其他修饰符来精确匹配系统修饰符。
exact修饰符
exact修饰符的作用是辅助其他修饰符进行精确匹配的
<button @click.ctrl.exact='add'>按我加1 </button>
方法就是在对应的修饰符的后面进行连续打点
鼠标按键修饰符
鼠标按键修饰符修饰的是鼠标的左、滚轮(middle)、右键(right)
如果我们需要点击某个事件,但是我们可以需要使用鼠标右键
<button @click.right='add'>按我加1 </button>
此时我们发现右键点击按钮的时候确实可以实现点击,但是也会出现右键的默认弹窗
此时我们可以结合prevent修饰符实现右键的事件监听
<button @click.right.prevent='add'>按我加1 </button>
表单修饰符
表单修饰符一共有三个,分别是lazy,number,trim
表单修饰符都是用来修饰v-model属性的
- lazy
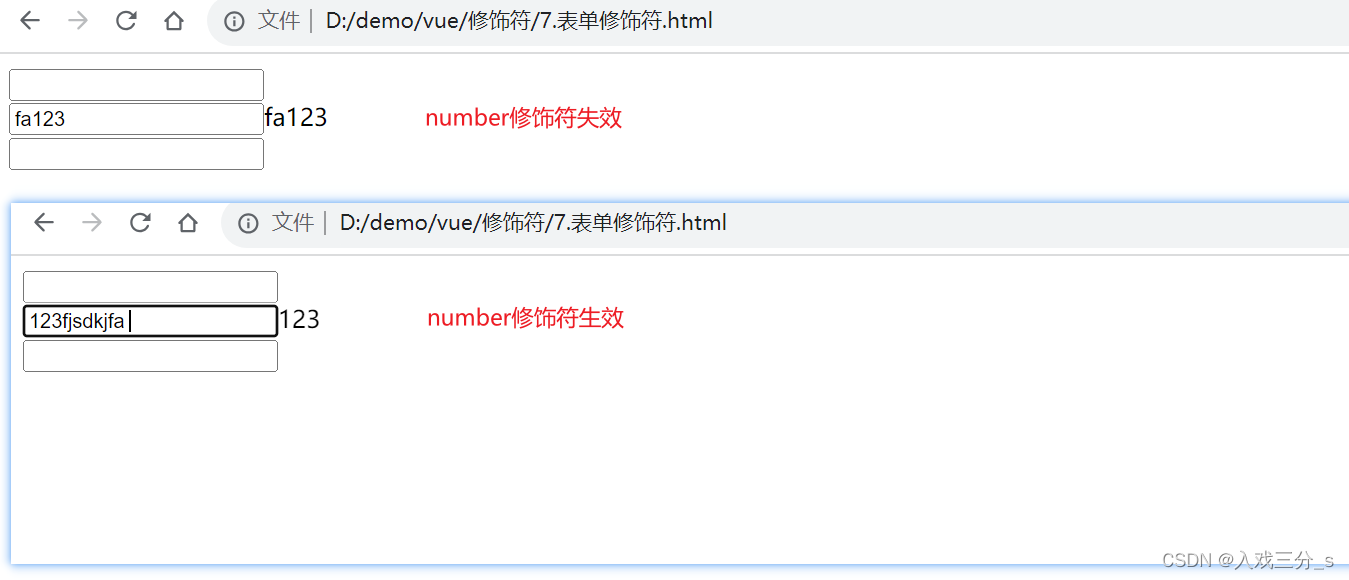
将Input输入框的数据绑定v-model从实时监听的状态变为change状态 - number
是将内容转化为数字类型 - trim
过滤用户输入的收尾空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="main">
<input type="text" v-model.lazy="x">{{x}}
<br>
<input type="text" v-model.number="y" @input="m1">{{y}}
<br>
<input type="text" v-model.trim="z" @input="m2">{{z}}
</div>
</body>
<script src="../js/vue.js"></script>
<script>
new Vue({
el:'#main',
data:{
x:'',
y:0,
z:''
},
methods: {
m1(){
console.log(this.y)
},
m2(){
console.log(this.z)
}
}
})
</script>
</html>
注:number修饰符只能对数字开头的字符串生效





















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








