一、什么是后端开发?
1、前端与后端
前端是指在客户端上运行的代码
后端是运行在服务器端的程序
2、后端开发组成
(1)语言:PHP/JAVA/C#/JavaScript
(2) Web服务器:Apache/Tomcat
(3) 数据库:MySQL/Oricle/MongoDB
3、后端开发平台
LAMP
JavaEE
.NET
Node.js
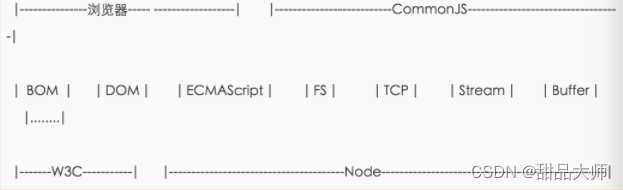
二、Node.js组成

三、学习路径
JS基础语法
内置API模块(fs,path,http等等)
第三方模块(express,koa,mysql,mongodb等)
四、安装
官网:http://nodejs.cn/
打开终端,使用“node -v”命令检查是否安装成功

此为安装成功。
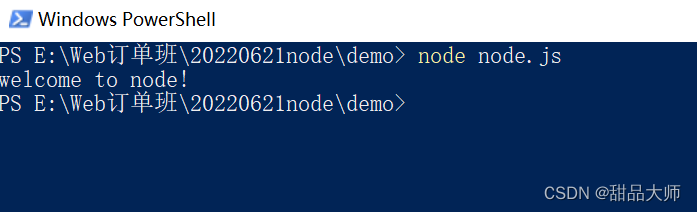
五、运行代码
1.打开终端
2、输入“node 执行文件路径”
示例:
先建一个js文件
console.log('welcome to node!');运行结果:

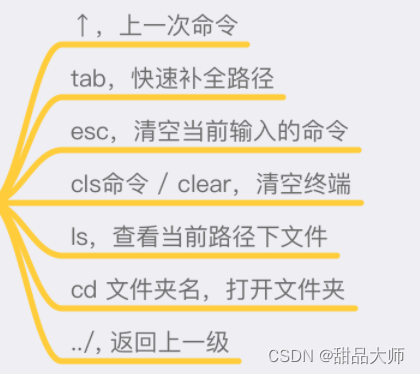
六、终端快捷键


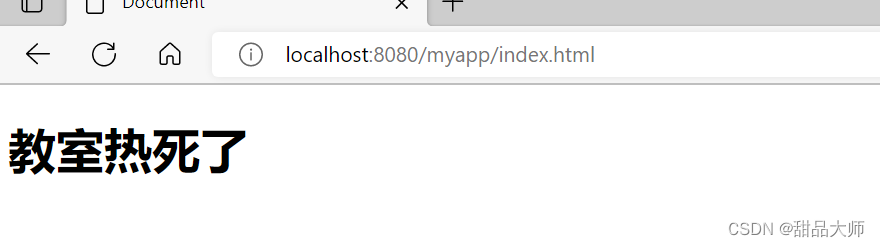
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/my.css">
</head>
<body>
<h1>教室热死了</h1>
</body>
</html>const http=require('http');
const fs=require('fs');
const server=http.createServer((req,res)=>{
if(req.url==='/myapp/index.html'||req.url==="/"){
// __dirname:当前文件所在文件夹的所在路径
fs.readFile(__dirname+"/myapp/index.html",(err,data)=>{
if(err) throw err;
res.end(data);
})
}else{
res.end('');
}
})
server.listen(8080,()=>{
console.log("http sever is running on port 8080");
})






















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








