1- HTML表格table标签
01-
table 表格最大的标签
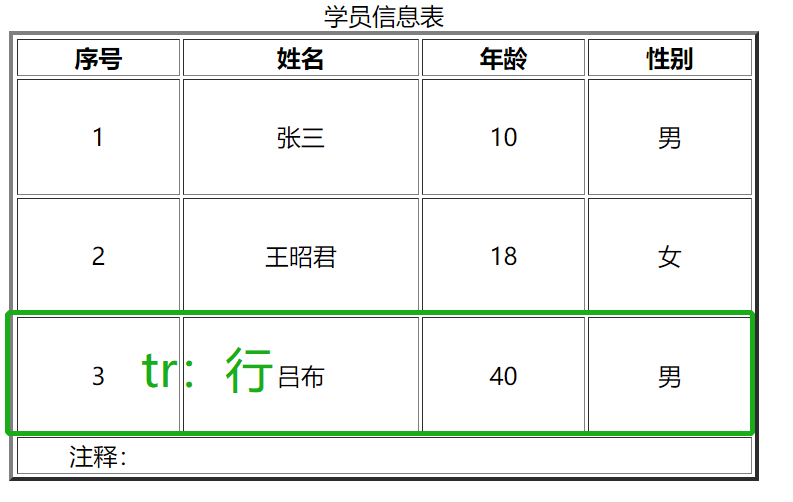
tr 表格的每一行
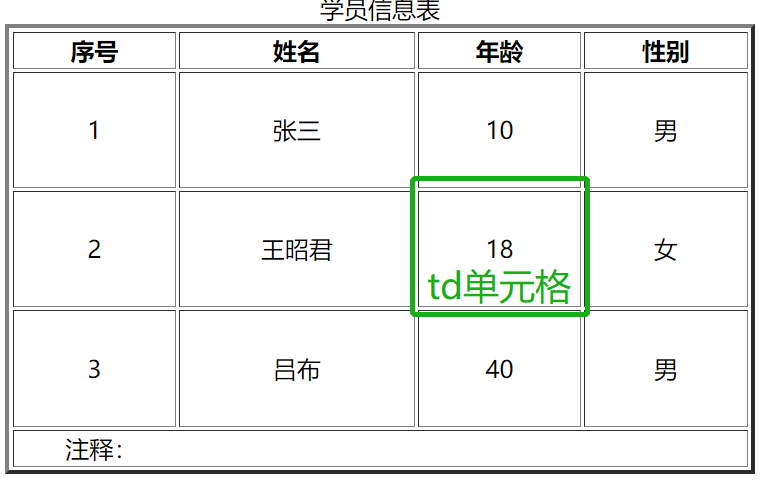
td 表格的单元格,里面的内容默认居左


2- 表格的基本结构.html
<table>
<tr>
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>1</td>
<td>小瑜</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>丽丽</td>
<td>10</td>
</tr>
<tr>
<td>3</td>
<td>小明</td>
<td>19</td>
</tr>
</table>
3- 表格的完整结构.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 01- 表格的完整结构 -->
<table border="3px" width="500" height="300">
<!-- 02- caption 表格的标题-->
<caption>学员信息表</caption>
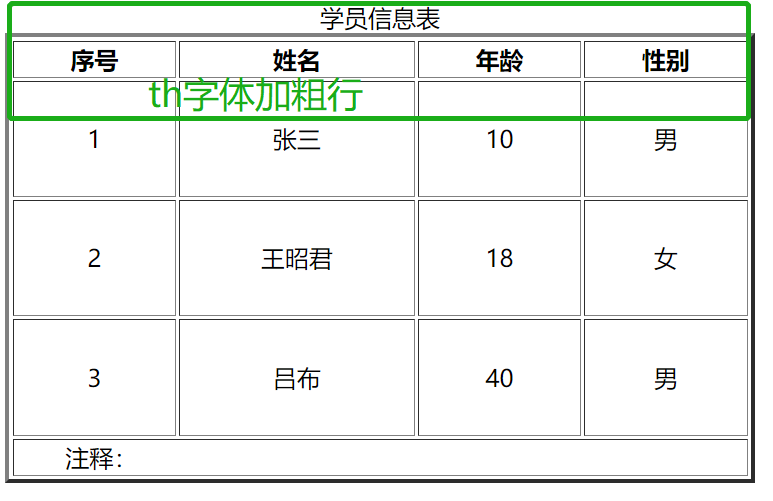
<!-- 03- thead 表格的头部,通常写表格每一列的标题 -->
<thead>
<tr>
<!-- 04- th 表格标题的单元格。默认字体居中,加粗效果-->
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<!-- 05- tbody 表格的内容部分,表格的主体,写表格的数据-->
<tbody>
<tr style="text-align:center;">
<td>1</td>
<td>张三</td>
<td>10</td>
<td>男</td>
</tr>
<tr style="text-align:center;">
<td>2</td>
<td>王昭君</td>
<td>18</td>
<td>女</td>
</tr>
<tr style="text-align:center;">
<td>3</td>
<td>吕布</td>
<td>40</td>
<td>男</td>
</tr>
</tbody>
<!-- 06- tfoot 表格的底部,写表格的脚注 -->
<tfoot>
<tr >
<!-- 07.colspan="4"横向打开四格 -->
<td colspan="4"> 注释:</td>
</tr>
</tfoot>
</table>
</body>
</html>

4- 表格的属性.html
01- 表格自带属性
border 表格的边框
width 表格的宽度
height 表格的高度
cellpadding 表格的内容到边框的距离
cellspacing 单元格与单元格之间的距离
align 水平对齐方式 left(默认值) center right
valign 垂直对齐方式 top middle(默认值) bottom
bgcolor 表格的颜色
02- 把表格变成单一边框css属性:style="border-collapse: collapse;"
cellspacing失效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.b{margin-left:100px;}
</style>
</head>
<body>
<!-- 01- 表格的属性:
border 表格的最大的边框
width 表格的宽度
height 表格的高度
cellpadding 表格的内容到边框的距离
cellspacing 单元格与单元格之间的距离
align 整个表格在网页中的的水平对齐方式 left(默认值) center right
align 内容,包括数字或者汉字或者英文在表格中的水平对齐方式 left(默认值) center right
valign 垂直对齐方式 top middle(默认值) bottom
bgcolor 表格的颜色 -->
<!-- 02- 把表格变成单一边框css属性:style="border-collapse: collapse;" cellspacing失效 --> <table class="b" border="1" width="400" height="400" cellspacing="10" align="left" bgcolor="pink" style="border-collapse: collapse;">
<tr bgcolor="lime">
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align="center">
<td >1</td>
<td >张三</td>
<td bgcolor="pink" >20</td>
</tr>
<tr align="center" >
<td >2</td>
<td>李四</td>
<td>10</td>
</tr>
<tr align="center">
<td >3</td>
<td >王五</td>
<td >30</td>
</tr>
</table>
</body>
</html>
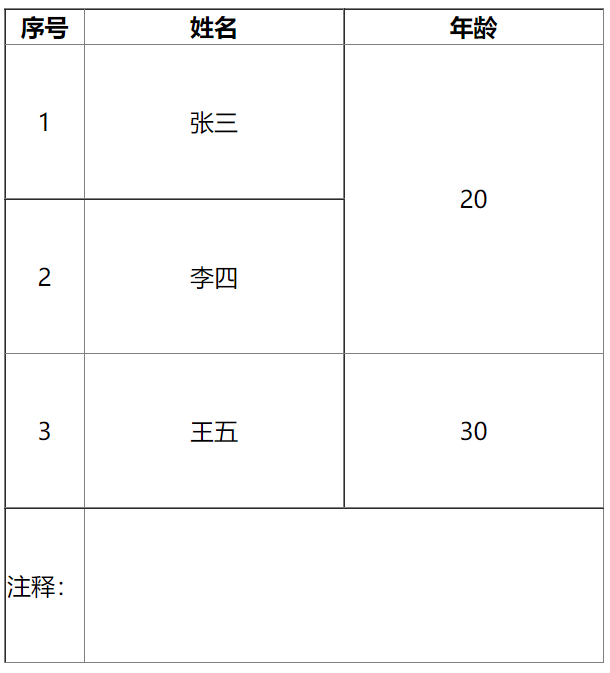
5- 表格的合并.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 01- 表格的合并 -->
<table border="1" width="400" height="300" style="border-collapse: collapse;">
<tr>
<!-- 02- 同列同宽,同行同高 -->
<th width="50">序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr align="center">
<td height="100">1</td>
<td >张三</td>
<!-- 03- rowspan 上下合并 -->
<td rowspan="2">20</td>
</tr>
<tr align="center">
<td height="100">2</td>
<td >李四</td>
<!-- <td>10</td> -->
</tr>
<tr align="center">
<td height="100">3</td>
<td >王五</td>
<td>30</td>
</tr>
<tr>
<td height="100">注释:</td>
<!-- 04- colspan 左右合并 -->
<td colspan="2" ></td>
<!-- <td></td> -->
</tr>
</table>
</body>
</html>
6- css引入方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 01- 代码冗余的意思是即编程时不必要的代码,分多余执行的冗余和代码数量的冗余两部分 -->
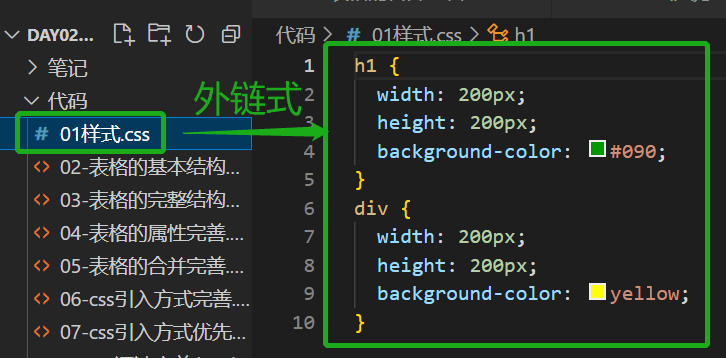
<!-- 02- 外链式css引入方式优缺点:结构层和表示层完全分离,代码不冗余,可以作用于多个页面(建议使用)(简)-->
<link rel="stylesheet" href="./1- 样式.css">
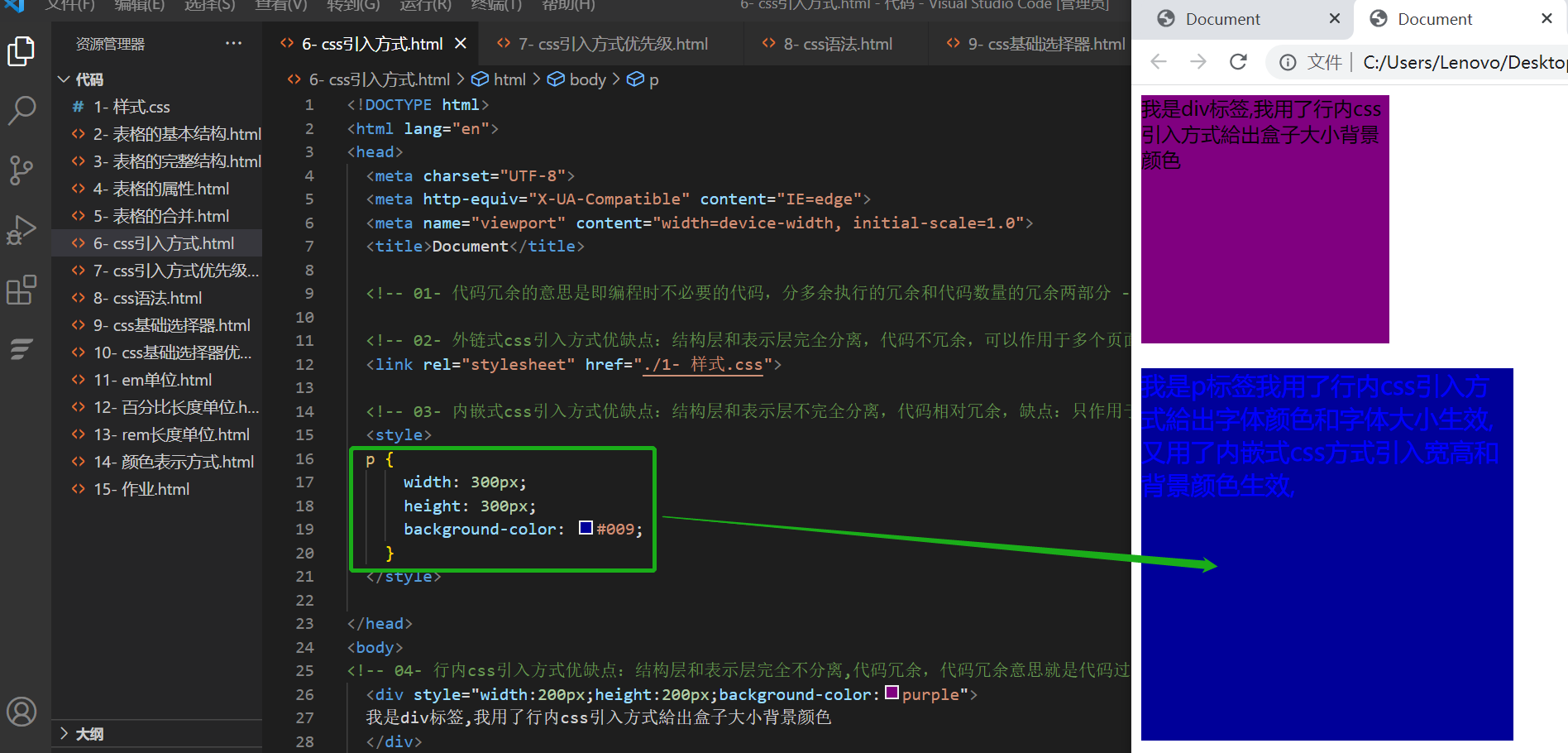
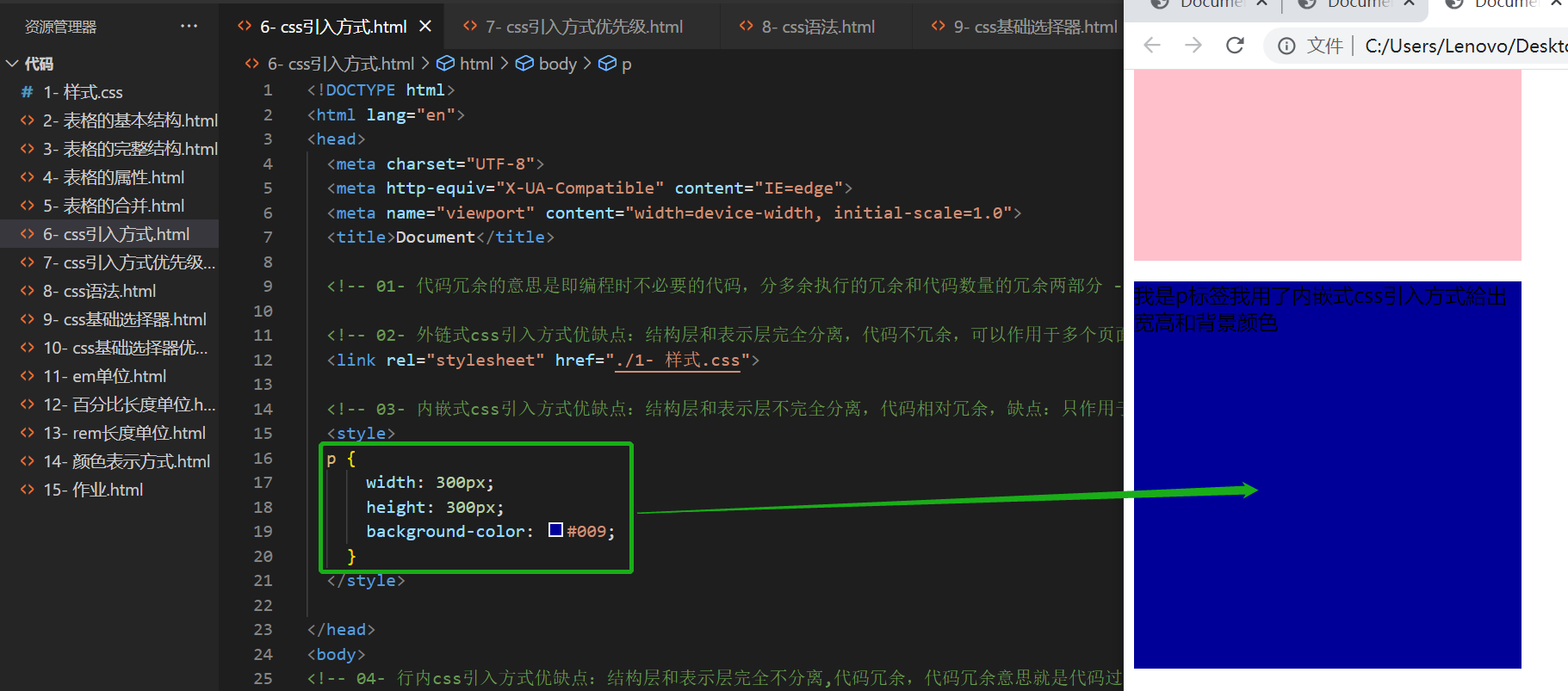
<!-- 03- 内嵌式css引入方式优缺点:结构层和表示层不完全分离,代码相对冗余,缺点:只作用于当前页面 -->
<style>
p {
width: 300px;
height: 300px;
background-color: #009;
}
</style>
</head>
<body>
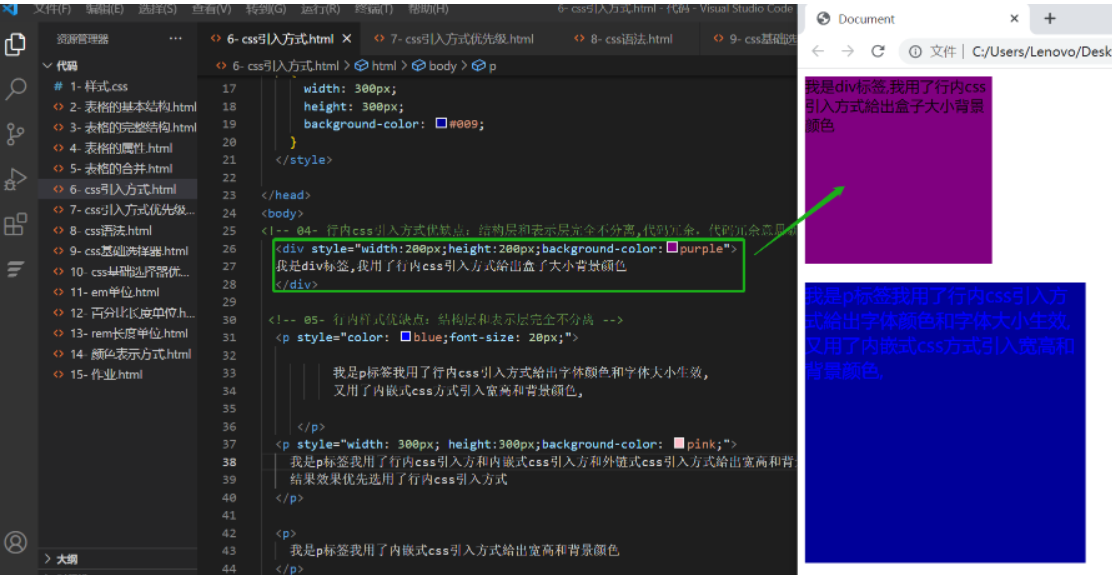
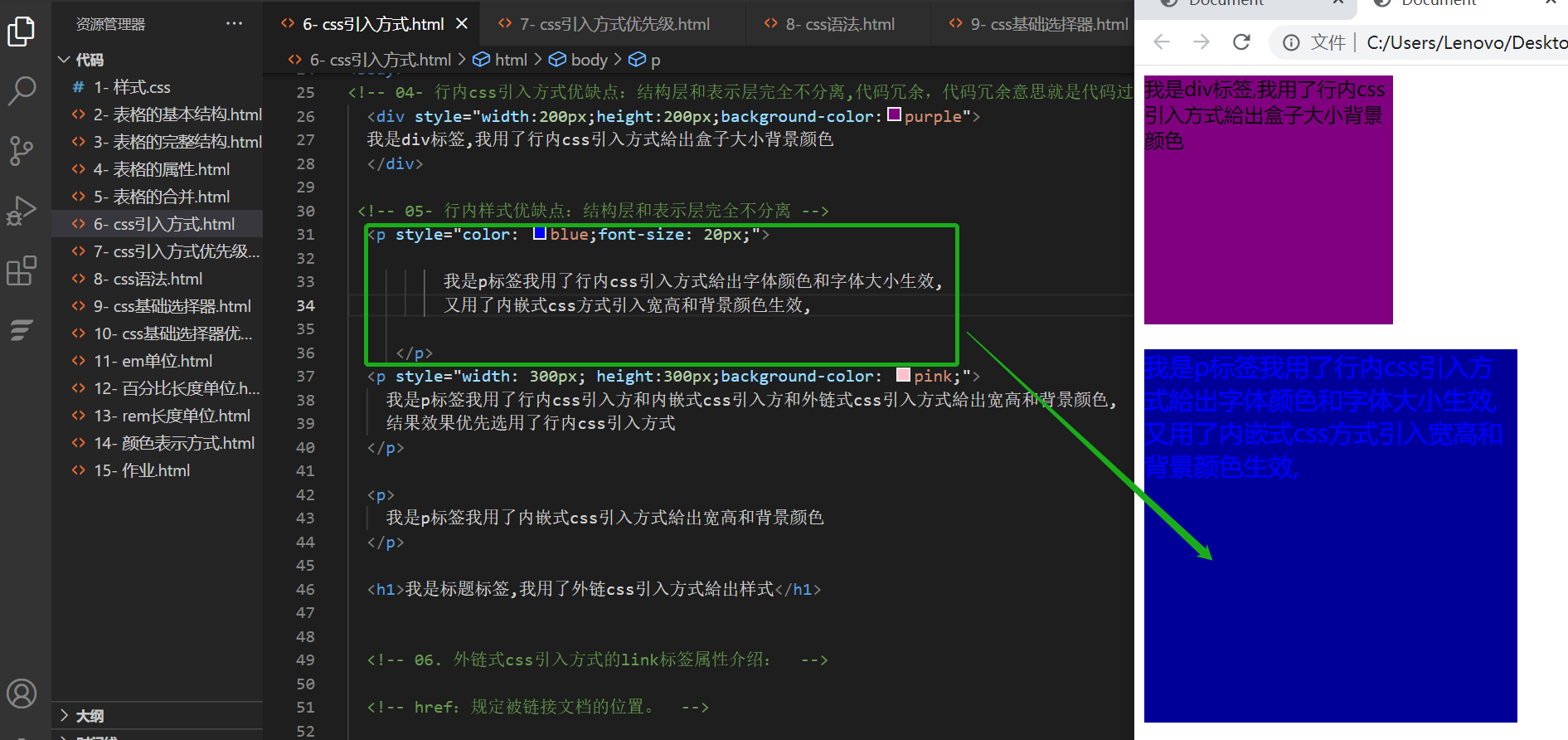
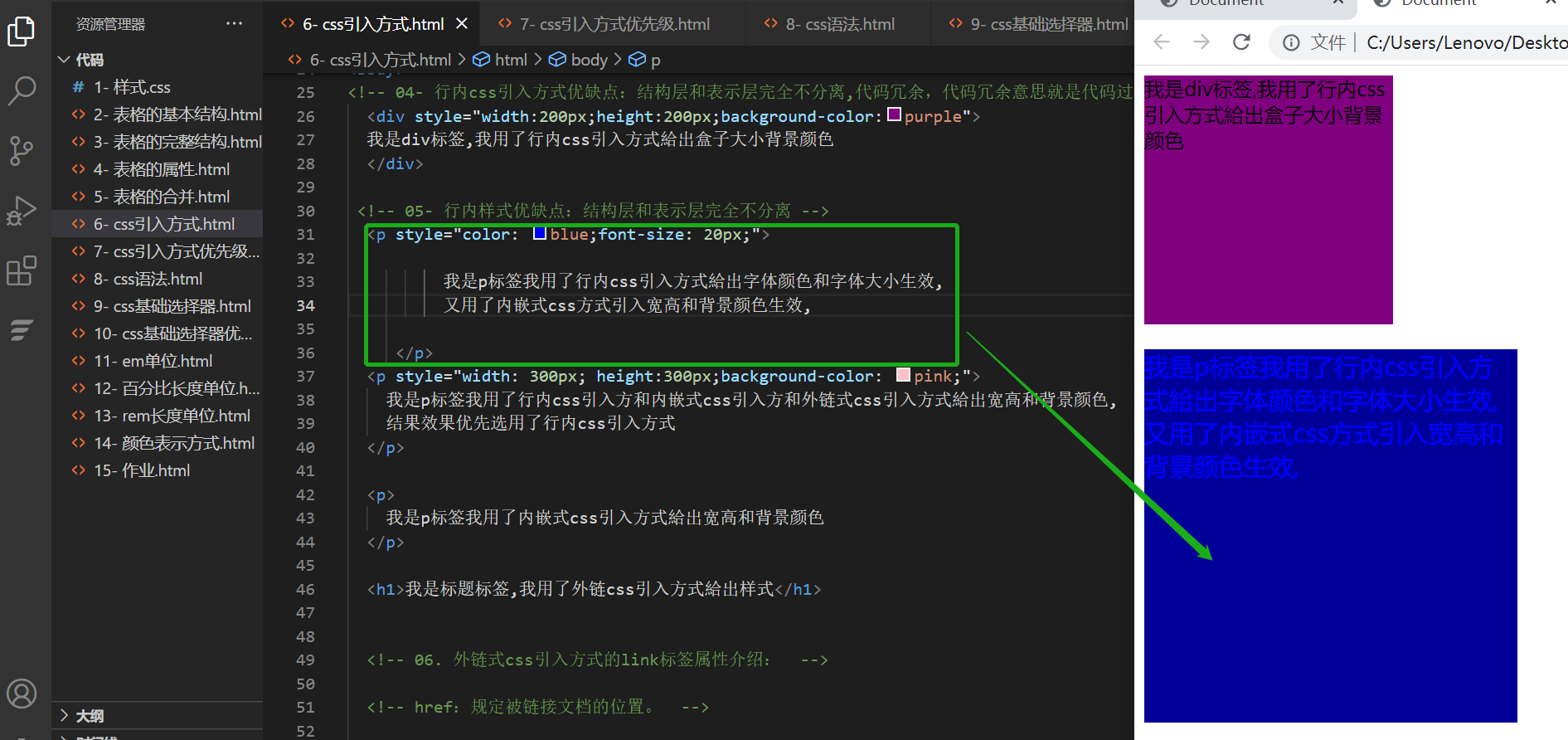
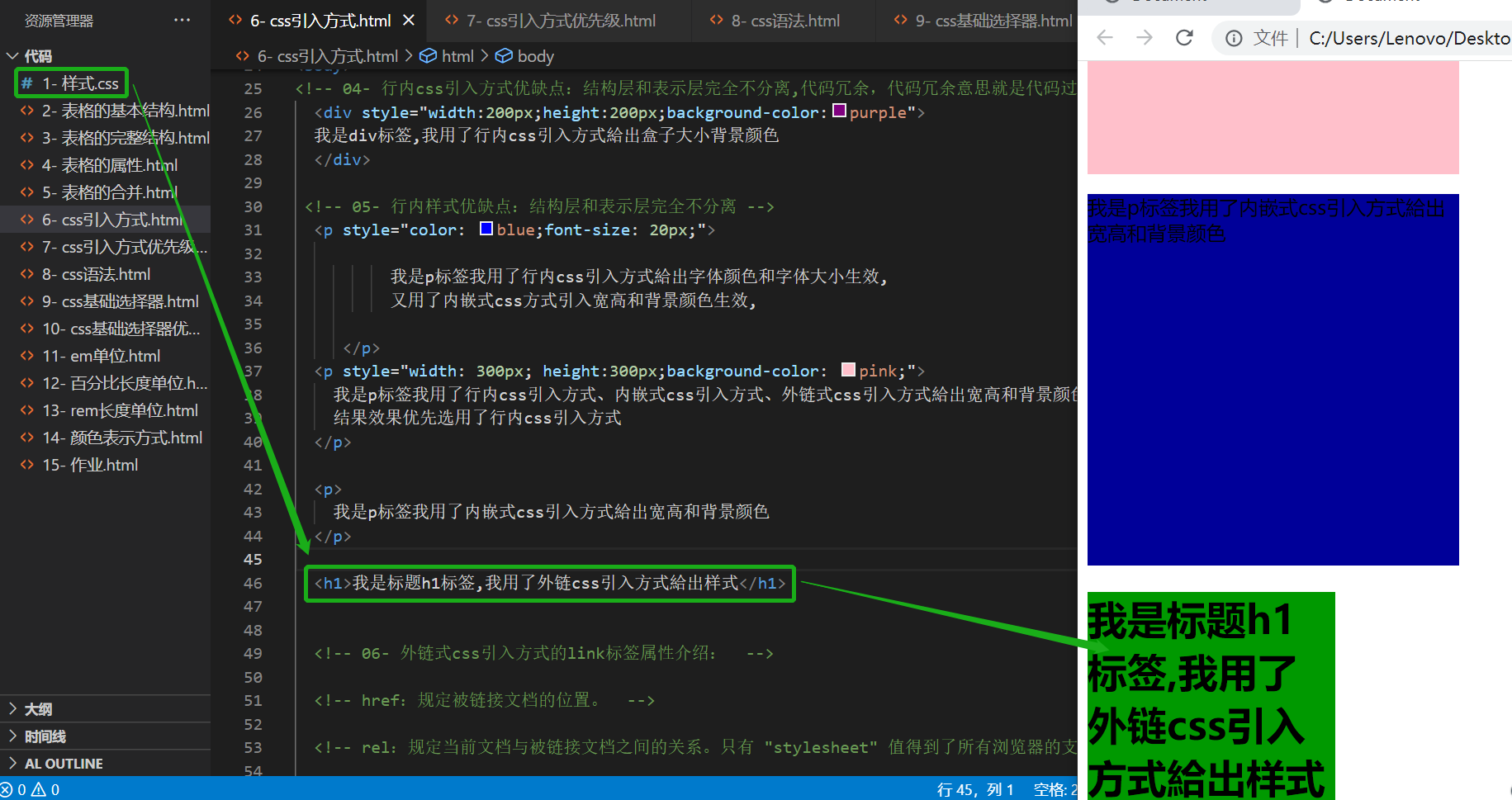
<!-- 04- 行内css引入方式优缺点:结构层和表示层完全不分离,代码冗余,代码冗余意思就是代码过长,只作用于当前标签不灵活-->
<div style="width:200px;height:200px;background-color:purple">
我是div标签,我用了行内css引入方式給出盒子大小背景颜色
</div>
<!-- 05- 行内样式优缺点:结构层和表示层完全不分离 -->
<p style="color: blue;font-size: 20px;">
我是p标签我用了行内css引入方式給出字体颜色和字体大小生效,
又用了内嵌式css方式引入宽高和背景颜色生效,
</p>
<p style="width: 300px; height:300px;background-color: pink;">
我是p标签我用了行内css引入方式、内嵌式css引入方式、外链式css引入方式給出宽高和背景颜色,
结果效果优先选用了行内css引入方式
</p>
<p>
我是p标签我用了内嵌式css引入方式給出宽高和背景颜色
</p>
<h1>我是标题标签,我用了外链css引入方式給出样式</h1>
<!-- 06- 外链式css引入方式的link标签属性介绍: -->
<!-- href:规定被链接文档的位置。 -->
<!-- rel:规定当前文档与被链接文档之间的关系。只有 "stylesheet" 值得到了所有浏览器的支持。 -->
<!-- 当样式需要应用于很多页面时,外部样式表将是理想的选择。 -->
<!-- 优缺点:结构层和表示层完全分离,代码清晰简洁,可以作用于多个页面 -->
</body>
</html>







7- css引入方式优先级.html
01- css引入方式优先级顺序:
行内 > 内嵌 > 外链
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./1- 样式.css">
<style>
div {
width: 200px;
height: 200px;
background-color: lime;
}
</style>
<!-- 01- css引入方式优先级:顺序---行内 > 内嵌 > 外链 -->
</head>
<body>
<div style="width: 100px;height:100px;background-color:pink;"></div>
<div></div>
<div></div>
</body>
</html>8- css语法.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 01- css语法:
属性名:属性值; */
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
</body>
</html>9- css基础选择器.html
01- #id名{选择器}
02- .class类名{选择器}
03- 标签名{选择器}
04- *通配符{选择器}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 01- #id名{选择器} */
#wrap {
background-color: pink;
}
/* 02- .class类名{选择器} */
.box {
color: blue;
}
.top{
background-color: yellow;
}
/* 03- 标签名{选择器}*/
div {
color: lime;
}
/* 04-*通配符{选择器} */
* {
color: red;
}
</style>
</head>
<body>
<div class="box" id="wrap">我是div标签1</div>
<div class="box top">我是div标签2</div>
<h1>我是标题标签</h1>
<span>我是span标签</span>
</body>
</html>10- css基础选择器优先级.html
01- 基础选择器优先级:
#id名{ } > .class类名{ } > 标签名{ } > *通配符{ }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 01- #id名{选择器} */
#wrap {
color: yellow;
}
/* 02- .class类名{选择器} */
.box {
color:blue ;
}
/* 03- 标签名{选择器} */
div {
color: red;
}
/* 04- *通配符{选择器} */
* {
color: pink;
}
/* 05- 网页背景颜色 */
body {
background-color: lime;
}
/* 06- 基础选择器优先级:#id名{选择器} > .class类名{选择器} > 标签名{选择器} > *通配符{选择器} */
</style>
</head>
<body>
<div class="box" id="wrap">我是div标签</div>
<span>今天是周三</span>
</body>
</html>
11- css类与id的命名规则.html
01- 见词知义,尽量用英文;
02- 始终建议以字母开头,可以包含数字、字母、下划线等
03- 不要以数字开头
04- 多个单词可以以驼峰式(newsCont)、下划线连接(news_cont)、中划线连接(news-cont)等12- em单位.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 01- 谷歌浏览器默认字体大小16px */
.wrap {
width: 500px;
height: 500px;
background-color: pink;
/* font-size: 20px; */
}
/* 02- em 相对长度单位 找自己本身的font-size
如果自己没有就找父标签的font-size */
/* 03- 例如20em=(20*自己的字体大小15px=300px) */
.son {
width: 20em;
height: 20em;
background-color: lime;
/* 字体大小属性 */
font-size: 15px;
}
/*04- 谷歌浏览器默认字体大小16px,10em=(10em*16px=160px) */
p{
width: 10em;
height: 10em;
background-color: green;
}
* {
color: rgb(177, 36, 59);
}
/* 05- em单位就相当于当前的font-size值的倍数 */
</style>
</head>
<body>
<div class="wrap">a
<div class="son">b</div>
<p></p>
</div>
</body>
</html>
13- %百分比长度单位.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 1000px;
height: 400px;
background-color: #909;
}
/*01- % 相对于父标签 */
.son {
width: 50%;
height: 200px;
background-color: yellow;
}
/*02- % 相对于浏览器窗口的50% 没有父标签的影响就会随浏览器的放大缩小而放大缩小*/
/*03- 可用于移动端 */ /* (简) */
h1 {
width: 50%;
height: 100px;
background-color: lime;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<h1></h1>
</body>
</html>
14- rem单位.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 01- 谷歌浏览器默认字体大小16px */
/* 02- 另外设置html的font-size值*/
html {
font-size: 30px;
}
/* 03- rem——相对于html当前的font-size值30px,20rem=30px*20rem=600px */
div {
width: 80%;
height: 20rem;
background-color: lightblue;
}
/* 04- 可用于移动端 */ /* (简) */
/* 05- rem相当于html里面当前的font-size值的倍数 */
</style>
</head>
<body>
<div></div>
</body>
</html>15- 颜色表示方式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
/* 01- 英文单词 */
/* background-color: yellow; */
/* 02- 六位十六进制 #RRGGBB 取值:0-f */
/* #ffffff 纯白色 #000000 纯黑色 */
/* background-color: #000000 ; */
/* 03- 八位十六进制 最后两位表示透明度 取值:0-f*/
/* background-color: #0ddbcd21; */
/* background-color: lime; */
/* 04- rgb(R,G,B) 取值:0-255或者百分比
rgba(R,G,B,A) a 表示透明度 取值:0-1的小数 0完全透明 1完全不透明*/
/* background-color: rgba(76, 214, 49, 0.651); */
/* 05- 下载取色器 自己加#号 */
/* 06- td文本右对齐:<td align=right> */
/* 07- 是内置属性的就不用加style */
/* 08- 不是内置属性的就要加style */
}
</style>
</head>
<body>
<div></div>
</body>
</html>




















 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








