1、PxCook介绍
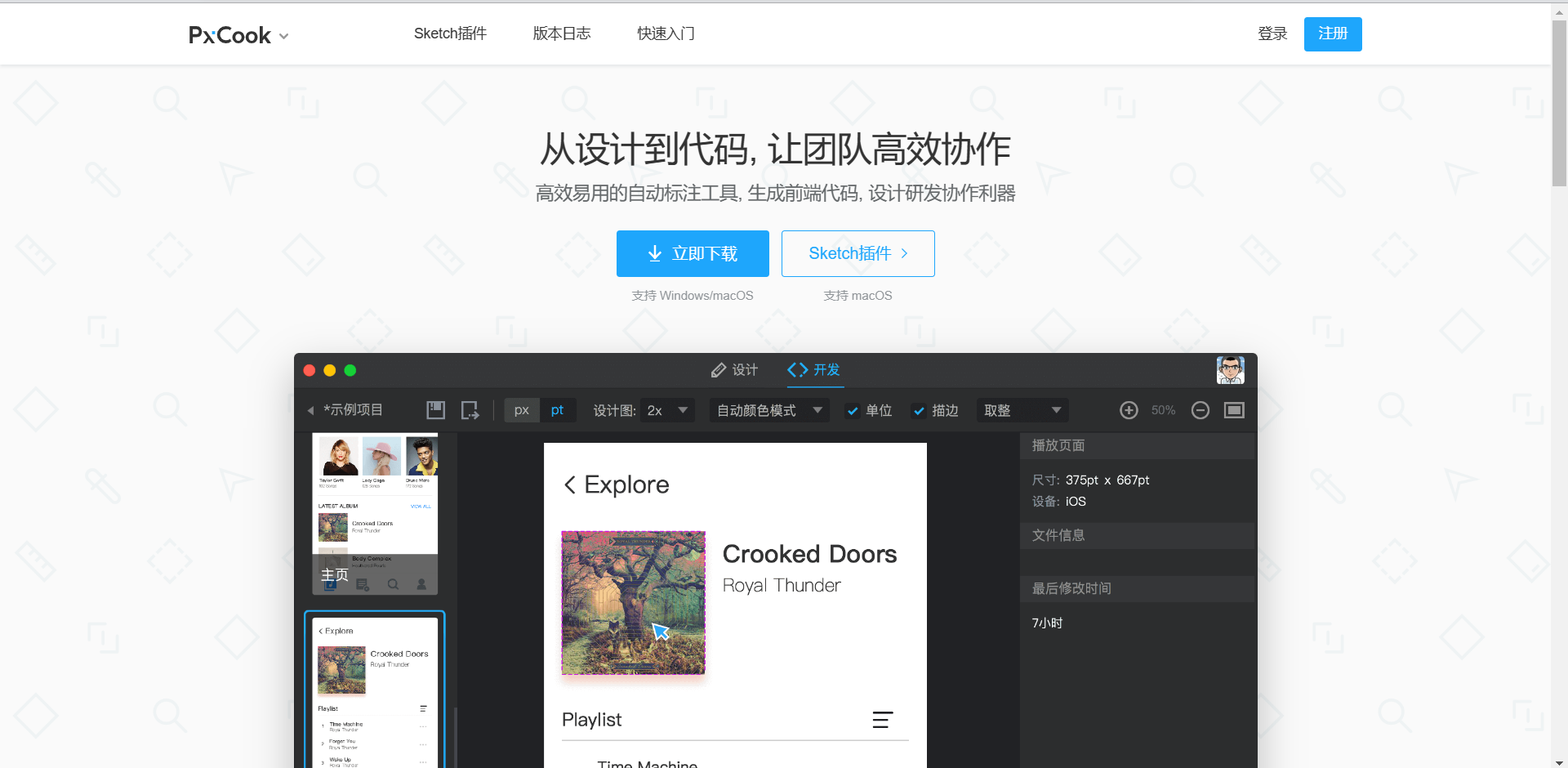
PxCook(像素大厨) 适合于根据UI提供的网页设计图来书写前端网页代码的时候
其优势在于小巧、操作简单,页面简洁,可以知道设计图中各个元素的尺寸、颜色、其中字体大小颜色和与其他元素的距离,同时选中元素后会展示相关书写网页代码所需的元素信息以及对应的css样式,当然最让人开心的是可以免费使用
在不知道该软件前我是用的ps来对设计图进行相关元素信息的获取,但是知道该软件后果断使用PxCook
PS相对于PxCook功能更强大,但PS占用空间大和需要付费,在有网页设计图的情况下,PxCook足够可以让我们来书写前端代码~~~
2、PxCook的下载安装

-
点击立即下载
-
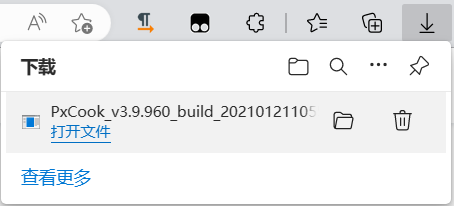
打开浏览器上的下载按钮,在下载完成后,点击文件图标(如果可以找到自己浏览器下载的位置可以省略这步)

-
找到该图标,双击打开

-
若出现“你要允许此应用对你的设备进行更改吗”选择 是 ,没有出现请忽略这步
-
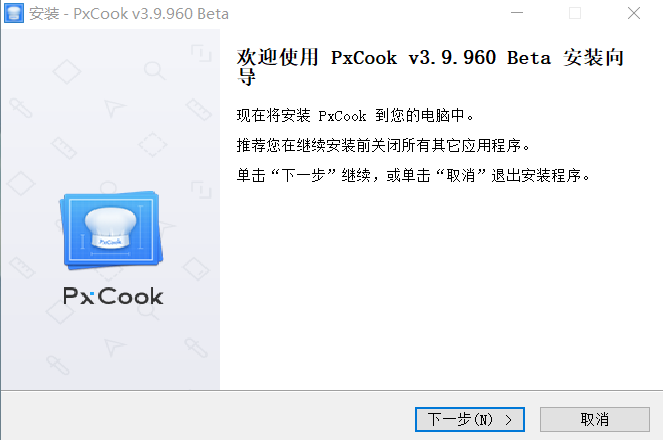
出现下图 ,点击 下一步

-
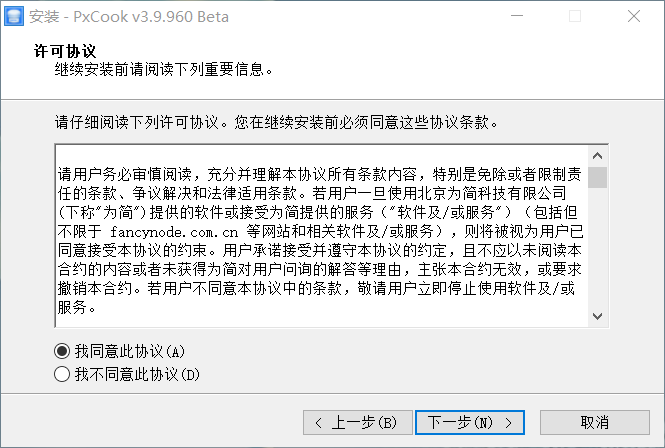
点击 我同意此协议 后,点击 下一步

-
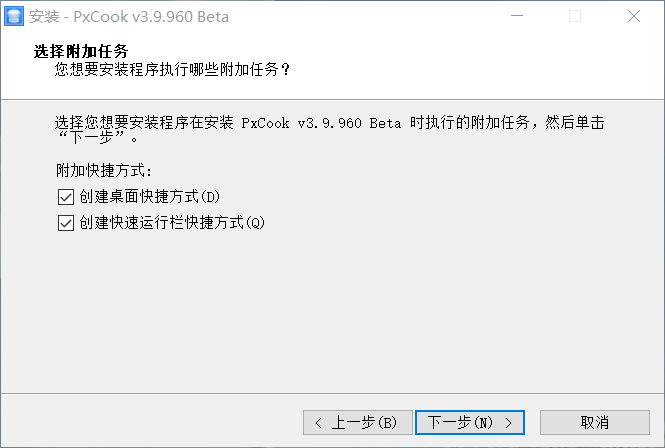
再次点击下一步

-
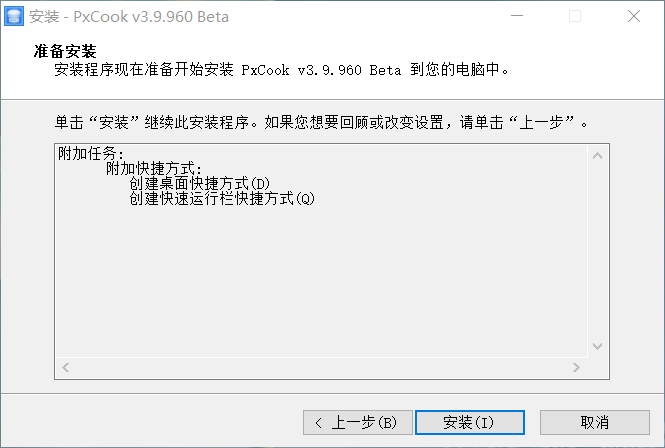
点击 安装

-
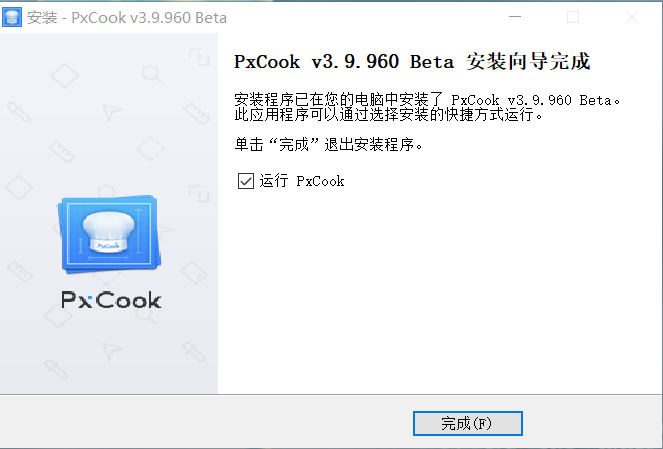
点击 完成 后,完成安装

3、PxCook的基本使用
-
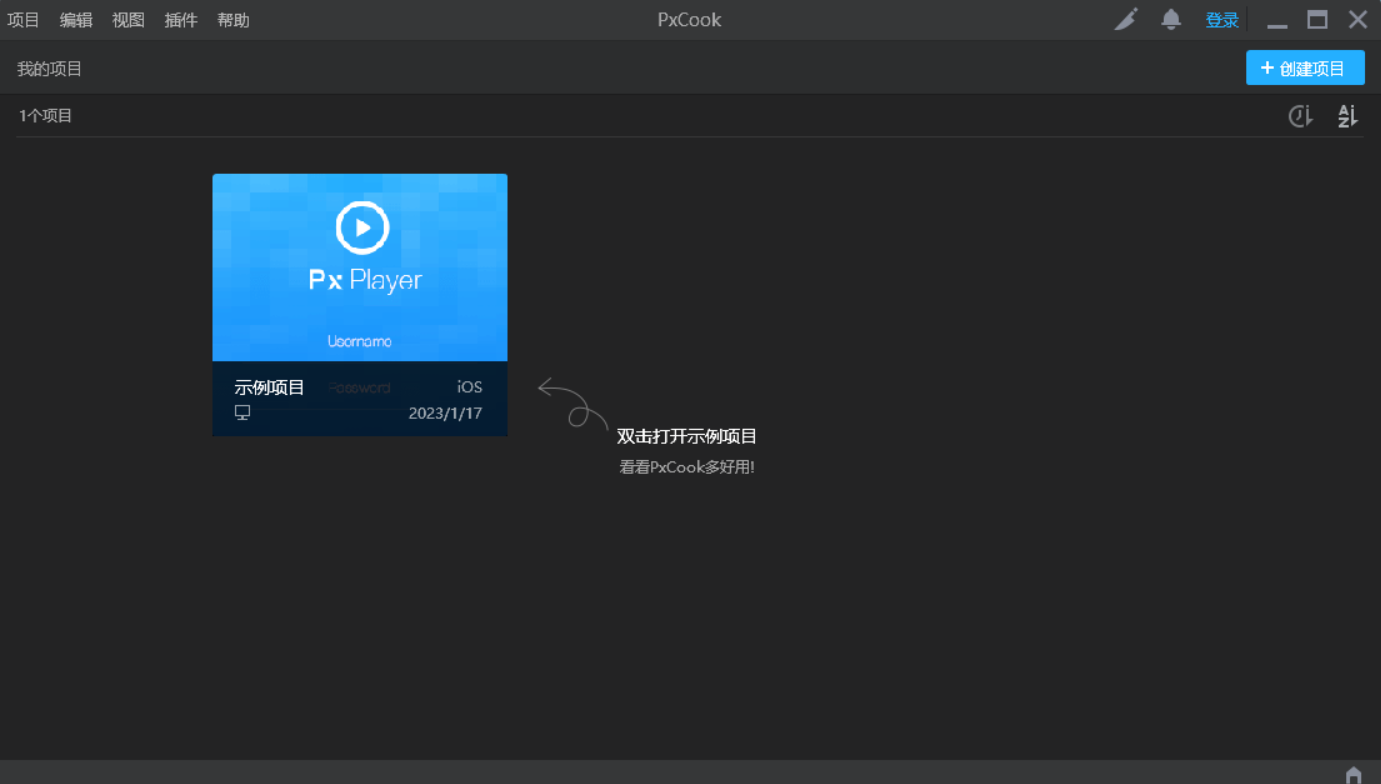
双击打开桌面上的PxCook图标启动

-
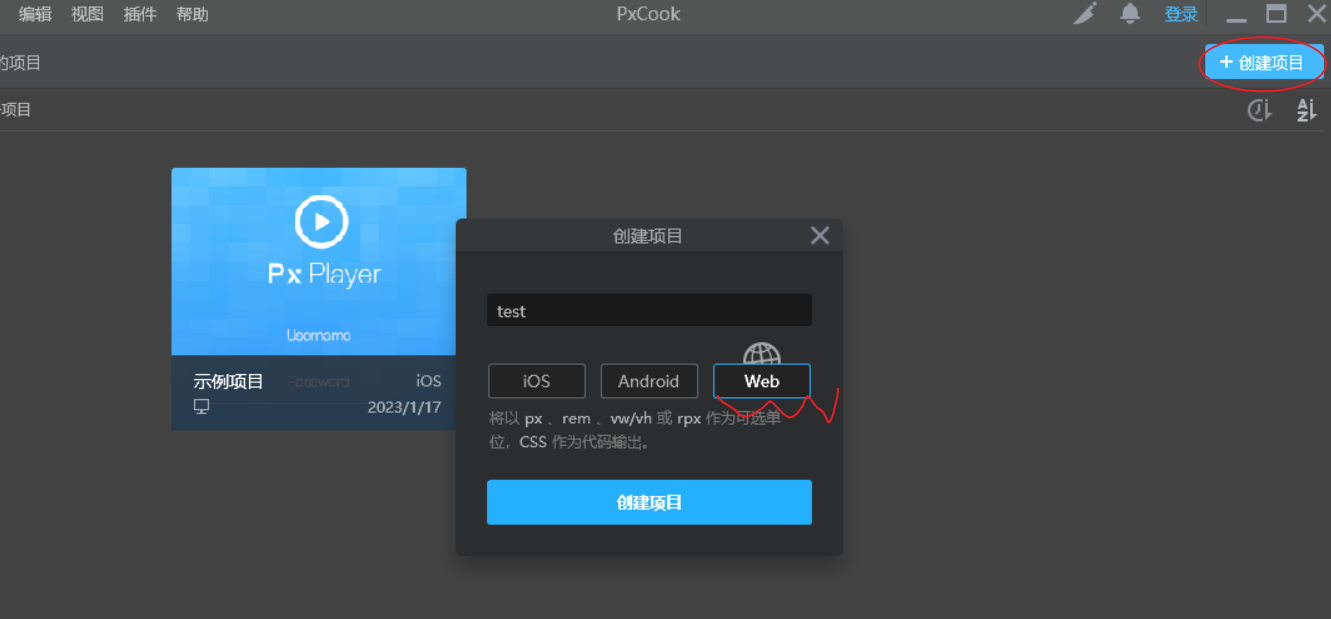
点击右上角的创建项目,在出现的创建项目框中输入项目名称并选择Web,然后点击创建项目

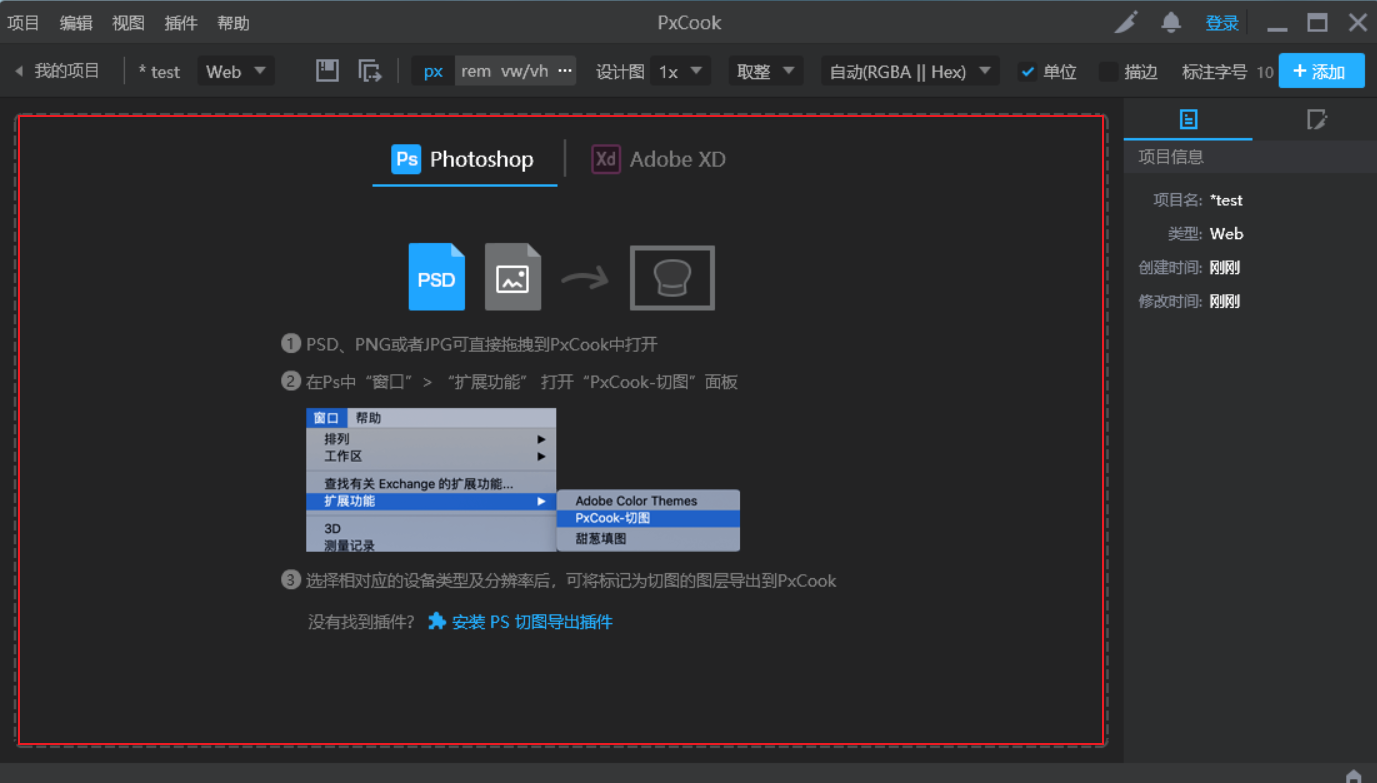
将.jpg或者.png或者.psd图拖入红色框区域

-
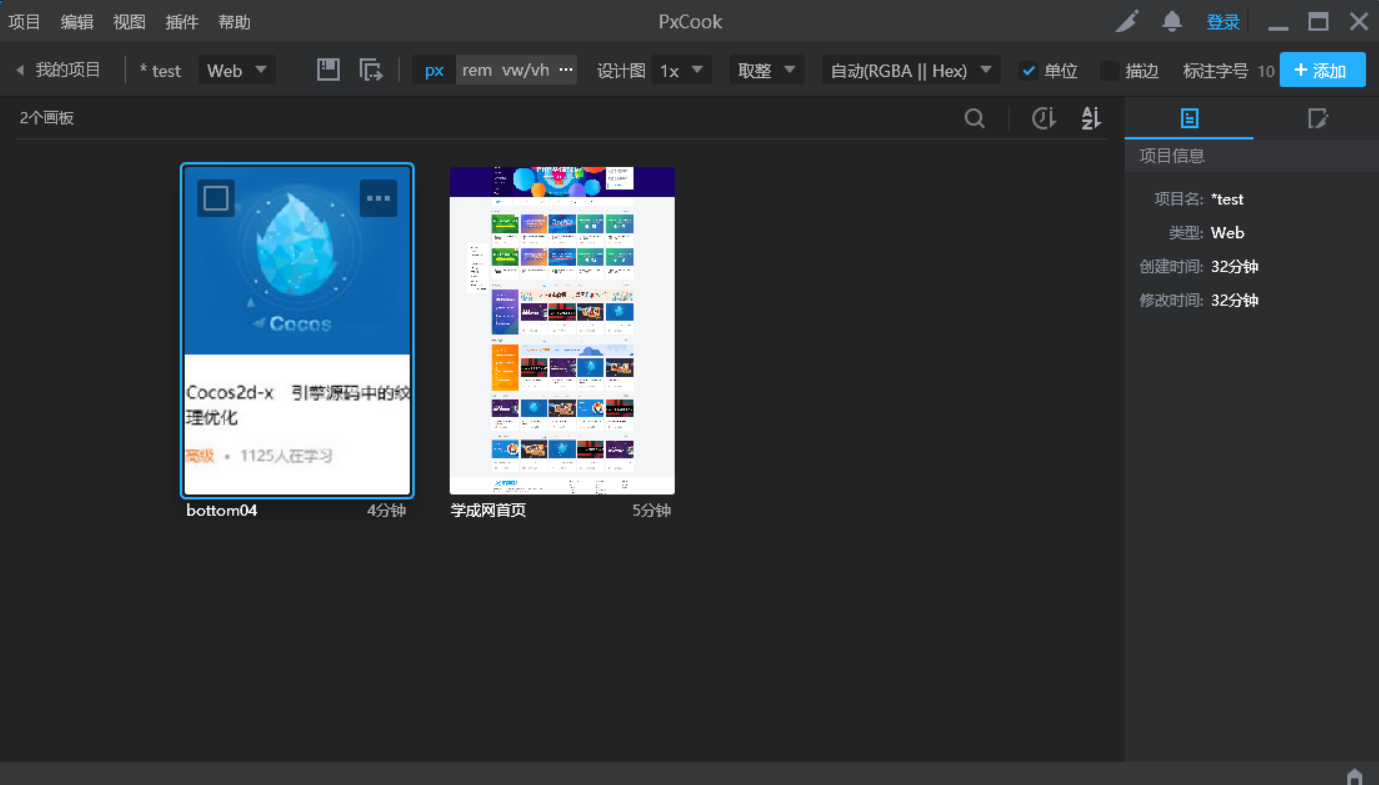
双击打开设计图

-
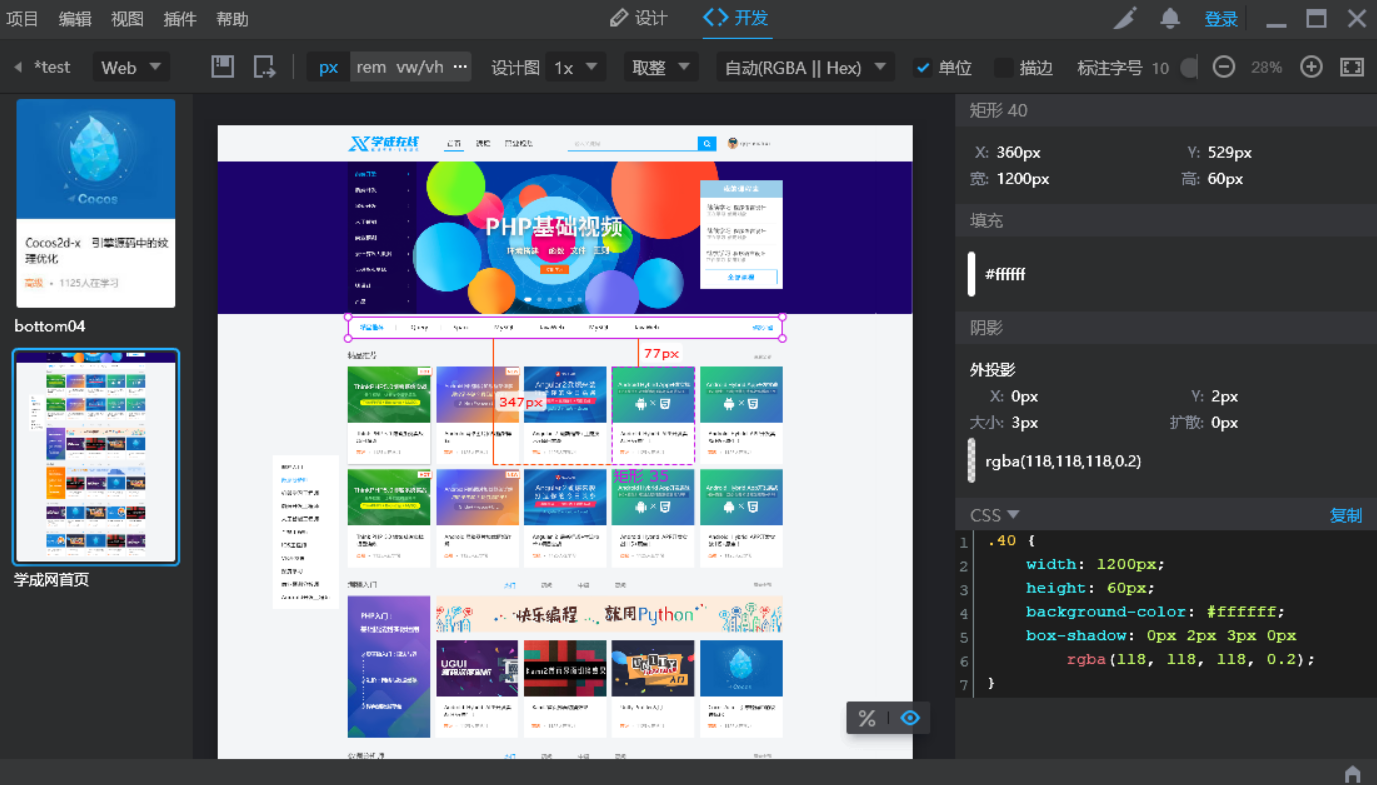
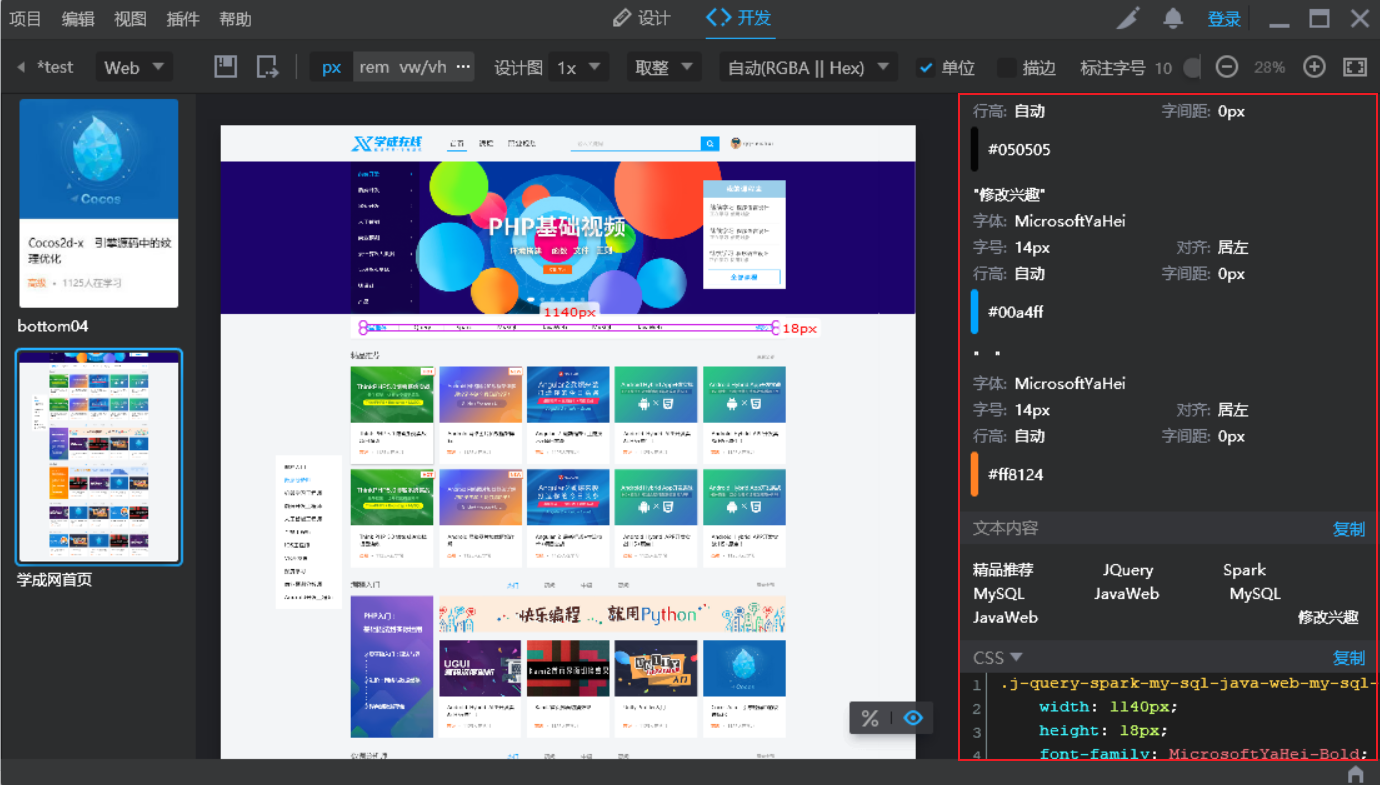
有设计和开发两个模式,.psd图多用于开发模式,选中元素后会展示该元素相关信息,包括大小、颜色和其中字体等等(右边框可见),选中元素后将鼠标移到其他元素上可以看到两元素之间的距离


-
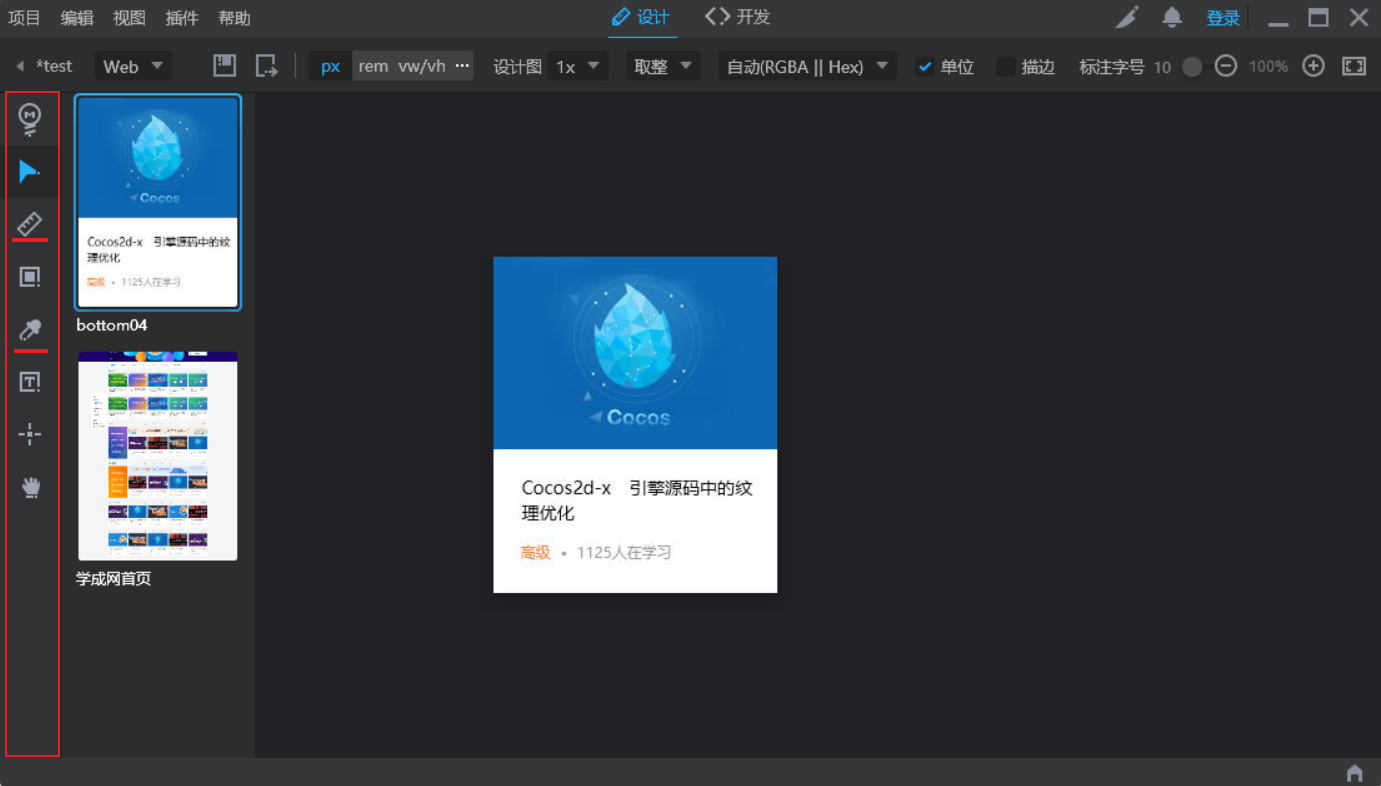
.png或者.jpg图多用于设计模式。红色标注的尺子和吸管常用,吸管用于识别图片颜色,点击吸管工具后,点击想要识别图片中的部分即可;尺子工具点击该工具后,点击图片上的某一位置按住鼠标,移动位置即可确定两位置之间的距离


-
使用结束后点击关闭,选择是否保存即可
注:
-
对图片进行移动时要按住空格键再点击鼠标左键进行移动,只点击鼠标左键或者滚动鼠标都不会使图片移动
-
快捷键 一起按住 ”ctrl“和 ”+“放大图片 一起按住”ctrl“和”-“ 缩小图片
解决官网打不开的问题:
我自己之前下载的PxCook压缩包已放在文章顶部







 PxCook是一款轻量级的自动标注工具,适用于根据UI设计图编写前端代码。它提供元素尺寸、颜色等信息,并能生成CSS样式。相比PS,PxCook更小巧免费,适合有设计图的网页开发。文章详细介绍了PxCook的下载安装步骤和基本使用方法,包括设计和开发模式下的功能,如吸管和尺子工具,以及快捷键操作。
PxCook是一款轻量级的自动标注工具,适用于根据UI设计图编写前端代码。它提供元素尺寸、颜色等信息,并能生成CSS样式。相比PS,PxCook更小巧免费,适合有设计图的网页开发。文章详细介绍了PxCook的下载安装步骤和基本使用方法,包括设计和开发模式下的功能,如吸管和尺子工具,以及快捷键操作。
















 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








