form:
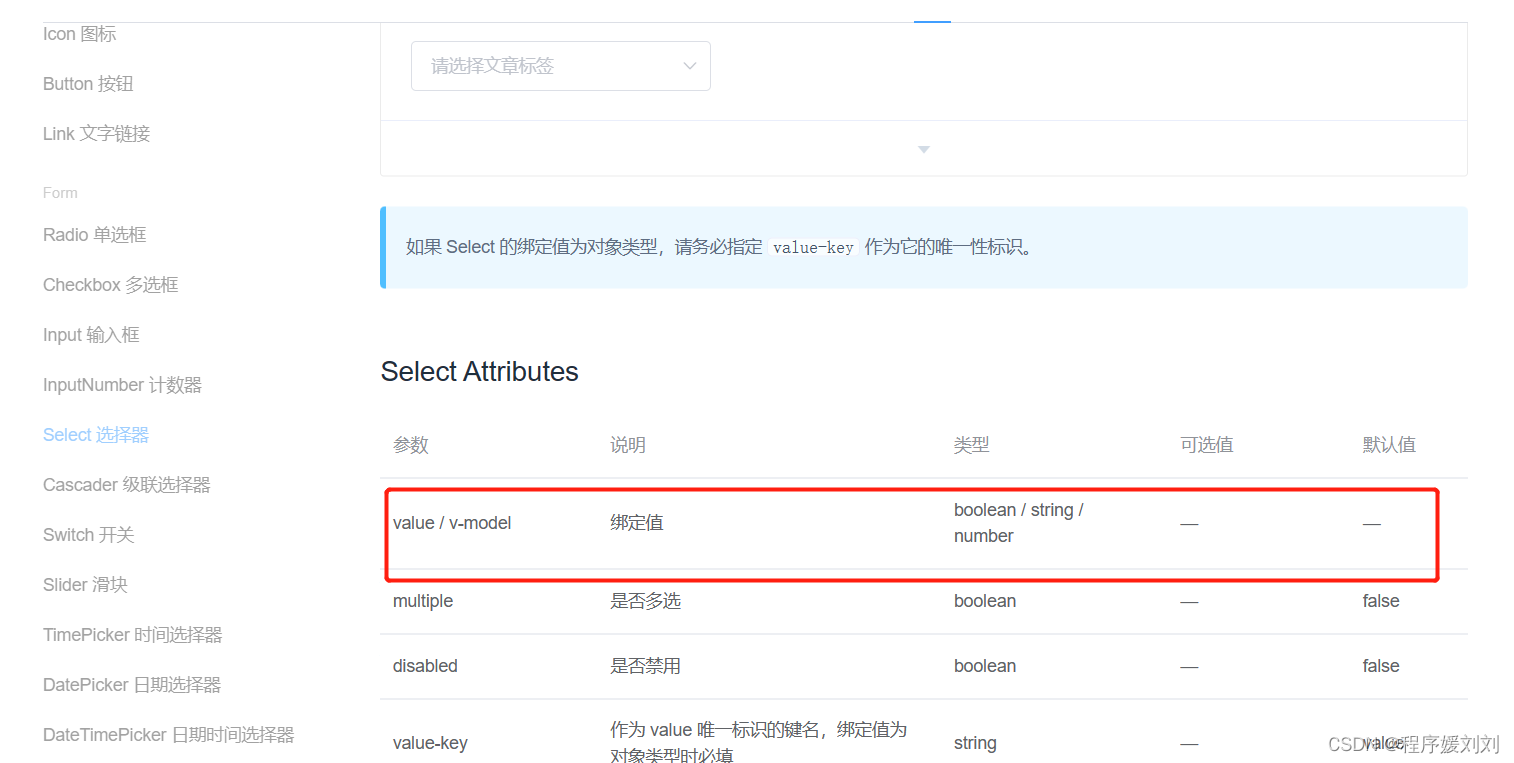
下拉菜单:
因为项目是之前的项目,今天需要修改内容,要把接口已有的信息带入到选择框和输入框中,输入框没有问题,就是选择框哪里有问题,之前的v-model内容是data.mz,出现无法修改问题也没有报错信息,找了半天是v-model不能使用以上模式只能改成单独的mz了
照理来说,对象里面的mz也是字符串啊,为啥不行那,奇怪
本来想要跟官方反馈来着,但是打开github太费劲了,也没有交流群之类的,算了记录下这个bug

<template>
<div>
<div>
<span>用户名:</span><input type="text" placeholder="请输入用户名" name="" id="">
</div>
<div>
<span>密码:</span><input type="text" placeholder="请输入密码" name="" id="">
</div>
<div>
<el-select v-model="mz" :disabled="mzdisabled" filterable placeholder="">
<el-option v-for="item in minzulist" :key="item.code" :label="item.value" :value="item.value">
<span style="float: left">{{ item.value }}</span>
</el-option>
</el-select>
</div>
</div>
</template>
<script>
import vMinzu from "@/components/data/minzu";
export default {
data() {
return {
data:{
mz:'',
},
mz:'',
mzdisabled:false,
minzulist:[]
}
},
components: {
vMinzu,
},
mounted() {
this.mz='涵'
this.minzulist = this.jckaff();
},
methods: {
jckaff(){
return vMinzu.data;
}
},
}
</script>
<style lang="scss" scoped>
input{
border:none;
outline:none;
margin-left:10px;
font-size:12px;
margin: 0;
padding:0;
}
</style>{
"data": [
{"code":"01","value":"汉族"},
{"code":"02","value":"蒙古族"},
{"code":"03","value":"回族"},
{"code":"04","value":"藏族"},
{"code":"05","value":"维吾尔族"},
{"code":"06","value":"苗族"},
{"code":"07","value":"彝族"},
{"code":"08","value":"壮族"},
{"code":"09","value":"布依族"},
{"code":"10","value":"朝鲜族"},
{"code":"11","value":"满族"},
{"code":"12","value":"侗族"},
{"code":"13","value":"瑶族"},
{"code":"14","value":"白族"},
{"code":"15","value":"土家族"},
{"code":"16","value":"哈尼族"},
{"code":"17","value":"哈萨克族"},
{"code":"18","value":"傣族"},
{"code":"19","value":"黎族"},
{"code":"20","value":"僳僳族"},
{"code":"21","value":"佤族"},
{"code":"22","value":"畲族"},
{"code":"23","value":"高山族"},
{"code":"24","value":"拉祜族"},
{"code":"25","value":"水族"},
{"code":"26","value":"东乡族"},
{"code":"27","value":"纳西族"},
{"code":"28","value":"景颇族"},
{"code":"29","value":"柯尔克孜族"},
{"code":"30","value":"土族"},
{"code":"31","value":"达斡尔族"},
{"code":"32","value":"仫佬族"},
{"code":"33","value":"羌族"},
{"code":"34","value":"布朗族"},
{"code":"35","value":"撒拉族"},
{"code":"36","value":"毛难族"},
{"code":"37","value":"仡佬族"},
{"code":"38","value":"锡伯族"},
{"code":"39","value":"阿昌族"},
{"code":"40","value":"普米族"},
{"code":"41","value":"塔吉克族"},
{"code":"42","value":"怒族"},
{"code":"43","value":"乌孜别克族"},
{"code":"44","value":"俄罗斯族"},
{"code":"45","value":"鄂温克族"},
{"code":"46","value":"崩龙族"},
{"code":"47","value":"保安族"},
{"code":"48","value":"裕固族"},
{"code":"49","value":"京族"},
{"code":"50","value":"塔塔尔族"},
{"code":"51","value":"独龙族"},
{"code":"52","value":"鄂伦春族"},
{"code":"53","value":"赫哲族"},
{"code":"54","value":"门巴族"},
{"code":"55","value":"珞巴族"},
{"code":"56","value":"基诺族"},
{"code":"97","value":"其他"}
]
}
table:
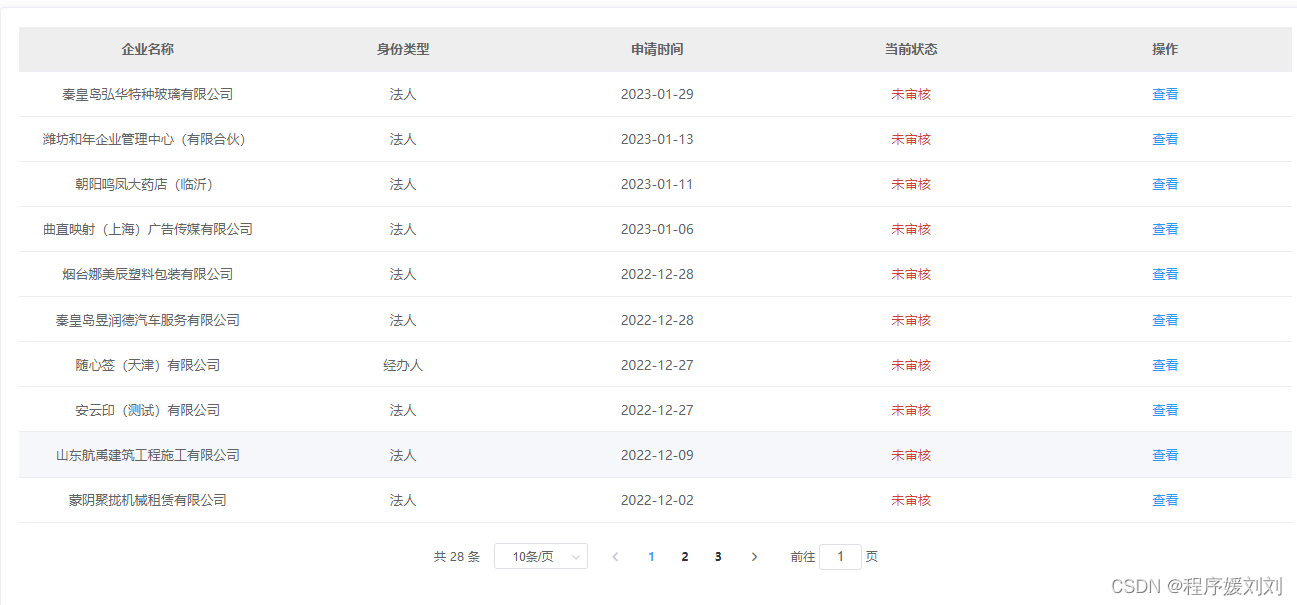
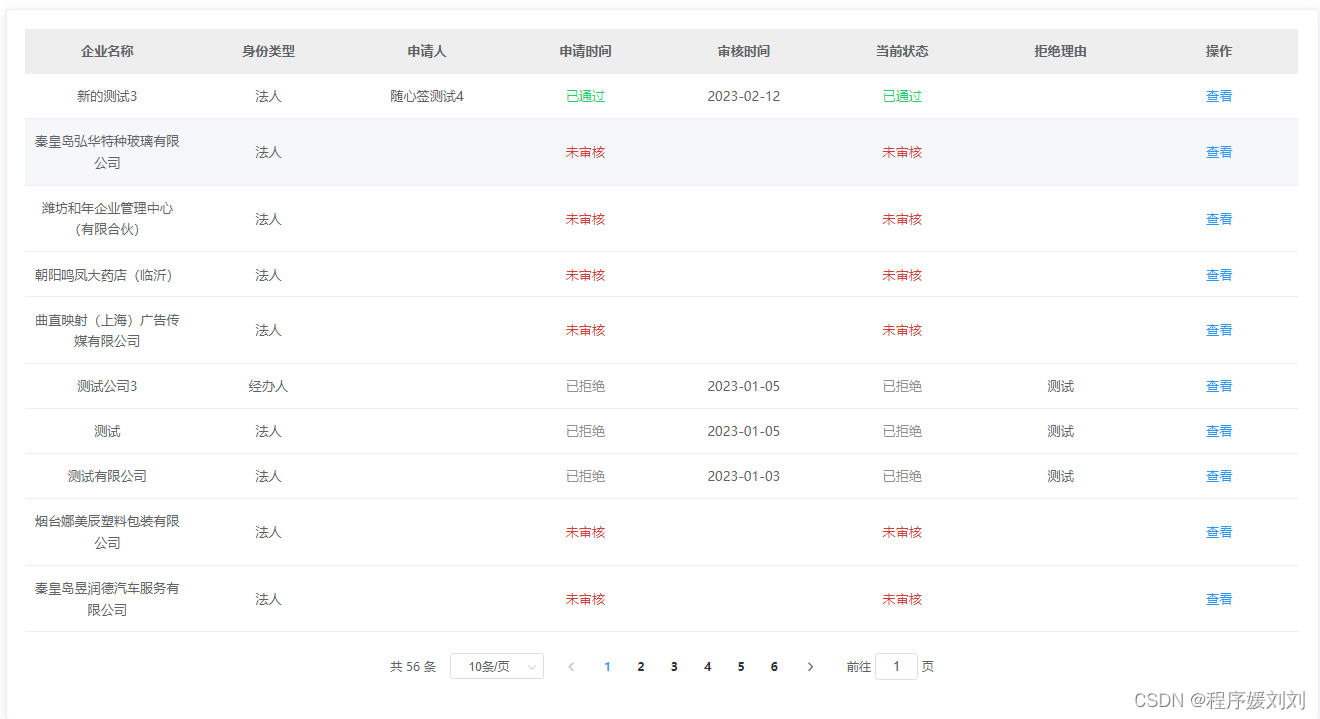
使用table展示数据时,出现了表格数据展示错误问题,例子如下图
正常的:

出现问题了:
解决办法:
列表加上key
























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










