vue
1,概念
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2,安装方式
1,独立版本
可以在Vue.js的官网上直接下载vue.js,并在 开发环境不要使用最小压缩版,不然会没有错误提示和警告
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7uzZn2Ha-1658994490528)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220727220026725.png)]](https://img-blog.csdnimg.cn/8a24fdde11b24138b513987520218676.png)
2,CDN
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WFdZoB2O-1658994400104)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220727215802266.png)]](https://img-blog.csdnimg.cn/973411f2189745be9ec3f90f543c737d.png)
3,npm方法


3,基础语法
1,简单的vue程序
-
导入开发版本的Vue.js
-
创建Vue实例对象, 设置el属性和data属性
<script> var app = new Vue({ .......... }) </script> -
使用简洁的模板语法把数据渲染到页面上
2,el:挂载点
Vue会管理el选项命中的元素及其内部的后代元素
假设el选项命中的元素为app,有以下3种方法绑定
- el:“#app”
- el:“.app”
- el:“div”
3,data:数据对象
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据
- 渲染复杂类型数据时,遵守js的语法即可
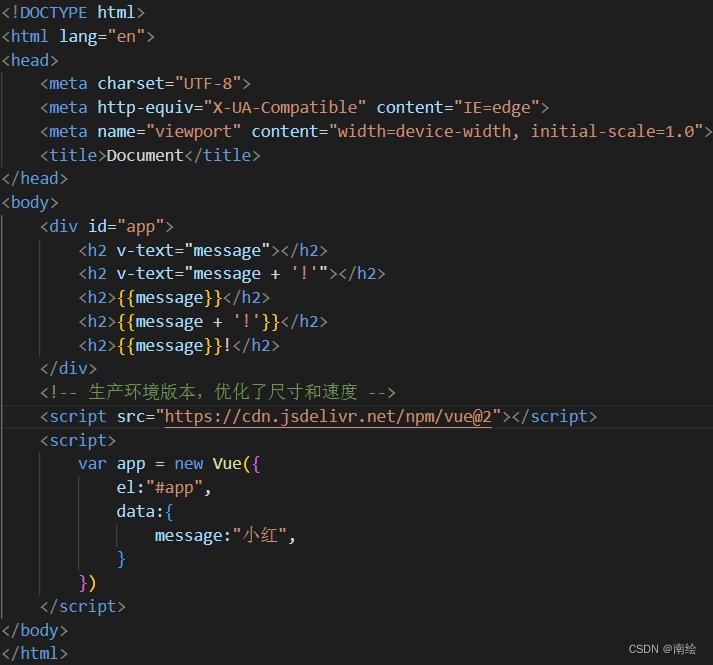
4,v-text
设置标签的文本值(textContent)
<h2 v-text="message"></h2>
<h2>{{message}}</h2>
字符串拼接
<h2 v-text="message + '!'"></h2>
<h2>{{message + '!'}}</h2>
<h2>{{message}}!</h2>

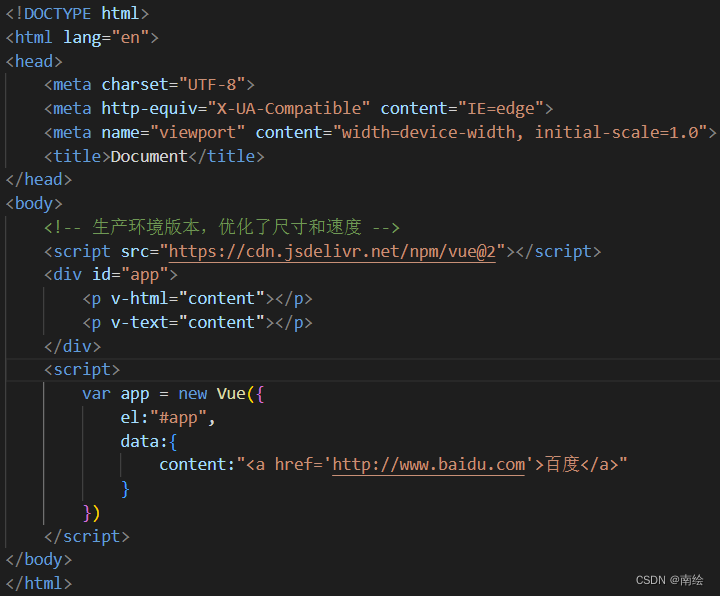
5,v-html
v-html指令的作用是:设置元素的innerHTML,内容中有html结构会被解析为标签


6,v-on
-
v-on指令的作用是:为元素绑定事件
-
事件名不需要写on
-
指令可以简写为@
-
绑定的方法定义在methods属性中
-
方法内部通过this关键字可以访问定义在data中数据
<!-- 单击事件 --> <h3 v-on:click="login"> 登录</h3> <!-- 鼠标指针进入(穿过)元素时 --> <h3 v-on:monseenter="login2"> 第二次登录</h3> <!-- 双击事件 --> <h3 v-on:dblclick="login3"> 第三登录</h3> <!-- 用@简写后 --> <h3 @click="login"> 登录</h3> <h3 @monseenter="login2"> 第二次登录</h3> <h3 @dblclick="login3"> 第三登录</h3>
传参
@keyup.enter:按下回车键触发
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1iBtyOlE-1659081900209)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728101926104.png)]](https://img-blog.csdnimg.cn/e5b102117d02416ca09e0a2824ba4f02.png)
7,计数器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KQmWgcdZ-1658994400107)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728102656476.png)]](https://img-blog.csdnimg.cn/54a6ef1257034482835f0bd3d776d150.png)
- data中定义数据:比如num
- methods中添加两个方法:比如add(递增),sub(递减)
- 使用v-text将num设置给span标签
- 使用v-on将add,sub分别绑定给+,-按钮
- 累加的逻辑:小于10累加,否则提示
- 减的逻辑:大于0递减,否则提示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U6zek00U-1658994400108)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728102351045.png)]](https://img-blog.csdnimg.cn/c9ff628e2a94426eae458a988da8eaa9.png)
8,v-show
-
v-show指令的作用是:根据真假切换元素的显示状态
-
原理是修改元素的display,实现显示隐藏
-
+指令后面的内容,最终都会解析为布尔值
-
值为true元素显示,值为false元素隐藏
-
数据改变之后,对应元素的显示状态会同步更新
设置按键button,绑定changeIsShow()方法,来改变布尔值isShow。而图片的显示因为受v-show命令而显示或隐藏。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z7EZS5bU-1658994400108)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728103116666.png)]](https://img-blog.csdnimg.cn/bb3318f00a154e83b0bb6deccea2bf4a.png)
9,v-if
- v-if指令的作用是:根据表达式的真假切换元素的显示状态
- 本质是通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于dom树中,为false,从dom树中移除
- 频繁的切换v-show,反之使用v-if,前者的切换消耗小
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-v2BOhalm-1658994400108)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728103747651.png)]](https://img-blog.csdnimg.cn/1fd071d3476b46c19e65fedd6b276c91.png)
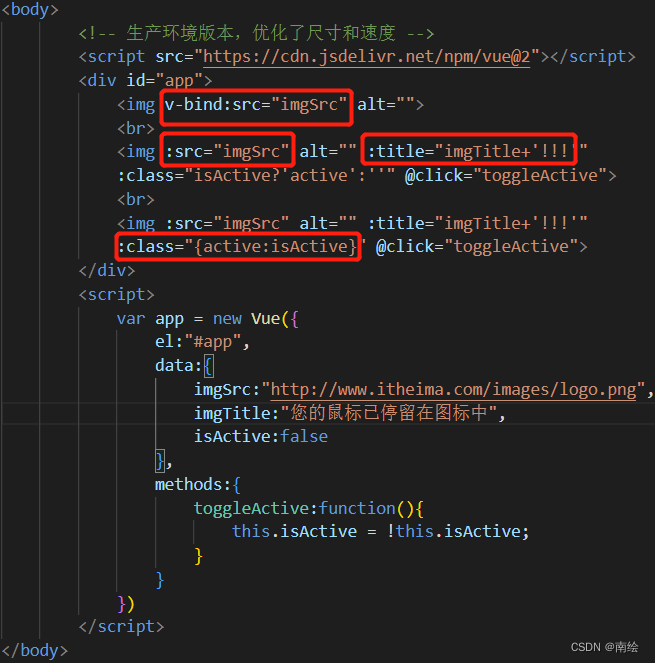
10,v-bind
设置元素的属性(比如:src,title,class)
-
完整写法是 v-bind:属性名
-
简写的话可以直接省略v-bind,只保留 :属性名
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oTe9Mqez-1658994400109)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728104719732.png)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XfwiJcKh-1658994400109)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728104655223.png)]](https://img-blog.csdnimg.cn/9521ebe83da6483e998a0c88b61bcbce.png)

11,v-for
- v-for指令的作用是:根据数据生成列表结构
- 数组经常和v-for结合使用
- 语法是( item,index ) in 数据
- item 和 index 可以结合其他指令一起使用
- 数组长度的更新会同步到页面上,是响应式的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xaCkRhtK-1658994400110)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728105411898.png)]](https://img-blog.csdnimg.cn/1448908729484aa3acff5ddfd47b0a74.png)
12,v-model
- v-model指令的作用是便捷的设置和获取表单元素的值
- 绑定的数据会和表单元素值相关联
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FPfYBxWr-1658994400110)(C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images\image-20220728105847476.png)]](https://img-blog.csdnimg.cn/c071c47188c5443085833165fbc2baf3.png)






















 3938
3938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








