1.需求:鼠标在input输入框输入用户名,当鼠标失去焦点时会向服务端请求数据判断该用户名是否存在
2.代码展示
//jsonp.html
<body>
用户名:<input type="text">
<p></p>
<script>
const input = document.querySelector('input')
const p = document.querySelector('p')
function handle (data){
input.style.border = "solid 1px #f00"
p.innerHTML = data.msg
}
//绑定事件
input.onblur = function(){
let username = this.value;
//向服务端发送请求 检测用户名是否存在
//1.创建script标签
const script = document.createElement('script')
//2.设置标签的src属性
script.src = 'http://127.0.0.1:8000/check-username';
//将script插入到文档中
document.body.appendChild(script);
}
</script>
</body>//server.js
app.all('/check-username',(request,response)=>{
const data = {
exist:1,
msg:'用户名已经存在'
};
//将数据转化为字符串
let str = JSON.stringify(data);
//end不会加特殊响应头
response.end(`handle(${str})`)
})
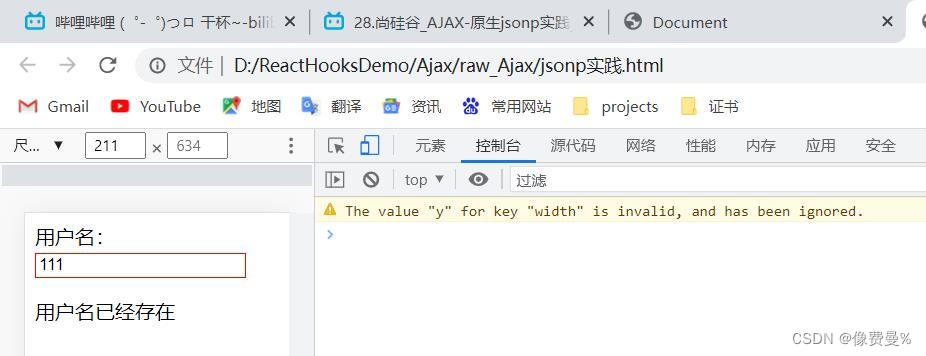
3.运行结果截图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








