1.组件的使用
新建组件文件夹

在需要使用组件的json内引用组件

使用组件
<item></item>
插槽
默认插槽
<item>
<text>嵌套内容</text>
</item>
组件内部
<slot></slot>
具名插槽
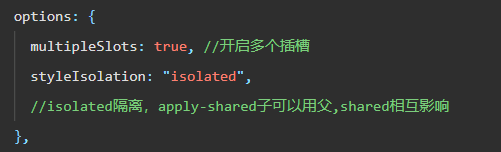
组件的js的options定义
options: {
multipleSlots: true, //开启多个插槽
},
传入
传入
<text slot="pre">$</text>
接收
接收
<slot name="pre"></slot>
样式
组件的样式 默认是相互隔离
配置样式隔离

外部类:
组件:

在wxml模板中使用

页面:
wxml 定义
<item title="外部类" item-class="myclass"></item>
wxss 定义css
.myclass{
height: 200px !important;
color: red !important;
}
参数
传递(参数是只读)
<item title="标题">
获取
properties:{
"title":{
type:String,数据类型
value:"" //默认值
},
}
使用
{{title}}
事件传递
子元素发送事件
this.triggerEvent("事件名称","事件对象")
父元素监听
<item bind:事件名="处理函数">
function 处理函数(e){
// e就是事件对象
}
Component
externalClasses:[
"item-class"
],// 外部类
properties
传入的参数(只读)
title:{typle:String.value:""}
options 选项
multipleSlots:true,// 开启多个插槽
stylelsolation:'isolated',
样式隔离
data
数据
methods
组件的方法
生命周期 lifetimes
created(){console.log("创建完毕,有this不能setData")},
attached(){console.log("挂在,可以设置data")},
ready(){console.log("挂在完毕")},
moved(){console.log("组件移动")},
detached(){console.log("组件已经卸载")},
error(){console.log("组件发生错误")}
pageLifetimes 页面生命周期
show(){console.log("页面显示")}
hide(){console.log("页面隐藏")}
resize(){console.log("视图变化")}
第三方组件
npm使用
1.在项目中 npm init -y 创建paclage.json
2.详情,本地设置,使用 npm模块
3.工具,构建npm
weapp使用
安装
npm i @vant/weapp -S --production
配置
"usingComponents": {
"van-button":"@vant/weapp/button/index",
}
使用
<van-button></van-button>
分包
为什么需要分包?
1.小程序是动态加载的(没有安装)
主包源代码限制2M,通过分包可以上传16M的内容(现代大型小程序项目)分包很有必要
2.
即使小程序主包只要2M。下载打开小程序是比较慢,主包只有一个页面,切换其他页面,加载分包内容(优化主页的加载速度)
只有用户进入到分包页面
/sub/pages/vant/vant
小程序才会加载sub文件夹的内容
(小程序资源的按需加载)
分包预加载
1.分包,只有进入页面才开始加载
(如果分包比较大,进入页面等待事件就会非常长)
2.当进入到某个特定的页面时候,提前加载分包资源
"preloadRule": {
"pages/user/user": {
"network": "all",
"packages": ["sub"]
}
},"
当进入到pages/user/user页面时候并且网络有空闲,所有网络预加载加载分包sub
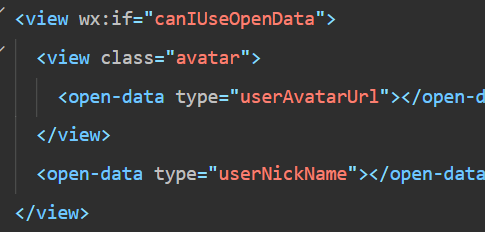
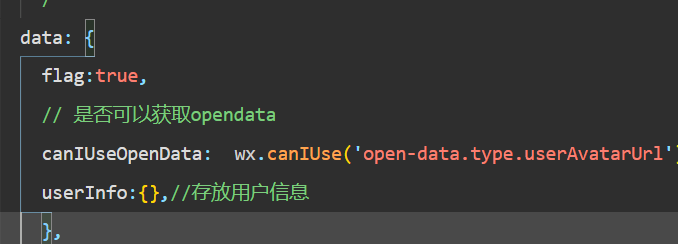
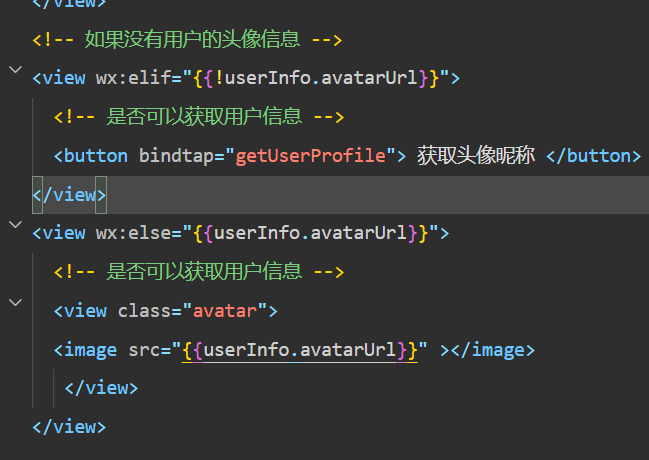
获取用户头像
opendata


userlnfo.avatarUrl


登录流程
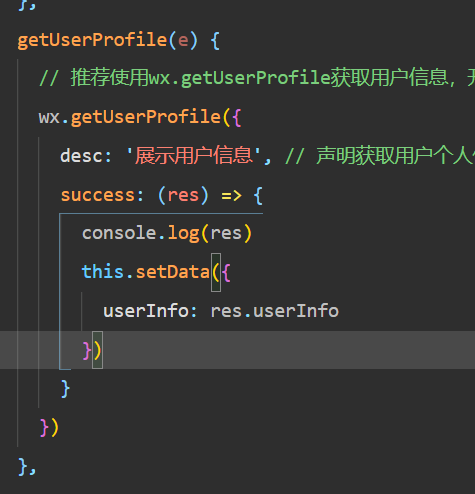
1.获取用户的头像和用户信息(可选)
2.通过wx.login()获取code
3.把code+用户信息(可选)发送给后端
4.后端通过code+appid+AppSecret 向微信的服务器换取openid
5.openid就是用户的唯一标识符(判断用户的权限信息)
再返回给 第3步前端
支付流程
1.用户下单
2.订单信息 +code 发送给服务器
3.wx.requestPayment(后端返回的5个参数和一个指纹)
4.打开支付界面,返回支付结果






















 7747
7747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








