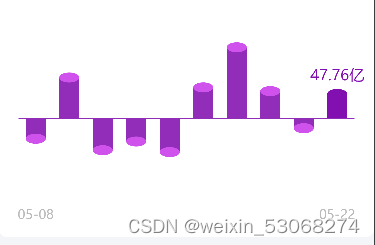
问题:在ios系统上图表的点击事件会覆盖页面滑动事件,导致在图表上无法滑动,必须在图表外的地方滑动页面(无论那种图表都有问题)

1,准备条件:首先将自定义下载相对应的echarts模块引入到微信小程序中

2,找到ec-canvas.wxml文件源码

3,删除自带的bindtouchstart,bindtouchstart,bindtouchend事件
ec-canvas.wxml
<!-- 新的:接口对其了H5 -->
<canvas wx:if="{{isUseNewCanvas}}" type="2d" class="ec-canvas" canvas-id="{{ canvasId }}" bindinit="init" ></canvas>
<!-- 旧的 -->
<canvas wx:else class="ec-canvas" canvas-id="{{ canvasId }}" bindinit="init" bindtouchstart="{{ ec.disableTouch ? '' : 'touchStart' }}" bindtouchend="{{ ec.disableTouch ? '' : 'touchEnd' }}"></canvas>
4,封装方法(因为我们上面是删除了ehcarts自带方法,现在我们需要手写图表触发方法)在utlis.js写入方法
utlis.js
// 触发ehcarts图表方法
EchartsClick(e, id) {
var query = wx.createSelectorQuery()
query.select(id).boundingClientRect()
query.selectViewport().scrollOffset()
const pages = getCurrentPages();
const currentPage = pages[pages.length - 1];
const ecComponents = currentPage.selectComponent(id);
// let ecComponents = this.selectComponent(id);
var handler = ecComponents.chart.getZr().handler;
query.exec(function (res) {
let x = e.touches[0].clientX - res[0].left
let y = e.touches[0].clientY - res[0].top
handler.dispatch('mousedown', {
zrX: x,
zrY: y,
preventDefault: () => { },
stopImmediatePropagation: () => { },
stopPropagation: () => { }
});
handler.dispatch('click', {
zrX: x,
zrY: y,
preventDefault: () => { },
stopImmediatePropagation: () => { },
stopPropagation: () => { }
});
})
},5,在使用echats图表的index.js文件里面引入方法
---index.wxml
<view class="echarts-container" >
<ec-canvas id="threeChar" bind:tap="bindtap1" style="width: 100%; height: 100%;" ec="{{ ec }}"></ec-canvas>
</view>
---index.js
import utils from '../../utils/utils' // 引入方法
bindtap1: function (e) {
utils.EchartsClick(e, '#threeChar') // 使用方法
},结语:有问题可以下面评论或者私信。





















 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








