1.在我们不确定数组有几级的情况下我们可以使用递归来循环渲染
什么是递归?
- 递归就是一个自己调用自己的方法
- 递归函数:一个函数内部,调用了自己,循环往复
注意:递归慎用,能用循环解决的事情,尽量别用递归。
页面
<template>
<view>
<view class="list-item" v-for="(item, index) in list" :key="index">
<view class="item-name">
<text>{{item.name}}</text>
</view>
<view v-if="item.children" class="children-item">
<list :list="item.children"></list>
</view>
</view>
</view>
</template>
<script>
//引入自定义组件
import list from '../components/list'
export default {
components: { list },
data() {
return {
list: [{
name: "经济",
children: [{
name: "法律",
children: [{
name: "如家",
children:[{
name:'政治',
children:[{
name:'人文',
}]
}]
}, {
name: "每天",
children:[{
name:'昨天',
children:[{
name:'勾天'
}]
}]
}]
}, {
name: "星期天",
children: [{
name: "星期六",
children:[{
name:'星期五',
}]
}, {
name: "氢气",
children:[{
name:'氨气',
children:[{
name:'最迷人的最危险'
}]
}]
}],
}],
}],
}
},
methods: {
}
}
}
</script>
<style>
</style>子组件:
<template>
<view class="">
<view class="" v-for="(item,index) in list" :key="index">
<view class="" style="padding-left: 20rpx;">
{{item.name}}
</view>
<view class="" v-if="item.children != ''" style="padding-left: 50rpx;">
<!-- 这里判断当前是否是最后一个数组,用来做一些处理 -->
<!--引用自身,实现递归 这里一定要判断,listt 组件递归地渲染 item.children 的子数组,如果子数组存在并且不为空,就会继续渲染 list 组件。-->
<list :list="item.children" v-if="item.children && item.children.length > 0"></list>
<view class="" v-else>
最后一级展示
</view>
</view>
</view>
</view>
</template>
<script>
export default {
//一定要写 name: 'list' 不然会报错 也就是组件的名字
name: 'list',
props: {
list: Array
},
data() {
return {
}
},
methods: {
// isLastItem(array) {
// return Array.isArray(array).length == 0;
// // return index === this.list.length - 1;
// }
},
}
</script>
<style>
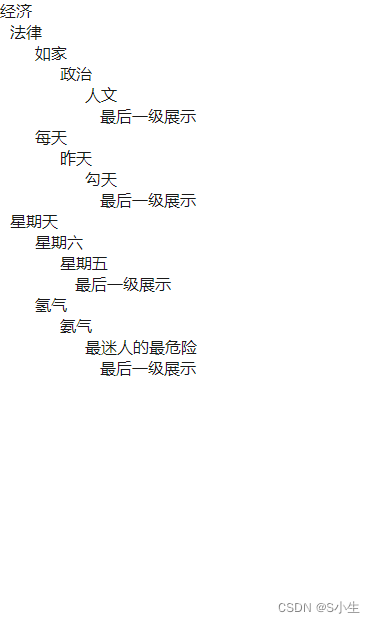
</style>最后展示效果:























 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










