flex布局
flex布局即为弹性布局,是网页设计中最常用的一种布局方式,横向布局及纵向布局又是flex布局中最常用的布局,可以通过这两种布局方式组合成大部分的目标布局。
flex横向布局
<div style="display: flex; flex-direction: row; justify-content: center; border-width: 2px; border-color: black; border-style:solid ">
<div style="flex:1; border-width: 2px; border-color: red; border-style: dotted">
row1
</div>
<div style="flex:1;margin-left: 10px;border-width: 2px; border-color: red; border-style: dotted">
row2
</div>
<div style="flex:1;margin-left: 10px;border-width: 2px; border-color: red; border-style: dotted">
row3
</div>
</div>
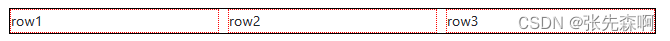
效果如下图:

flex:1解析
其中的flex:1 的目的是为了让各个部分适应屏幕大小并平分屏幕的区域
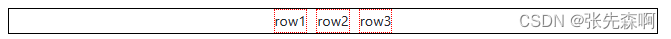
如果去掉的效果是这样的:

对于其中的原理可以参考
flex:1 到底代表什么? - 知乎 (zhihu.com)
弹性盒中 flex详解及flex:1的用法解析_flex:1用法_xiaoH_ing的博客-CSDN博客
flex纵向布局
<div style="display: flex; flex-direction: column; justify-content: center; border-width: 2px; border-color: black; border-style:solid ">
<div style=" border-width: 2px; border-color: red; border-style: dotted">
col1
</div>
<div style="border-width: 2px; border-color: red; border-style: dotted">
col2
</div>
<div style="border-width: 2px; border-color: red; border-style: dotted">
col3
</div>
效果如下图:

























 1665
1665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










