前言
想要学会一门功课,做好一件事,必须得用功,多学多想多练,总的来说,如果发现问题的话,得学会如果去解决问题

1.初接触前端开发的话,一般自学者最好是使用Dreamweaver这个软件,因为这个软件是一款可视化网页制作软件,所见所得可以说这软件基本是入门“神器”,相对于初学者来说,前端入门就应该先要学会HTML+CSS,学会独立做一个静态页面,而且这门语言是所有语言中最最最简单的语言。

下面是一些前端电子书,需要的自取

2.有人说过,正确的方法胜过所谓的努力,这句话对于初学者来说是至理名言,因为初学者面对一门课程都不知道从哪里学起,但是看到这篇文章之后,你就会知道,其实前端的方向无谓也就js,只要你学会js,前端,你基本上就不用愁了,因为对于前端程序员来说,js是前端的中坚力量,没有了js,一个网页就是一个死的,没有活力的网页,有了js之后,这个网页才会有了活力,有了动力,才可以跟后台交互
为何学习 JavaScript?
JavaScript 是 web 开发者必学的三种语言之一:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
JavaScript 参考手册
W3School 提供并维护了完整的 JavaScript 参考手册,包括所有 HTML DOM 以及浏览器对象。
本参考手册包含了所有对象、属性及方法的示例,并根据最新 web 标准持续更新。
[完整的 JavaScript 参考手册]https://www.w3school.com.cn/js/js_examples.asp "JavaScript 实例"(注:此参考手册出自JavaScript教程)


3.学会js之后,好吧,学会这个阶段你基本是不太用愁,出去找工作你基本上不用太担心了,但是对于前端来说,学会js,什么都可以了吗,错,大错特错,学会js之后你还要学会怎么使用框架,多得不说,就jquery,只要对前端有一定的了解的话,都知道,现在很多的网站基本都是用的jq框架来写的,为什么,因为他强大啊,而且他的兼容性好,js能做的效果,jq基本上都能实现,只要你有思路,而且因为jq是js封装的一个库,所以使用起来可以节省程序员的大量时间,少写大量的代码。
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 参考手册
[jQuery 参考手册]https://www.runoob.com/jquery/jquery-ref-selectors.html[jQuery API 手册]https://www.runoob.com/manual/jquery/(注:此参考手册出自菜鸟教程)
4.对于初学者来说,写css就是一个恶梦,因为他各种宽高,各种的浏览器兼容性的问题不断出现,而且做一个原创性的网站,如果要写css的话,没有二千行也有三千多行,可能还不止,所以网上就出现了一个强大的工具Bootstrap,Bootstrap是Twitter推出的一款前端开发工具包,是html+css的框架,并且支持响应布局,浏览器的兼容不说全部解决,起码可以让我们减少大量头痛的兼容问题,只要你学会了HTML+CSS的话,你说,学起Bootstrap会困难吗
Bootstrap 有用的资源
[Twitter Bootstrap]http://getbootstrap.com/- Bootstrap 的官方网站,可以在该站点上找到所有可用的文档和下载。


我目前是在职前端开发,如果你现在也想学习前端开发技术,在入门学习前端的过程当中有遇见任何关于学习方法,学习路线,学习效率等方面的问题,你都可以申请加入我所在的前端学习交流裙:前面:4213 后面:74697。里面聚集了一些正在自学前端的初学者,转行者,初阶者,我这里也有我做前端技术这段时间整理的一些前端学习思维导图,前端大厂面试题,前端开发源码教程,PDF文档书籍教程,文章中涉及到的①学习路线图;②css、html问题;③JavaScript知识点;④面试真题等pdf文档需要的话都可以找裙猪获取。
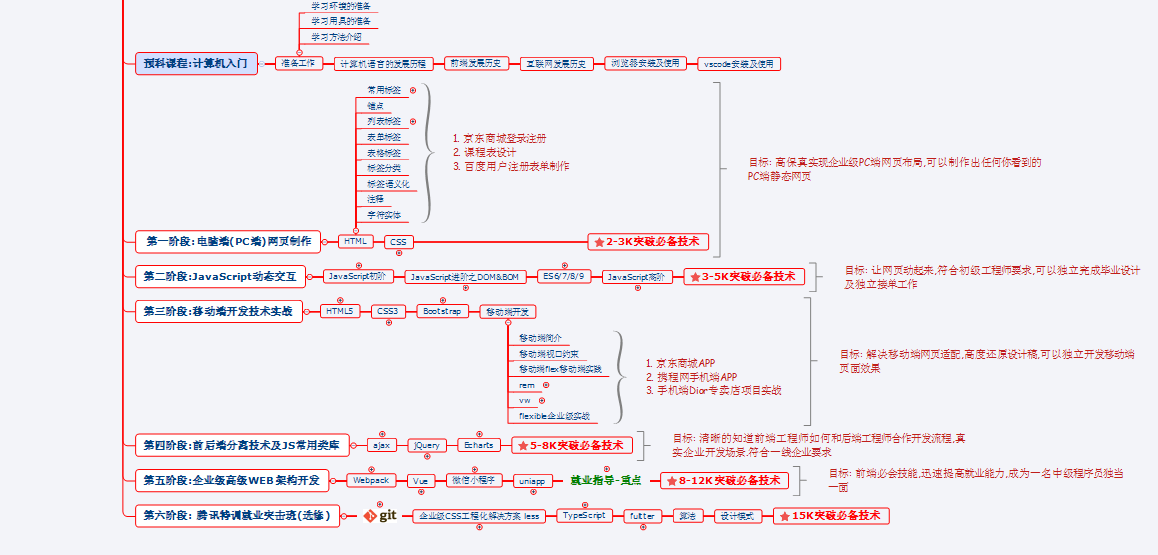
5.学习前端开发也就这些基本的路线,不求快,只求稳,在学这门语言的时候要多练,尤其对于初学者来说,当然,前端开发是所有语言中工具是最多的一门语言,框架也多,所以学起来可能会有些力不从心的感觉,但是也不用急,这些工具框架都是有开发文档的,当你忘记的时候可以打开文档查看一下,基本都应该能记起来吧,下图是前端开发的学习路线,也可以去了解一下





















 3091
3091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








