继承
说明:有一些属性给父类或祖先元素设置后,其后代元素也会继承改样式,这就叫做继承性。
- 继承性是从当前元素开始,一直到最小的元素。
- 后代元素能够继承来自祖先元素文字样式,这些属性包括:color,text-开头,line-开头的,font-开头的。
- 关于盒子、定位、布局的属性,不能被继承
<style>
div{
font-size: 30px;
color: pink;
}
</style>
<div>
<p>继承性</p>
</div>

层叠
样式表权重:行内式>内嵌式与外联式(就近原则)
<link rel="stylesheet" href="css/选择器权重练习.css">
(外联样式为)
p{
background-color:skyblue;
}
<style>
p{
background-color: pink;
}
</style>
<div>
<p style="background-color: green;">猜猜我是什么颜色?</p>
</div>

<style>
p{
background-color: pink;
}
</style>
<link rel="stylesheet" href="css/选择器权重练习.css">
(外联样式为)
p{
background-color:skyblue;
}
<div>
<p>猜猜我是什么颜色?</p>
</div>

选择器权重:ID选择器>类选择器>标签选择器
复杂选择器权重的计算比较数基础选择器的数量:
- ID选择器的数量 类选择器的数量 标签选择器的数量
- ID选择器的权重记为100,类选择器记为10,标签选择器记为1.**
PS:不进位!!,255个标签等于一个类名。没有任何实战的意义。
权重相同时,比较书写顺序,在后面的会覆盖前面的。
<style>
/* id 1,类 1,标签1 */
#box1 .box2 p {
color: seagreen;
}
/* id 1,类0,标签3 */
div div #box3 p {
color: steelblue;
}
/* id 0,类3,标签4 */
div.box1 div.box2 div.box3 p {
color: pink;
}
</style>
<div class="box1" id="box1">
<div class="box2" id="box2">
<div class="box3" id="box3">
<p >猜猜我是什么颜色?</p>
</div>
</div>
</div>

【注】:
- 并集选择器计算权重时,要分开计算。
- 如果不能直接选中元素,通过继承性影响的话,权重为0。
- 同一个标签,携带了多个类名,且样式有冲突时,跟类名的顺序无关,和样式的先后顺序有关。
总结:对于相同的选择器:样式表的排序:行内>内嵌与外链(就近原则)
对于非行内样式表,选择器排序:id>类>标签。
important
important 翻译:重要的。
格式:
k:v !important;(k为选择器,v为属性)
【注】
1.!important 提升的是一个属性,而不是选择器的权重。
2.!important无法提升继承的属性,权重仍然是0。
<style>
#n1 p{
background-color: indigo;
}
.n2 p{
background-color: pink !important;
}
</style>
<div id="n1">
<div class="n2">
<p style="background-color: green;">我的颜色是?</p>
</div>
</div>

行高
line-hight:行高
一行文字实际占有的高度。
表示方式:px,百分比,em。
1920*1080 横向有1920个像素,px 纵向有1080个像素。
百分比:参照字体大小。、
em。字体的倍数。
设置行高,字号时,一般设置为偶数。这样可以保证,他们的差一定是偶数,方便计算与居中。
特殊用法:
要让一行文字在盒子中垂直居中,可以让行高等于盒子高。【只适用于单行文字。】
<style>
p{
background-color: brown;
font-size: 24px;
line-height: 2em;
}
div{
height: 80px;
background-color: brown;
font-size: 24px;
line-height: 80px;
}
</style>
<div>
我是一段文字
</div>

字体大小
font-size字号 字体大小
- 设置方式:单词,px,em,百分比。
- 字体大小默认为16px。
- xx-small----- xx-largr(用的极少)
- px 【推荐使用】
- em 相对于父元素的font-size属性计算的。 1em=父元素的font-size的值。
- 百分比 相对于父元素的font-size属性计算的。
- 快捷键:
- fz30 = font-size: 30px;
<style>
.box1{
font-size: 20px;
}
.box2{
background-color: brown;
font-size: 30px;
}
</style>
<div class="box1">
<div class="box2">
我是一段文字
</div>
</div>
注:继承可以被下一级取代

字体
font-family 字体
1.字体分为英文字体和中文字体。有些英文字体不会作用到中文字体上,而中文字体会作用到英文上。
2.字体属性值可以为多个,后面的字体为备选字体,当前面的字体,电脑上没有加载时,会去加载后面的字体,如果都没有,会使用默认字体(微软雅黑)
3.书写顺序:英文字体写在前面,中文字体写在后面。
4.中文字体也有英文名称
宋体:Simsun;
黑体:SimHei;
微软雅黑:Microsoft YaHei;
1.使用英文别名可以提高网页的加载速度。
2.防止源码中的中文乱码。
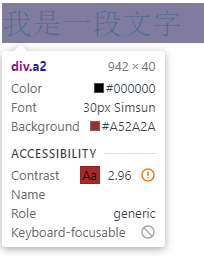
font-size font-fanily
font是一个复合属性。
font:字体大小/行高 字体;
<style>
.a1{
height: 40px;
}
.a2{
background-color: brown;
font: 30px/40px "Simsun";
}
</style>
<div class="a1">
<div class="a2">
我是一段文字
</div>
</div>

字体大小
font-weight
属性值:数字,单词。
数字:100-900.越往上越粗。(此加粗含义为,不会比上一个数值小也可能相等,看着不明显或一样粗细)
单词:normal(正常) bold(加粗) bolder(更粗)lighter(细)
一般使用单词形式的正常与加粗。
fwb = font-weight: bold;
<style>
.a2{
font-weight: bold;
}
</style>
<div>
<div class="a2">
我是一段文字
</div>
</div>

字体样式
font-style 字体样式
normal 正常 默认值
italic 斜体 【使用斜体的话,推荐使用】
<style>
.a2{
font-style: italic;
}
</style>
<div>
<div class="a2">
我是一段文字
</div>
</div>

oblique 【不推荐使用】
<style>
.a2{
font-style: oblique;
}
</style>
<div>
<div class="a2">
我是一段文字
</div>
</div>

注:
1.italic 带有倾斜属性的字体才可以设置。
2.oblique 没有倾斜属性的字体也可以设置。
文本溢出
white-space: nowrap; 禁止文本换行
overflow: hidden; 溢出内容隐藏
text-overflow: ellipsis;使用省略号来代替被修剪的文本
<style>
div{
width: 150px;
height: 70px;
background-color: pink;
}
.a2{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

段落对齐方式
text-align: 设置段落的对齐方式。
left 左对齐 默认值
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-align: left;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

center 居中对齐
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-align: center;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

right 右对齐。
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-align:right;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

文本缩进
text-indent 文本缩进
单位:px em 百分比。
百分比是按照盒子的宽度。
可以是负数,负数向前(左)缩进,正数为向后(右)缩进。
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-indent: 2em;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

文本修饰
text-decoration 文本修饰
none 正常
下划线 underline
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-decoration: underline;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

上划线 overline
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-decoration:overline;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

中划线:line-through
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-decoration:line-through;
}
</style>
<div>
<div class="a2">
我是一段文字很长很长很长很长很长很长
</div>
</div>

单词间距
word-spacing
单词间距,单位是px 对于中文无效。
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
word-spacing: 24px;
}
</style>
<div>
<div class="a2">
When I wake up in the morning,You are all I see;
</div>
</div>

字母间距
字母间距,单位是px
letter-spacing:
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
letter-spacing: 24px;
}
</style>
<div>
<div class="a2">
When I wake up in the morning我是汉字汉字汉字
</div>
</div>

大小写转换
text-transform:
uppercase 大写
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-transform:uppercase
}
</style>
<div>
<div class="a2">
When I wake up in the morning ,You are all I see;
</div>
</div>

lowercase 小写
<style>
div{
height: 70px;
background-color: pink;
}
.a2{
text-transform:lowercase
}
</style>
<div>
<div class="a2">
When I wake up in the morning ,You are all I see;
</div>

垂直对齐方式
基线对齐 相当于四线格中的第三条线。 默认的对齐方式为基线对齐。一般用于图片与文字的对齐
vertical-align:
top 顶部对齐
<style>
div{
height: 50px;
}
img{
height: 50px;
vertical-align:top
}
</style>
<div>
<img src="./img/5f2efcb5a5e45cba.jpg" alt="">ccjj
</div>

middle 中间对齐
<style>
div{
height: 50px;
}
img{
height: 50px;
vertical-align:middle
}
</style>
<div>
<img src="./img/5f2efcb5a5e45cba.jpg" alt="">ccjj
</div>

sub 底部对齐
<style>
div{
height: 50px;
}
img{
height: 50px;
vertical-align:sub
}
</style>
<div>
<img src="./img/5f2efcb5a5e45cba.jpg" alt="">ccjj
</div>






















 2464
2464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








