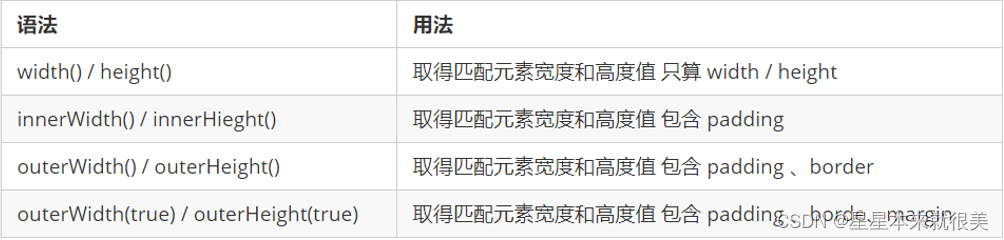
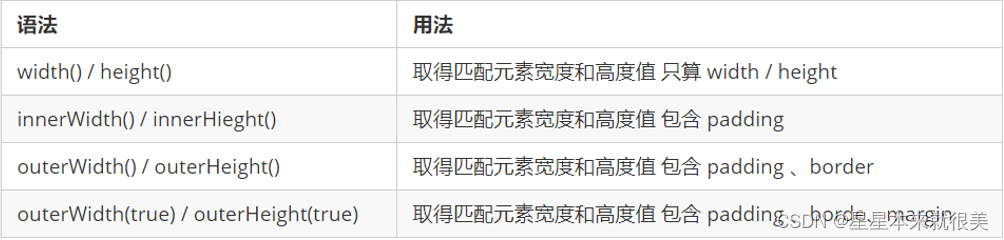
jQuery尺寸

以上参数为空,则是获取相应值,返回的是数字型。
如果参数为数字,则是修改相应值。
参数可以不必写单位。

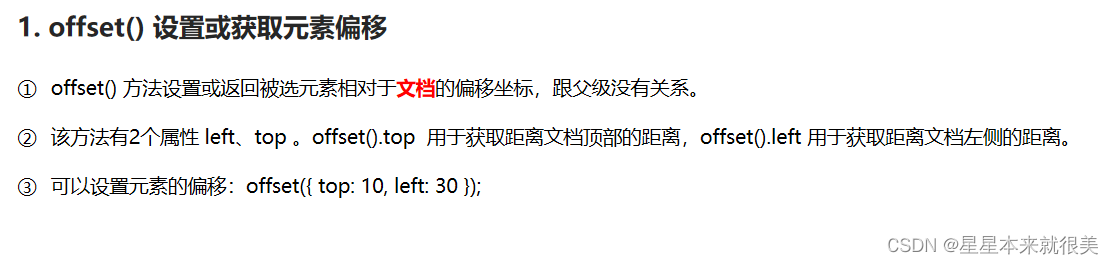
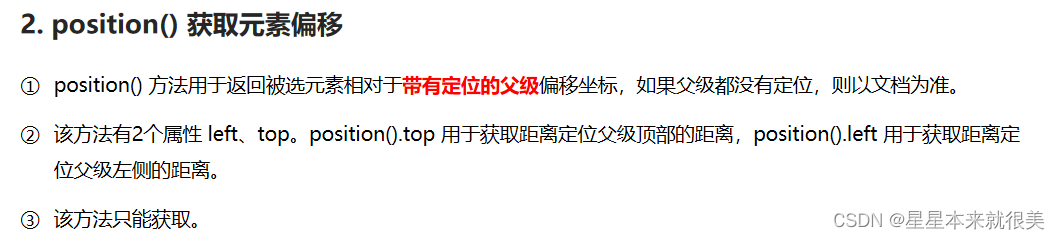
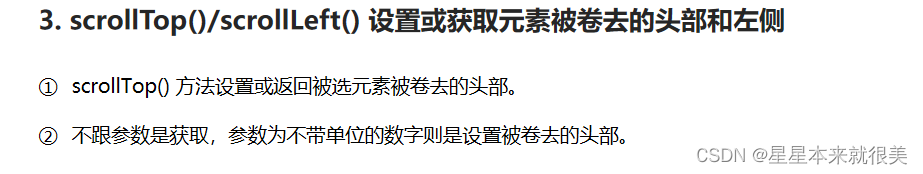
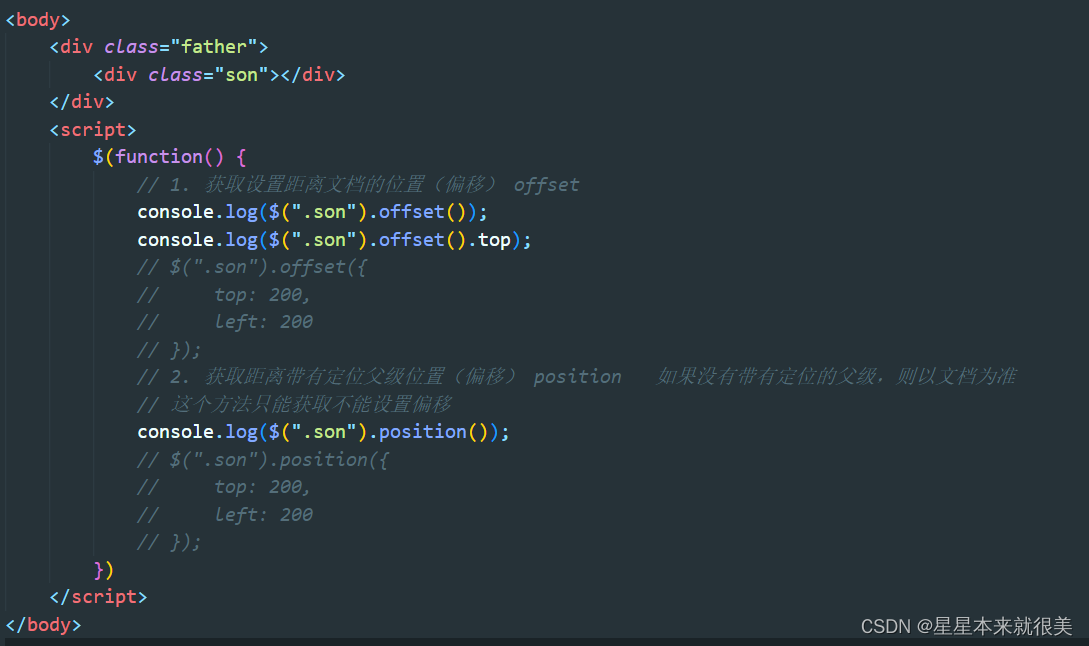
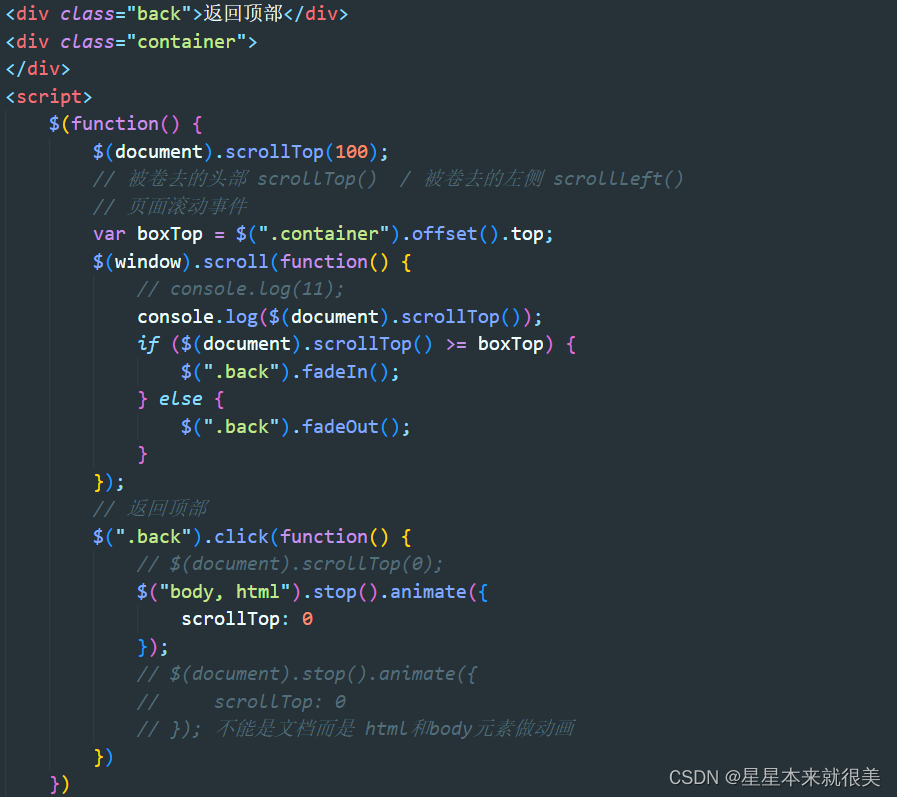
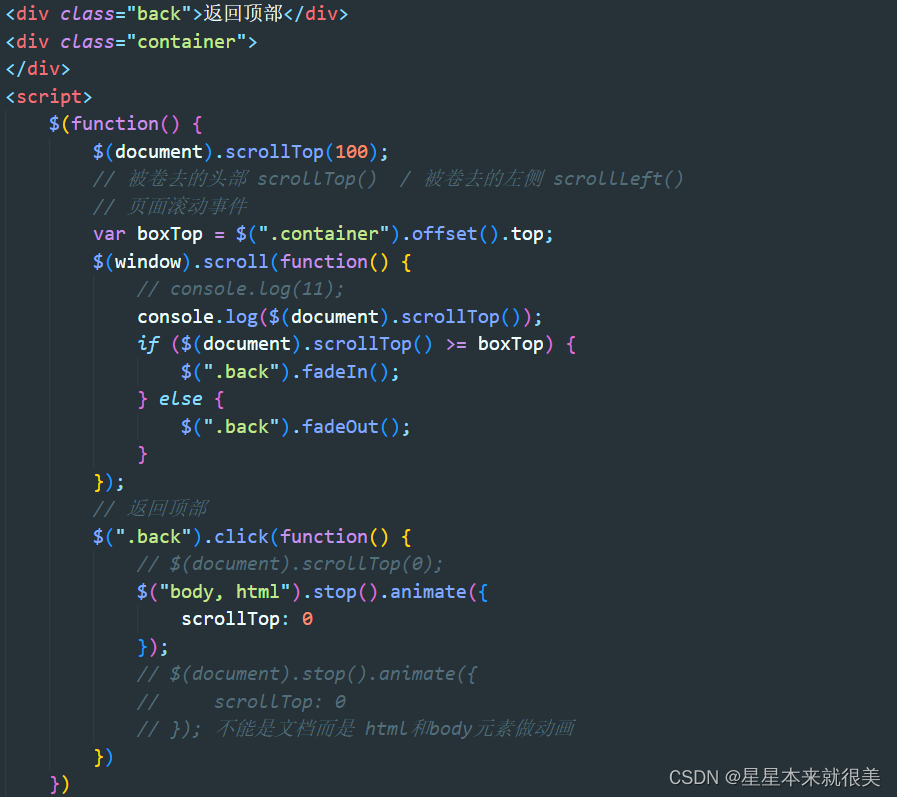
jQuery 位置
位置主要有三个:
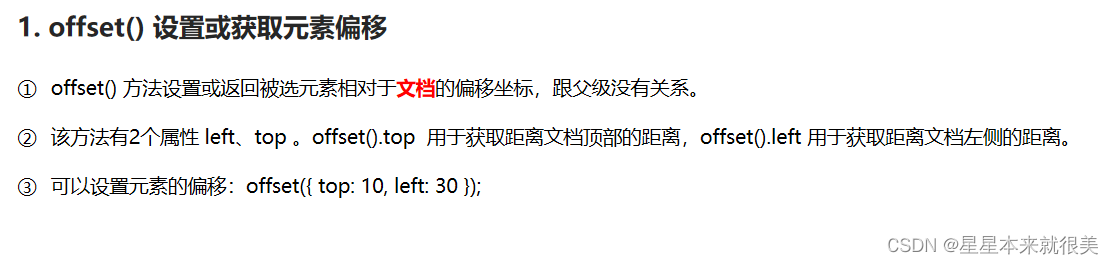
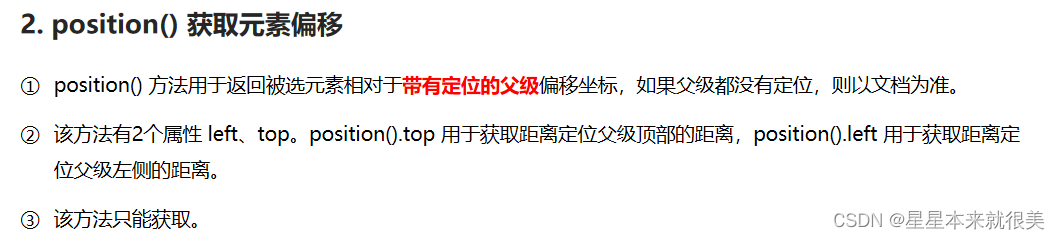
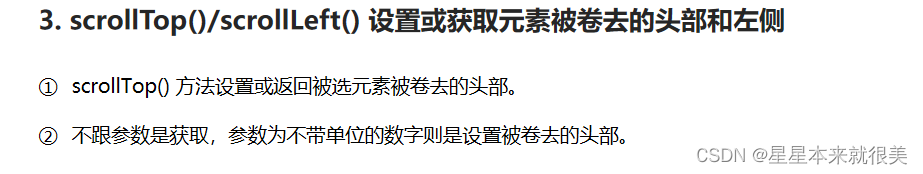
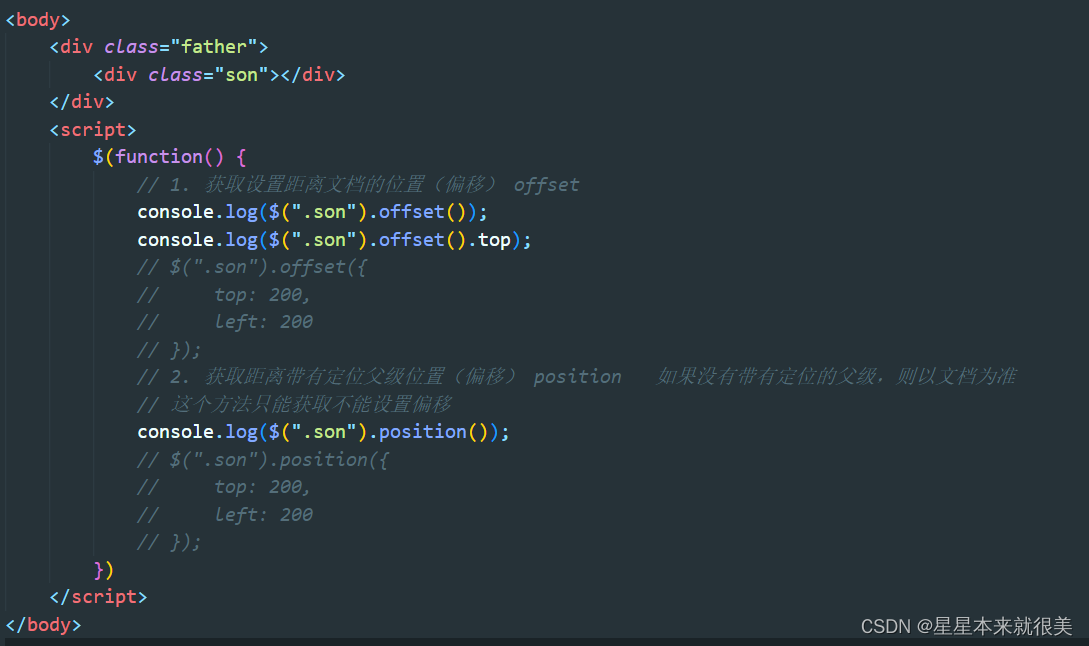
offset()、position()、scrollTop()/scrollLeft()





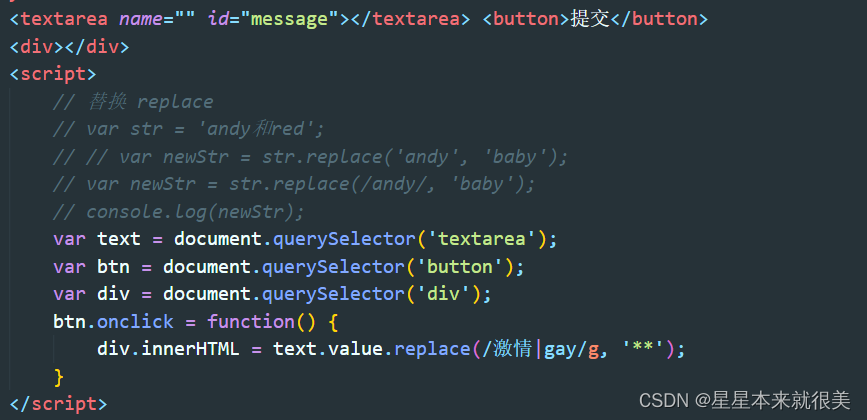
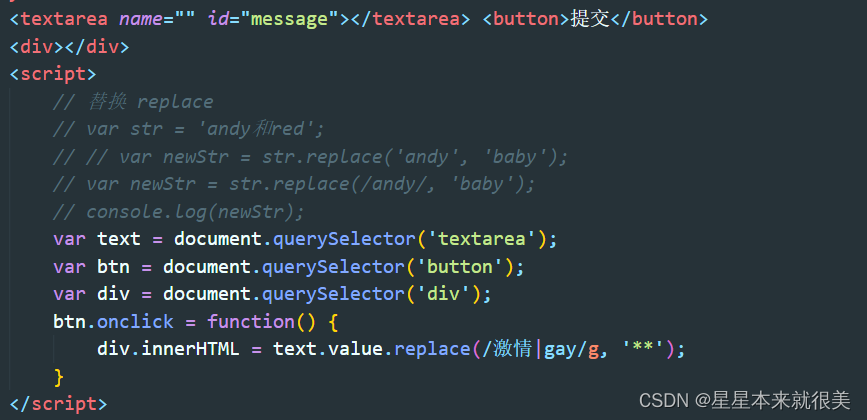
替换 replace

jQuery尺寸

以上参数为空,则是获取相应值,返回的是数字型。
如果参数为数字,则是修改相应值。
参数可以不必写单位。

jQuery 位置
位置主要有三个:
offset()、position()、scrollTop()/scrollLeft()





替换 replace












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


