一、解读前后端分离
1、前后端不分
前后端不分,jsp是一个典型写法,jsp和java代码结合起来,刚开始,确实提高了开发效率,但时间长了,大伙发现jsp存在的问题,对于后端程序员来说不懂前端,
所以开发流程一般是这样的:前端设计页面–>后端把页面改造成jsp(把后台数据塞到jsp页面)–>后端发现问题—>页面给前端—>前端不会jsp。互相踢皮球,这种方式效率低下;
特别是互联网 兴起后,一套系统对应多个前端,一般除了PC端, 还有移动的、小程序等,此时前后端不分方式就不是最优的选择。
2、前后端分离
前后段分离是将一个单体应用分成两个独立的项目:前端应用和后端应用
spring boot+jpa+vue+element-ui+MySql
二、Vue-cli搭建

三、Vue目录结构介绍

- build文件夹,用来存放项目构建脚本
- config中存放基本配置信息,最常用的就是端口转发
- node_modules存放的是项目的所有依赖,即npm install命令下载的文件
- src存放项目的源码
- static用来存放静态资源
- index.html首页,人口页,也是整个项目唯一的html页面
- package.json中定义了项目的所有依赖,包括开发时依赖和发布时依赖
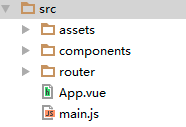
对于开发者更多操作的是src

1.assets存放资产文件
2.components存放组件
3.router存放路由js文件,用于页面的跳转
4.App.vue是一个Vue组件,也是项目的第一个Vue组件
5.main.js相当于java中的main方法,是整个项目的入口js
main.js
import Vue from 'vue'
import App from './App'
import router from &#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1440
1440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








