上手非常快,运行项目非常流畅,迅速。
废话不多说直接开始
Vite 的上手使用很简单,直接运行 npm create vite@latest 命令创建即可。
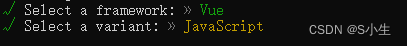
输入命令后,选择项目名称和技术栈,可以看到可供选择的技术栈有这么几种(如下图)

目前当前选择的是vue+javascript , 根据需求来选择

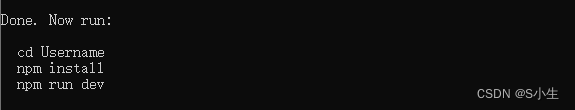
接下来就创建好了如图:

再来看看项目的目录架构吧

和vue-cli 初始化的目录不有两处同:
index.html 入口文件被移到了根目录下。官方解释是:在开发期间 Vite 是一个服务器,而 index.html 是该 Vite 项目的入口文件。
vite.config.js 替代了 vue.config.js,作为 vite 项目的配置文件。
启动项目:
在启动项目之前一定要初始化一下项目使用 npm i 然后在使用 npm run dev

这运行项目的速度简直是直接起飞,比vue2快了多少倍。
这就是vite + vue创建项目。






















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










