一、微前端
解决大型前端应用开发中的复杂性、耦合性、技术栈多样性和独立部署等问题。微前端将应用拆分为更小的、独立的模块,每个模块可以由不同的团队开发和部署,具有独立的技术栈和生命周期。这种架构使得团队可以更好地协作、复用代码、独立部署和快速迭代,同时提高了应用的可扩展性和可维护性。
二、什么是micro-app
@micro-zoe/micro-app 是一个基于 自定义元素Custom Elements(Web Components)和 影子DOM(Shadow DOM)技术的微前端框架。它将前端应用封装为独立的自定义元素,并使用一套通信机制和生命周期管理来实现微前端应用之间的解耦和独立部署。它的轻量级设计和原生浏览器支持的特性使得它具有良好的性能和兼容性,并且可以与其他前端框架(如 React、Vue、Angular 等)进行集成。
三、基于Vite的micro-app
新建两个vite项目,一个主应用microapp,一个子应用microappchild
3.1修改主应用
1.安装
npm i @micro-zoe/micro-app --save2.修改main.ts
import microApp from '@micro-zoe/micro-app'
// 微前端-microApp-注入
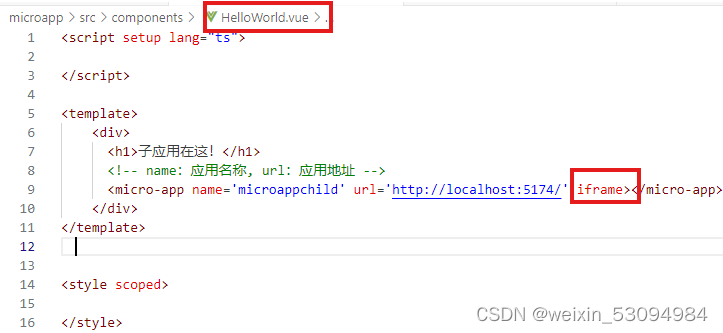
microApp.start()3.嵌入子应用,此处修改components/HelloWorld.vue
<template>
<div>
<h1>子应用</h1>
<!-- name:应用名称, url:应用地址 -->
<micro-app name='microappchild' url='http://localhost:3000/'></micro-app>
</div>
</template>3.2修改子应用
1.修改main.ts
const app = createApp(App)
app.mount('#app')
// 注册卸载函数卸载应用
window.unmount = () => {
app.unmount()
}解决unmount报错问题
在src/vite-env.d.ts中添加如下内容
interface Window {
remount: any;
unmount: any;
readonly '__MICRO_APP_ENVIRONMENT__': any
}
解决控制台[Vue warn]: Failed to resolve component: micro-app报错问题

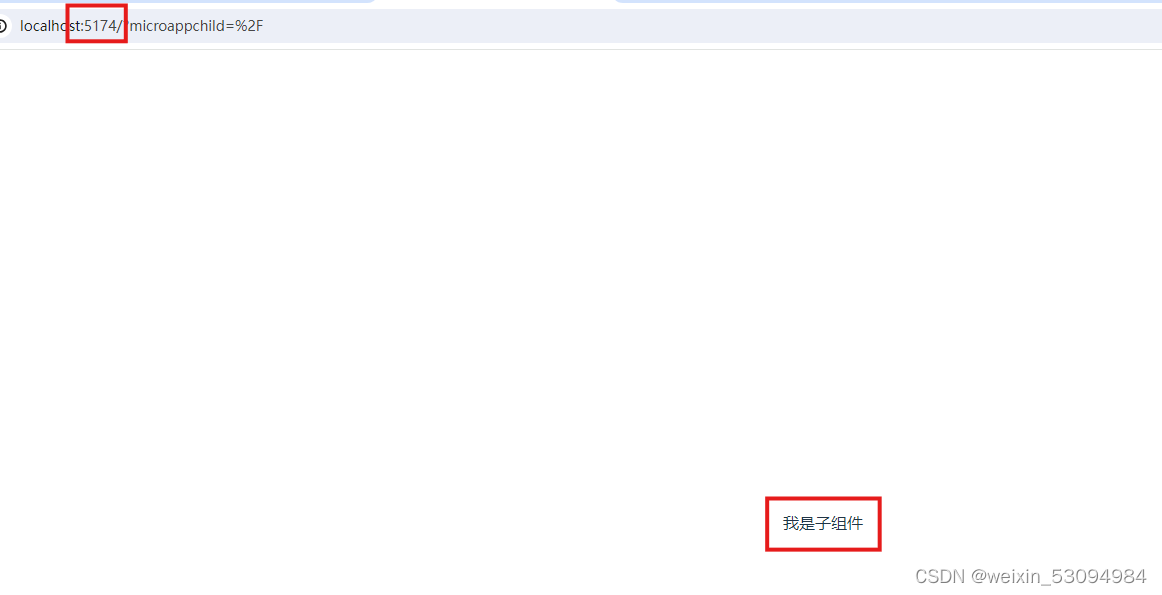
3.3效果























 3428
3428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








