一、效果
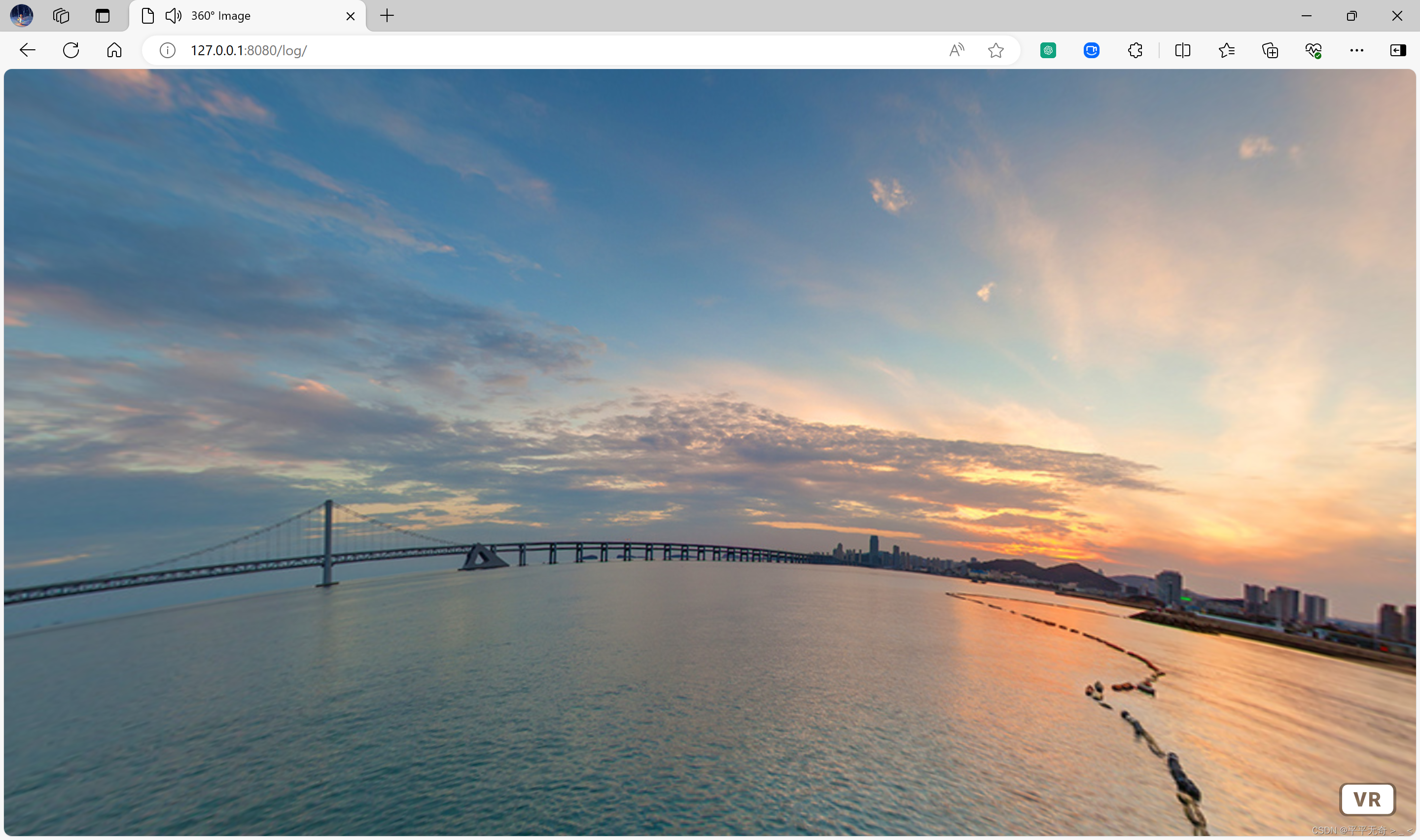
话不多说,先上效果
二、代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>360° Image</title>
<meta name="description" content="360° Image - A-Frame">
<script src="./aframe-master.js"></script>
</head>
<body>
<a-scene>
<a-sky src="360.jpg" rotation="0 -130 0"></a-sky>
<!-- 添加音频 -->
<a-sound src="sea.mp3" autoplay="true" loop="true"></a-sound>
</a-scene>
</body>
</html>aframe-master.js下载链接aframe/dist/aframe-master.js at v1.0.4 · aframevr/aframe · GitHub![]() https://github.com/aframevr/aframe/blob/v1.0.4/dist/aframe-master.js
https://github.com/aframevr/aframe/blob/v1.0.4/dist/aframe-master.js
全景图片(就是上面代码中的360.jpg)

图片来源于:全景图 - 搜索 图片 (bing.com)
音频来源于:柔美抒情(可做我骄傲我是中国人背景音乐)_柔美抒情_音频素材免费下载_mp3格式-音素阁 (yinsuge.com)
项目结构

选择open in default browser,出现白屏

三、问题解决
1、在vscode终端输入npm install -g live-server
2、输入live-server,出现以下页面

3、选择自己的index.html所在文件打开,我这里是点击log,成功出现以下页面





















 2038
2038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








