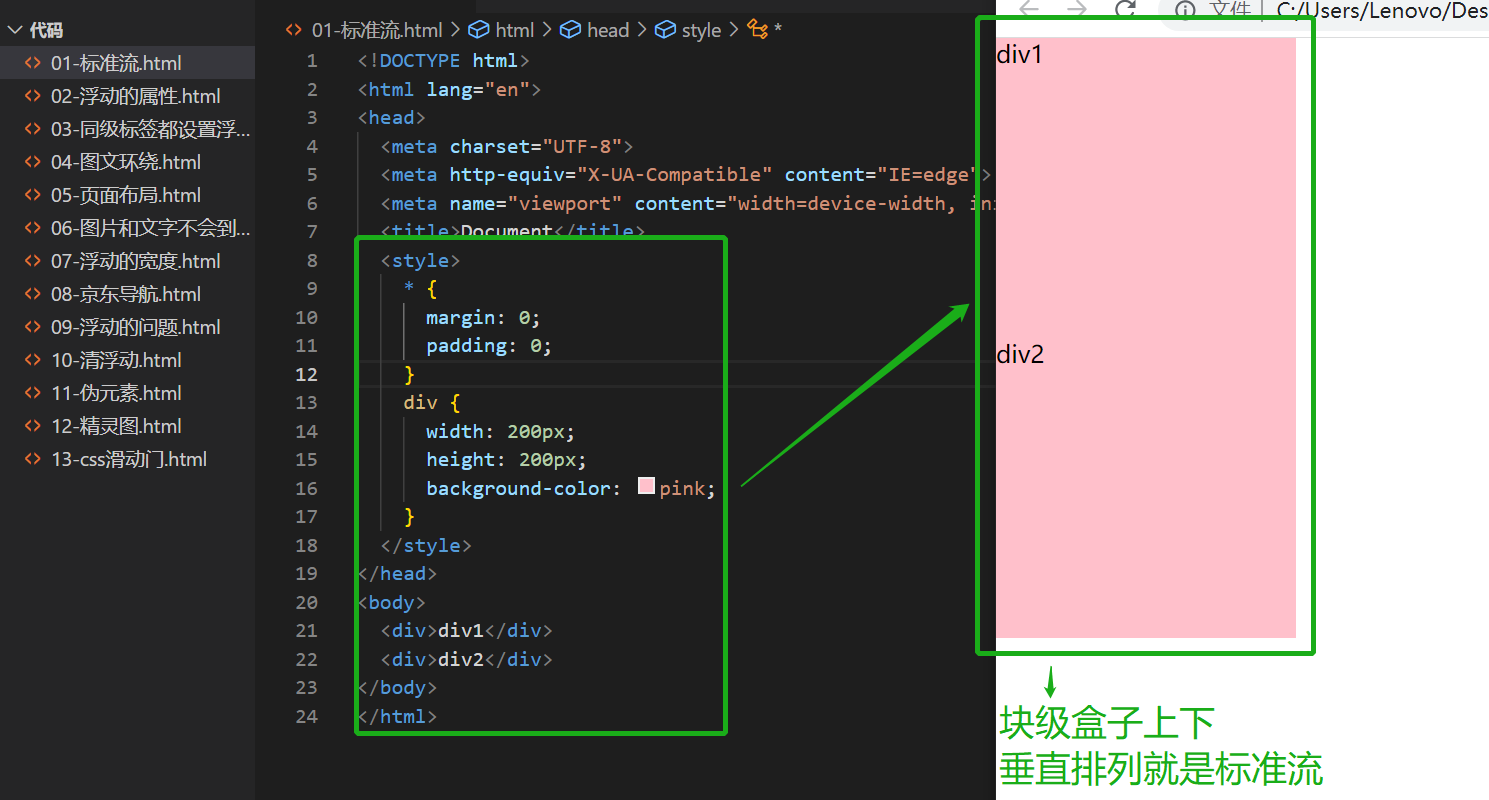
1-标准流.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
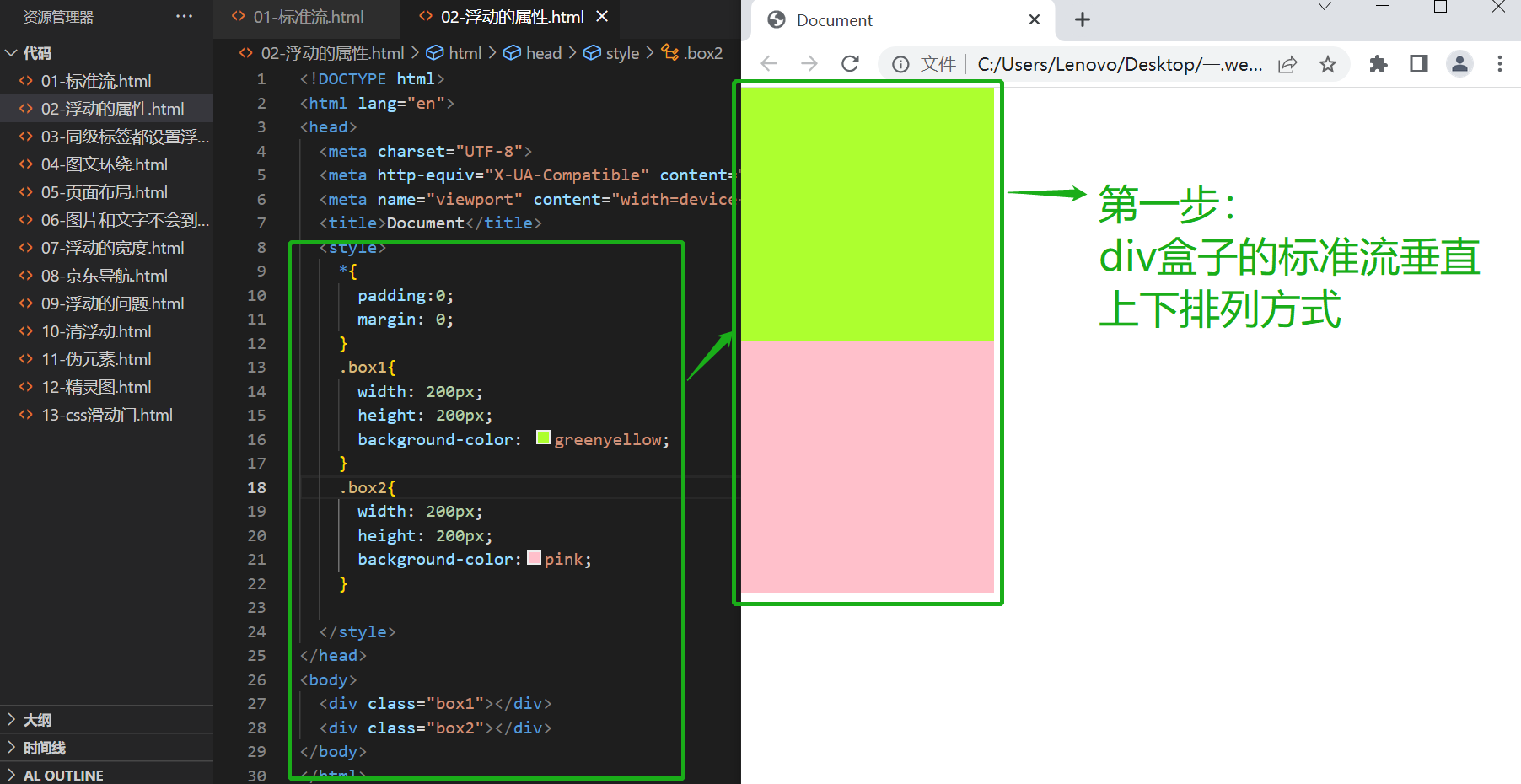
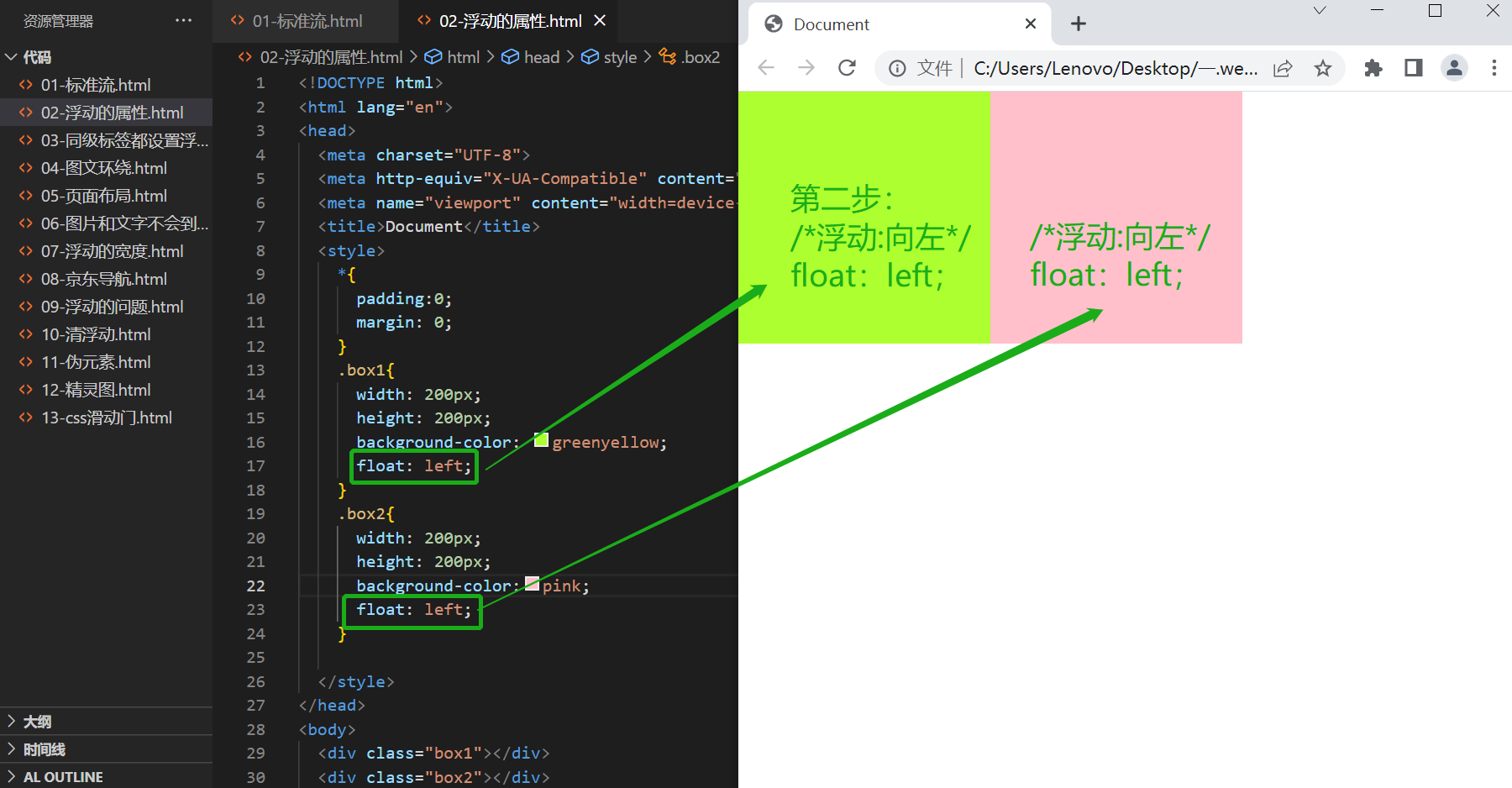
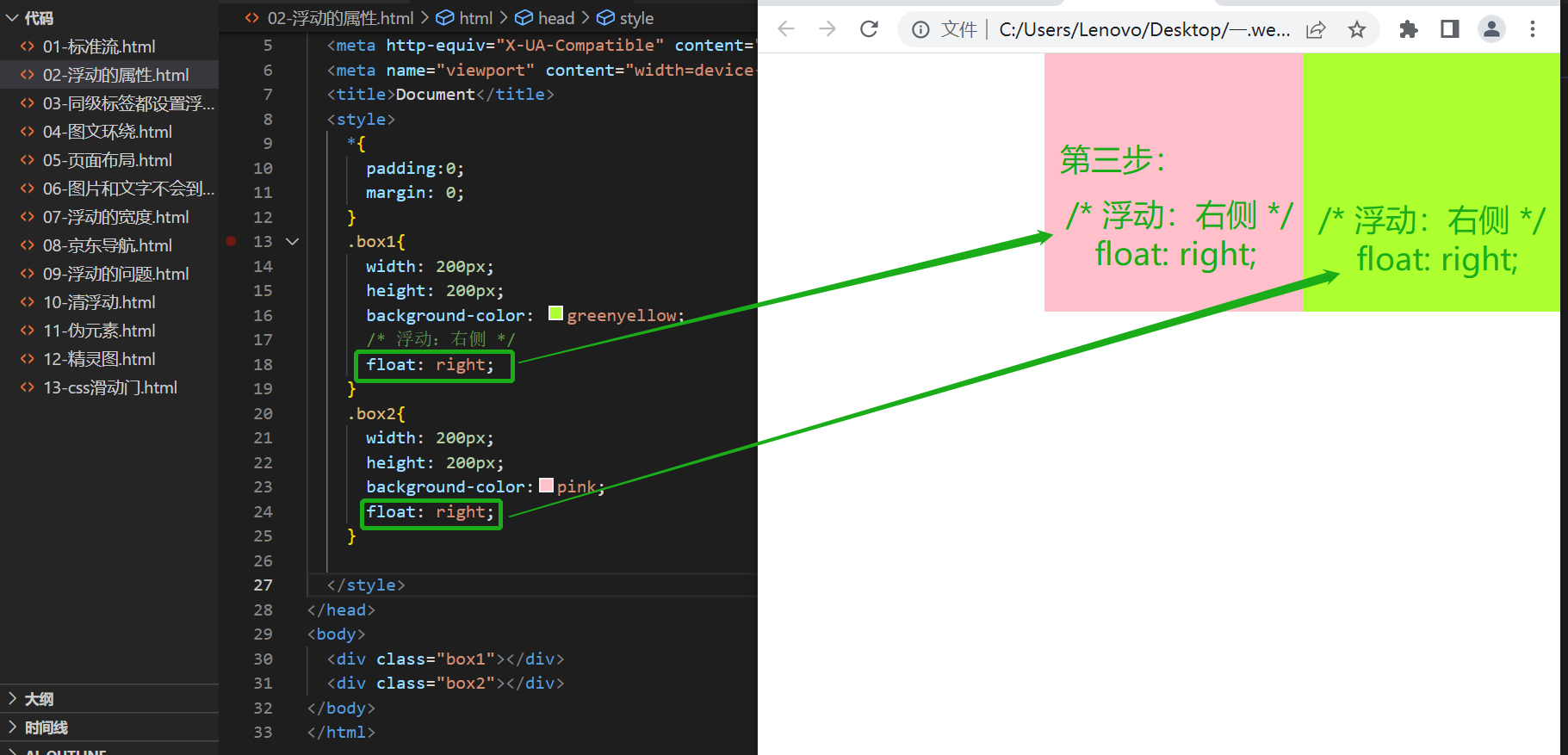
2-浮动的属性.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin: 0;
}
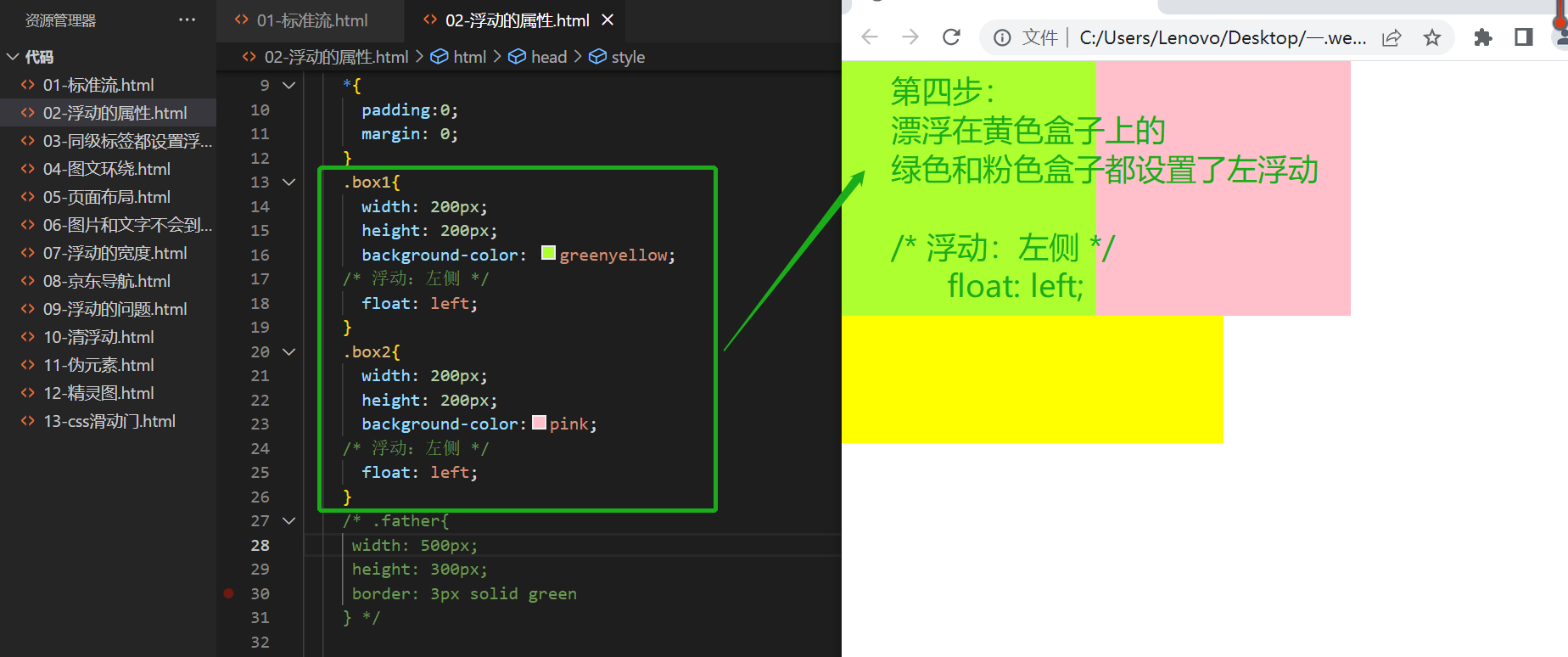
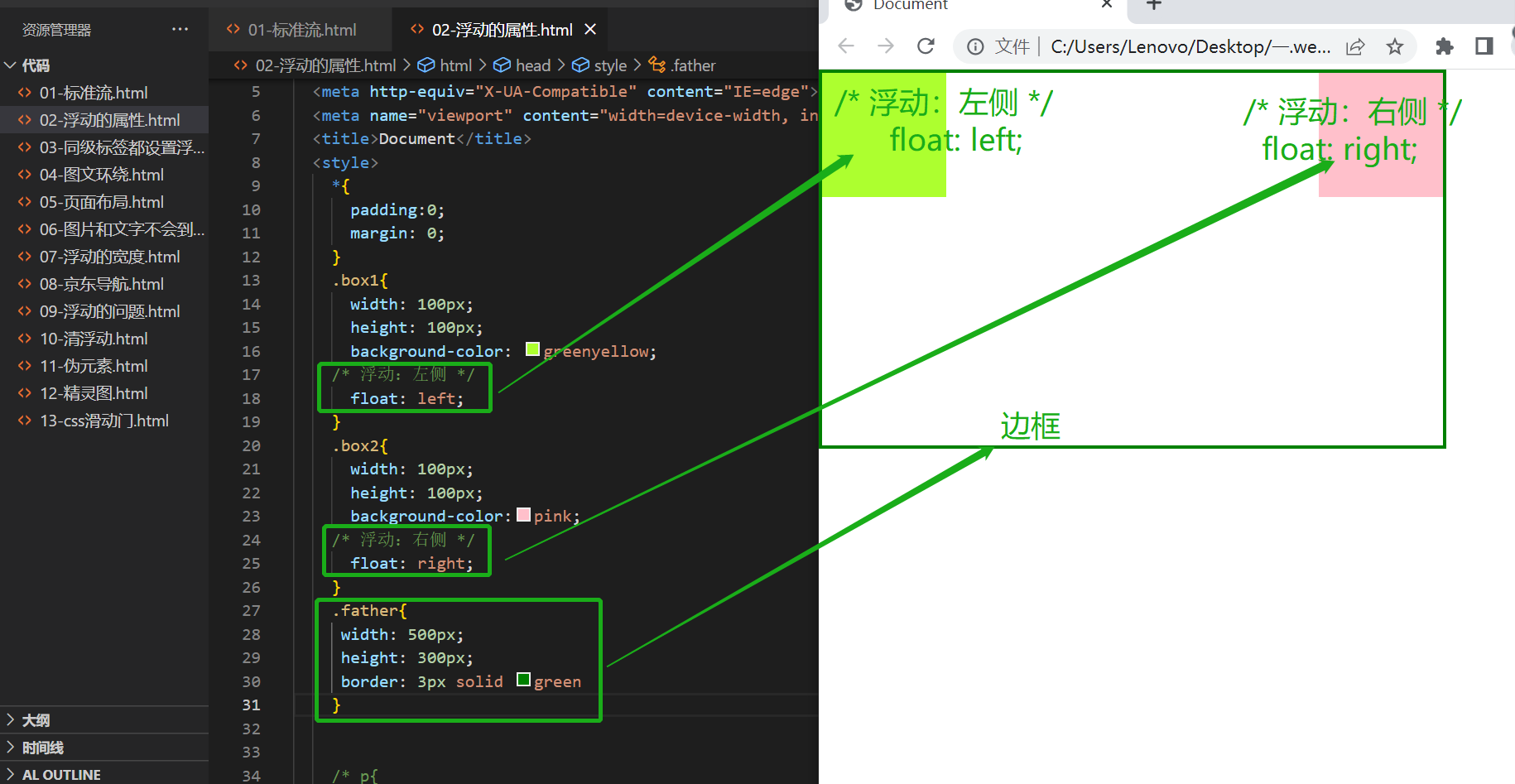
.box1{
width: 100px;
height: 100px;
background-color: greenyellow;
/* 浮动:左侧 */
float: left;
}
.box2{
width: 100px;
height: 100px;
background-color:pink;
/* 浮动:右侧 */
float: right;
}
.father{
width: 500px;
height: 300px;
border: 3px solid green
}
/* p{
width: 300px;
height: 300px;
background-color: yellow;
} */
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
<p></p>
</body>
</html>
3-同级标签都设置浮动要么都不设置.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
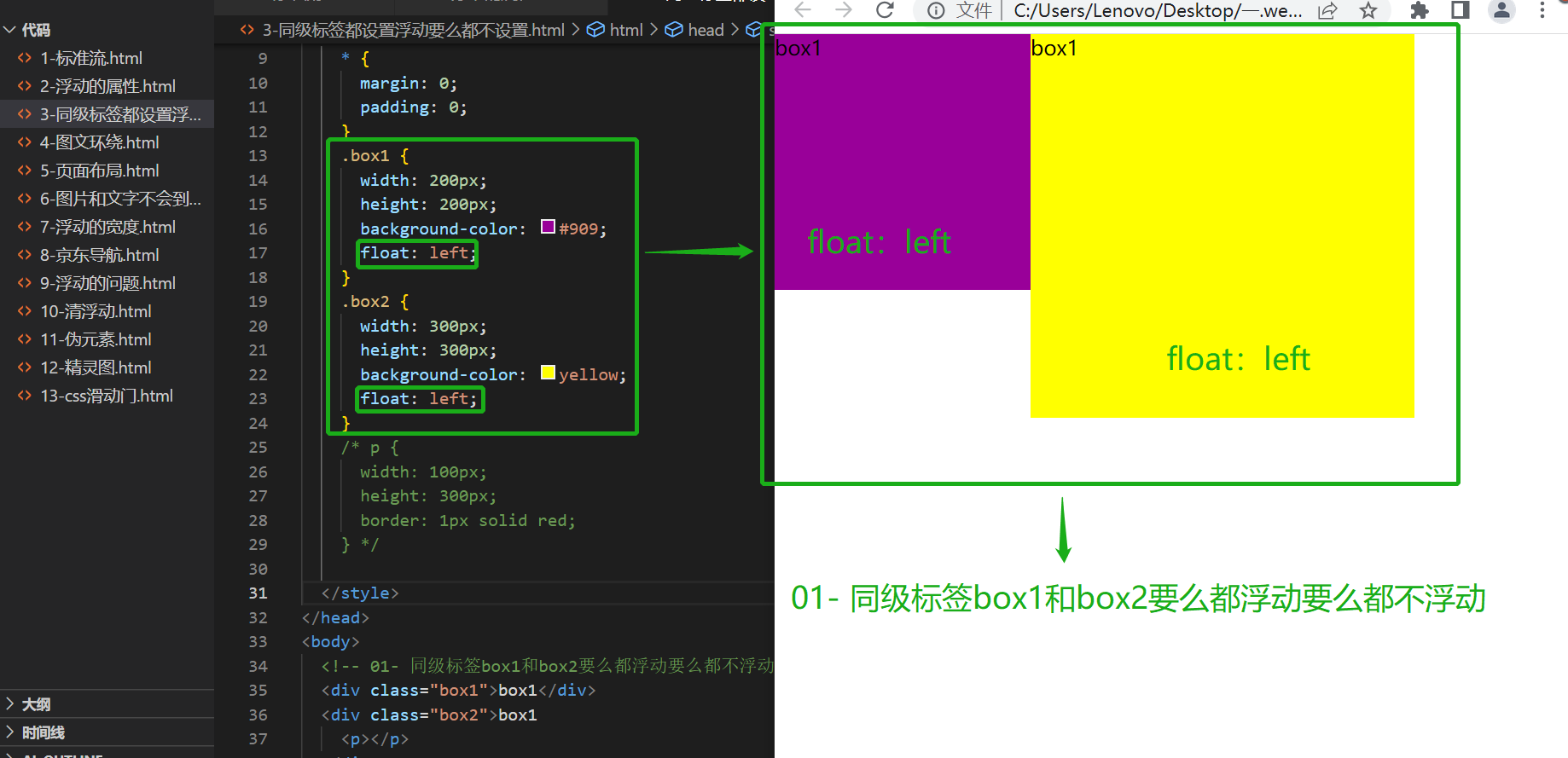
.box1 {
width: 200px;
height: 200px;
background-color: #909;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: yellow;
float: left;
}
p {
width: 100px;
height: 300px;
border: 1px solid red;
float: left;
}
</style>
</head>
<body>
<!-- 01- 同级标签box1和box2要么都浮动要么都不浮动 -->
<div class="box1">box1</div>
<div class="box2">box1</div>
</body>
</html>
4-图文环绕.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
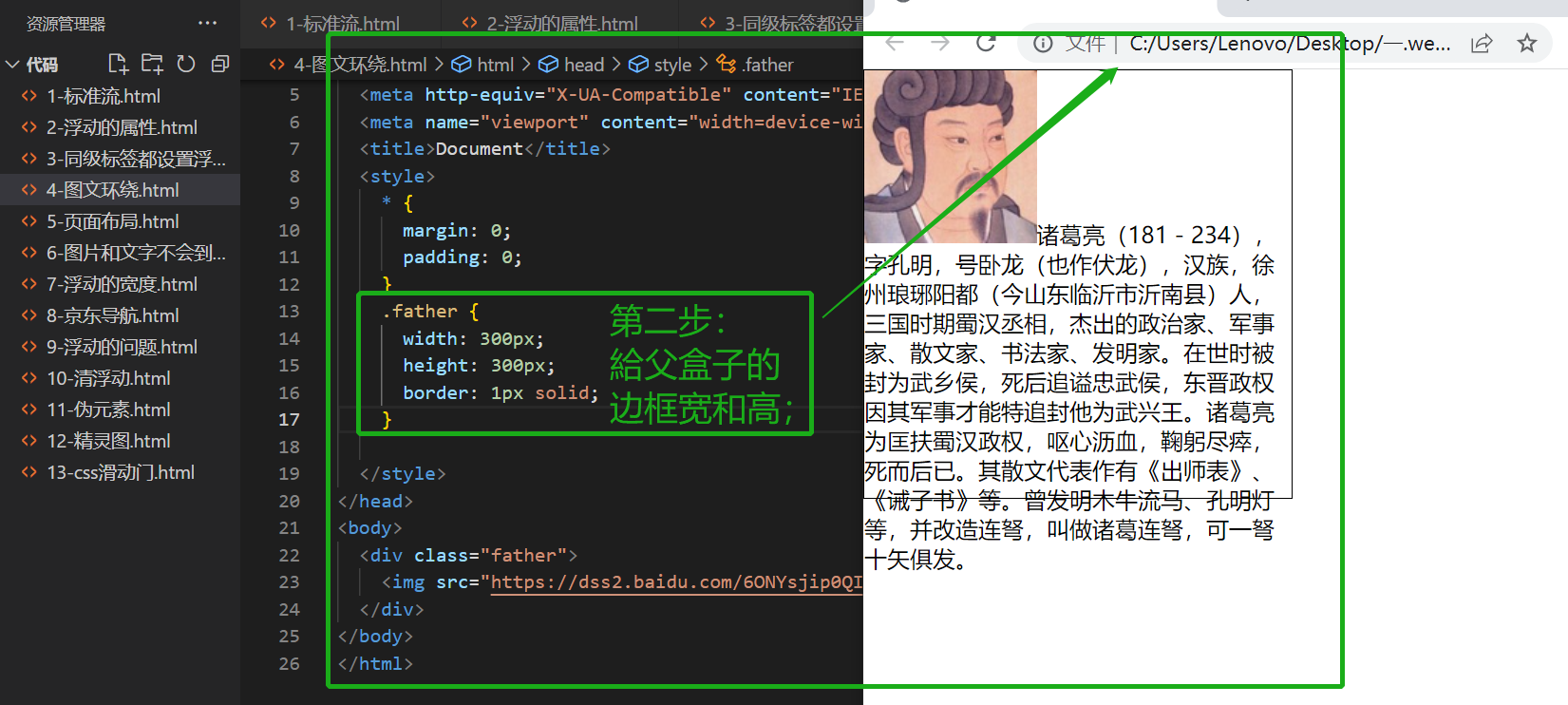
.father {
width: 300px;
height: 300px;
border: 1px solid;
}
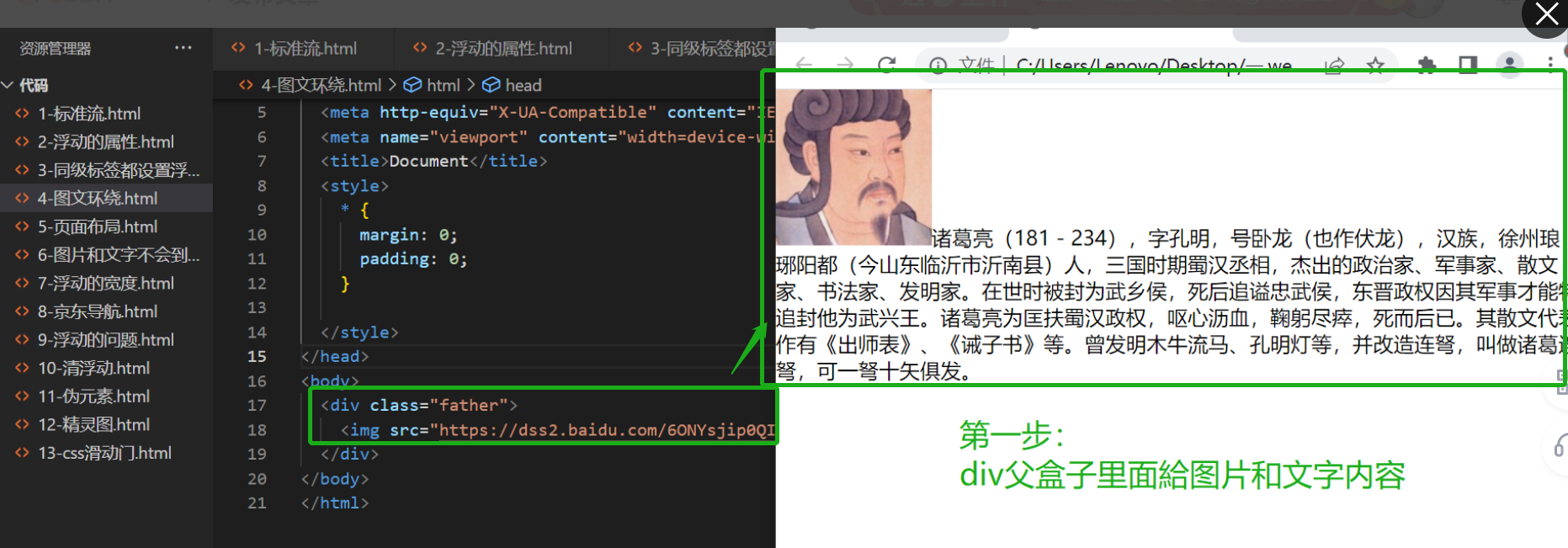
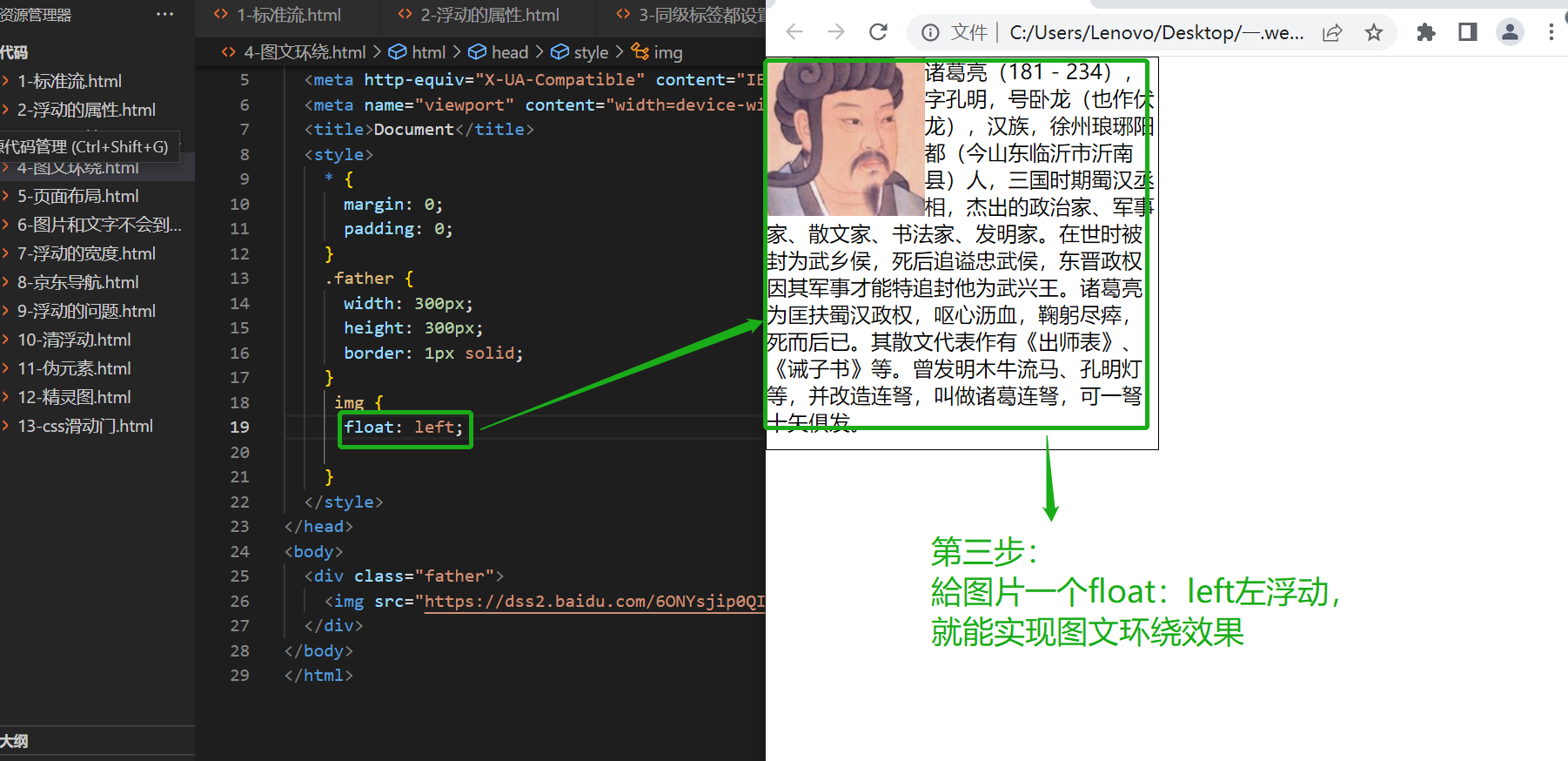
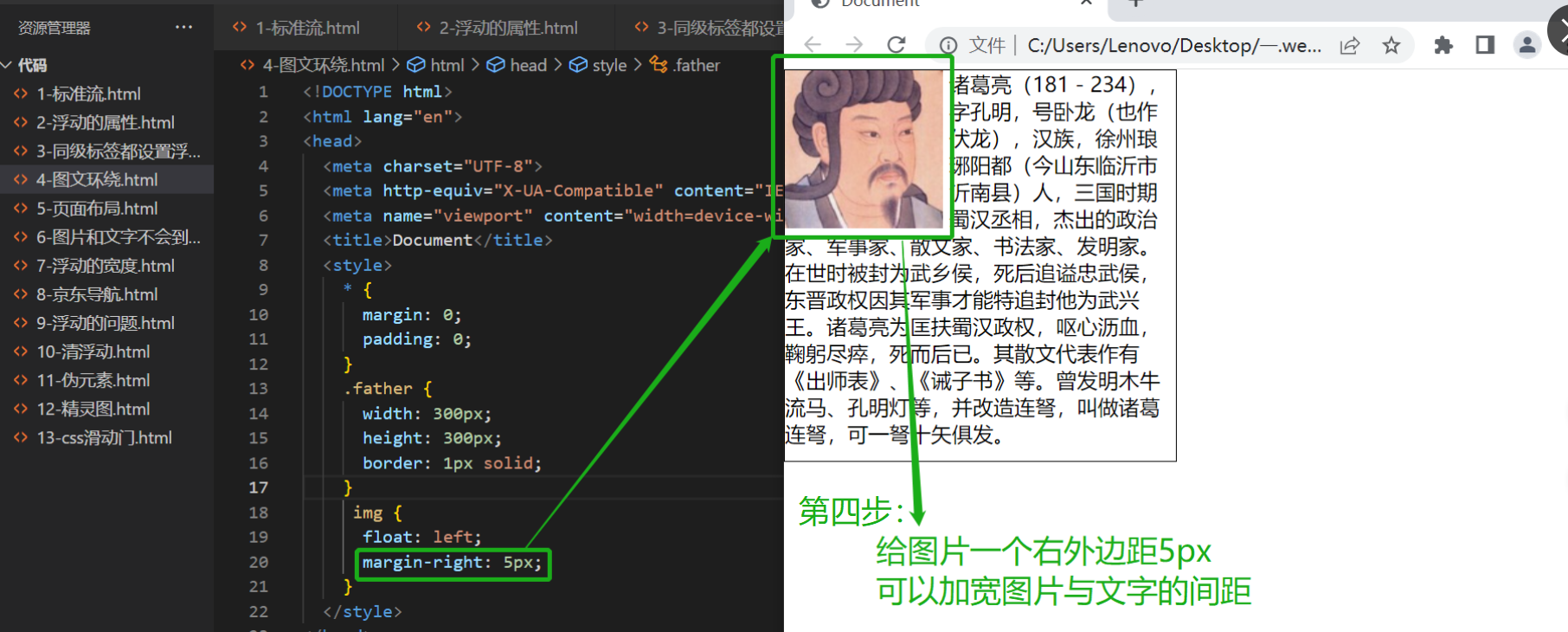
img {
float: left;
margin-right: 5px;
}
</style>
</head>
<body>
<div class="father">
<img src="https://dss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=3100065911,3169492079&fm=58" alt="">诸葛亮(181-234),字孔明,号卧龙(也作伏龙),汉族,徐州琅琊阳都(今山东临沂市沂南县)人,三国时期蜀汉丞相,杰出的政治家、军事家、散文家、书法家、发明家。在世时被封为武乡侯,死后追谥忠武侯,东晋政权因其军事才能特追封他为武兴王。诸葛亮为匡扶蜀汉政权,呕心沥血,鞠躬尽瘁,死而后已。其散文代表作有《出师表》、《诫子书》等。曾发明木牛流马、孔明灯等,并改造连弩,叫做诸葛连弩,可一弩十矢俱发。
</div>
</body>
</html>
5-页面布局.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
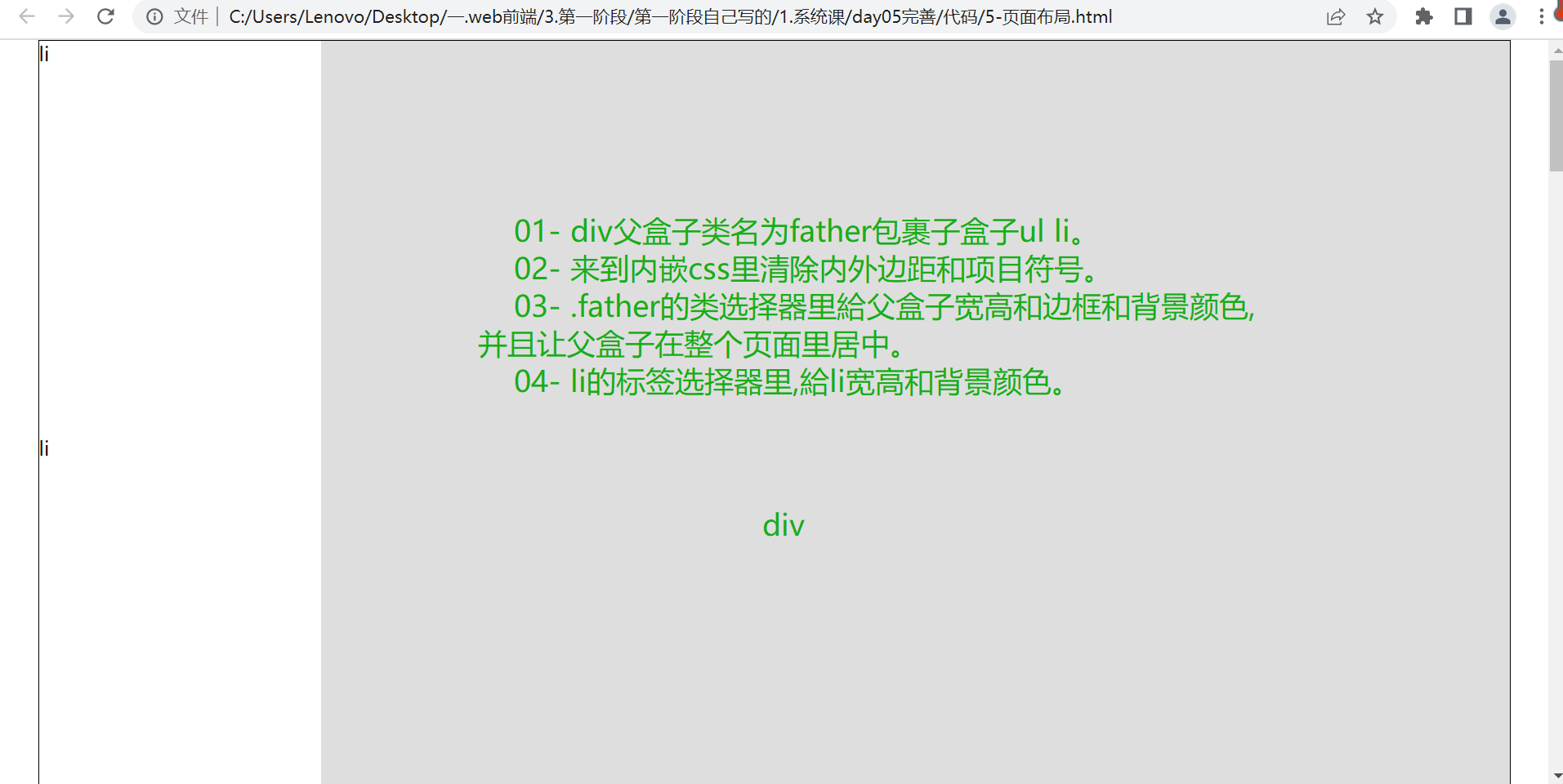
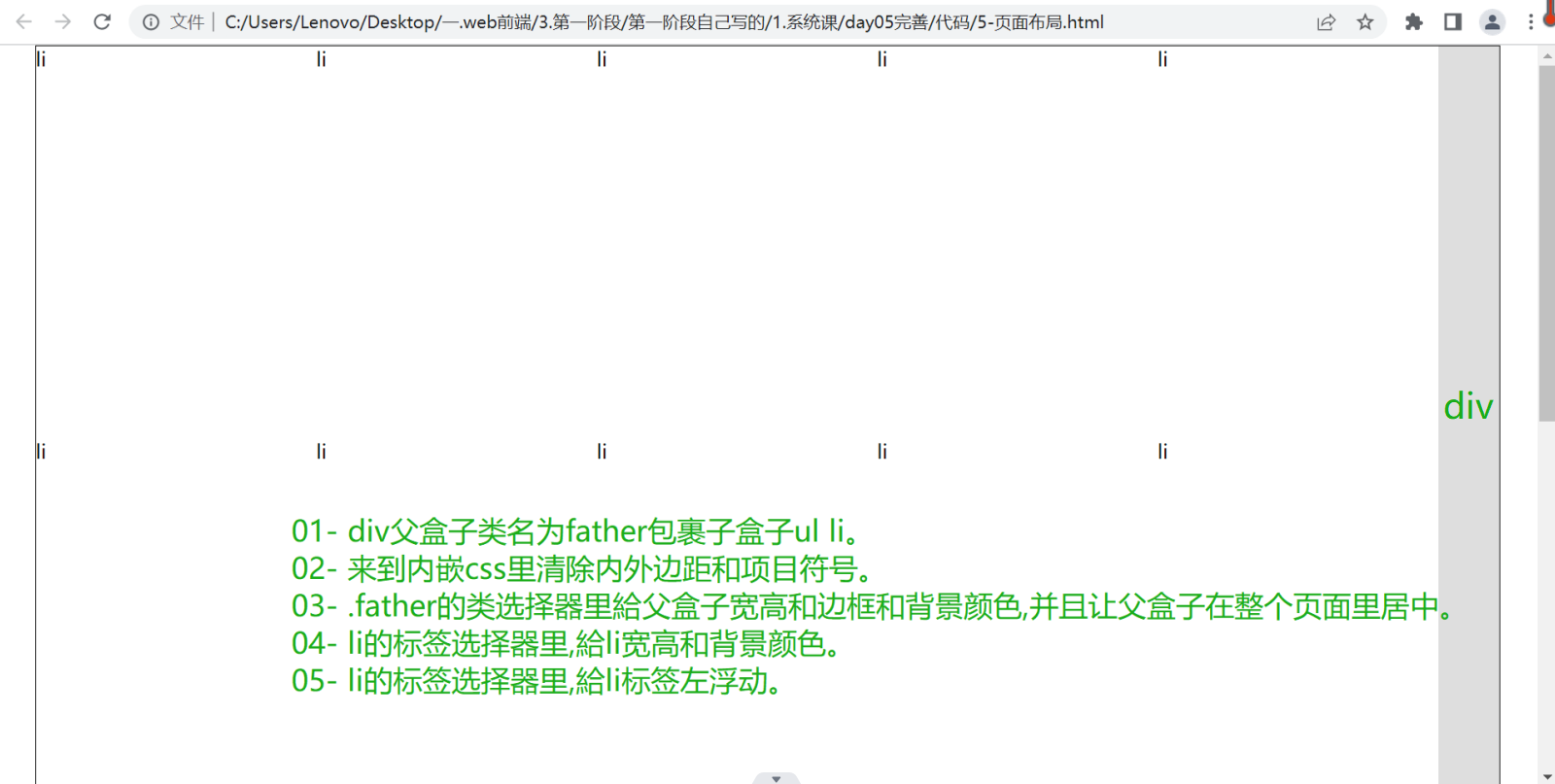
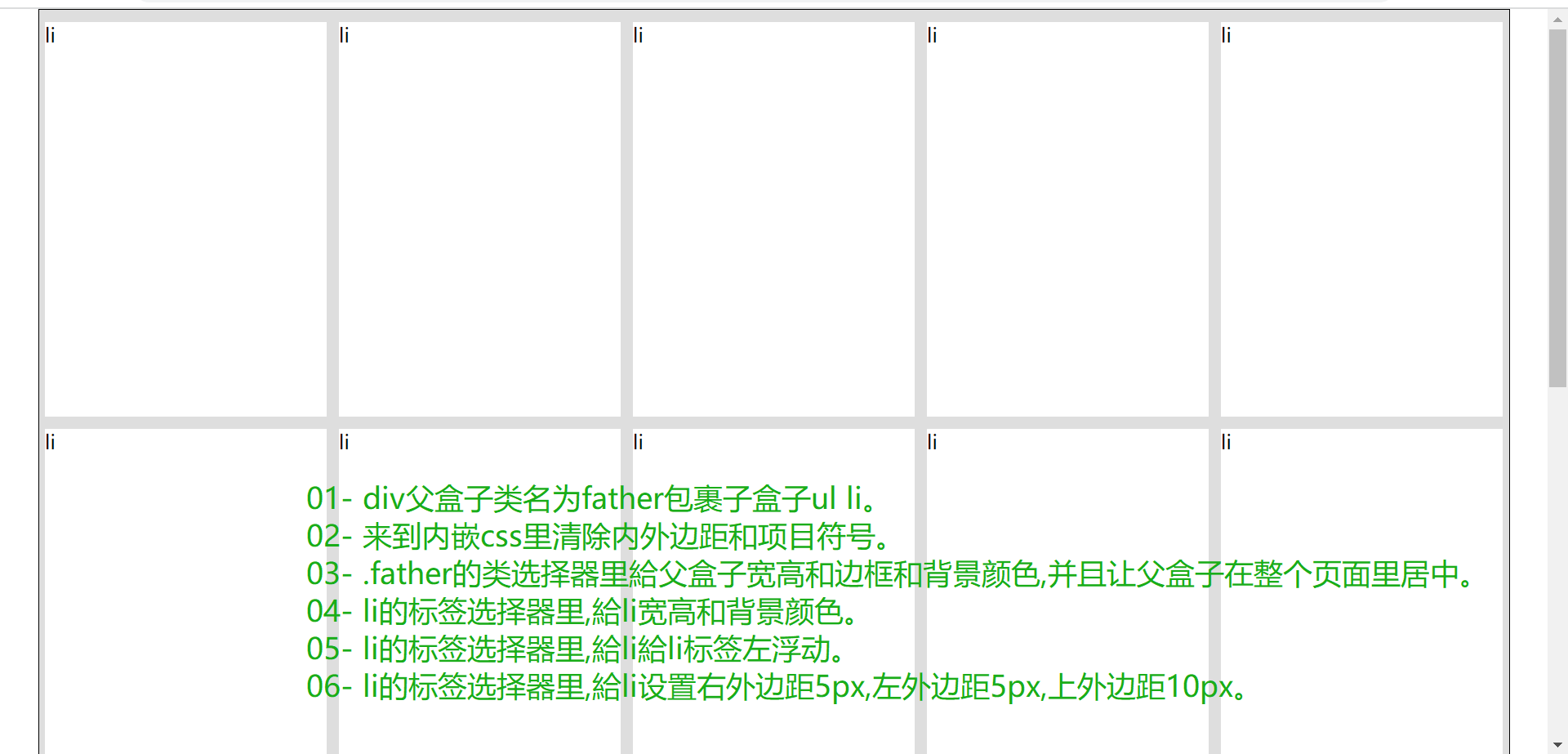
/* 02- 来到内嵌css里清除内外边距和项目符号。 */
*{
margin: 0;
padding: 0;
list-style:none;
}
/* 03- .father的类选择器里給父盒子宽高和边框和背景颜色,并且让父盒子在整个页面里居中。 */
.father{
width:1200px;
height:1200px;
border:1px solid;
background-color: #dedede;
margin:0 auto;
}
/* 04- li的标签选择器里,給li宽高和背景颜色。 */
li {
width: 230px;
height:322px;
background-color: #fff;
/* 05- li的标签选择器里,給li給li标签左浮动。 */
float: left;
/* 06- li的标签选择器里,給li设置右外边距5px,左外边距5px,上外边距10px。 */
/* margin-right: 5px;
margin-left: 5px;
margin-top: 10px; */
}
</style>
</head>
<body>
<!-- 01- div父盒子类名为father包裹子盒子ul li。 -->
<div class="father">
<ul>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
<li>li</li>
</ul>
</div>
</body>
</html>
6-图片和文字不会到浮动标签的下方完善.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
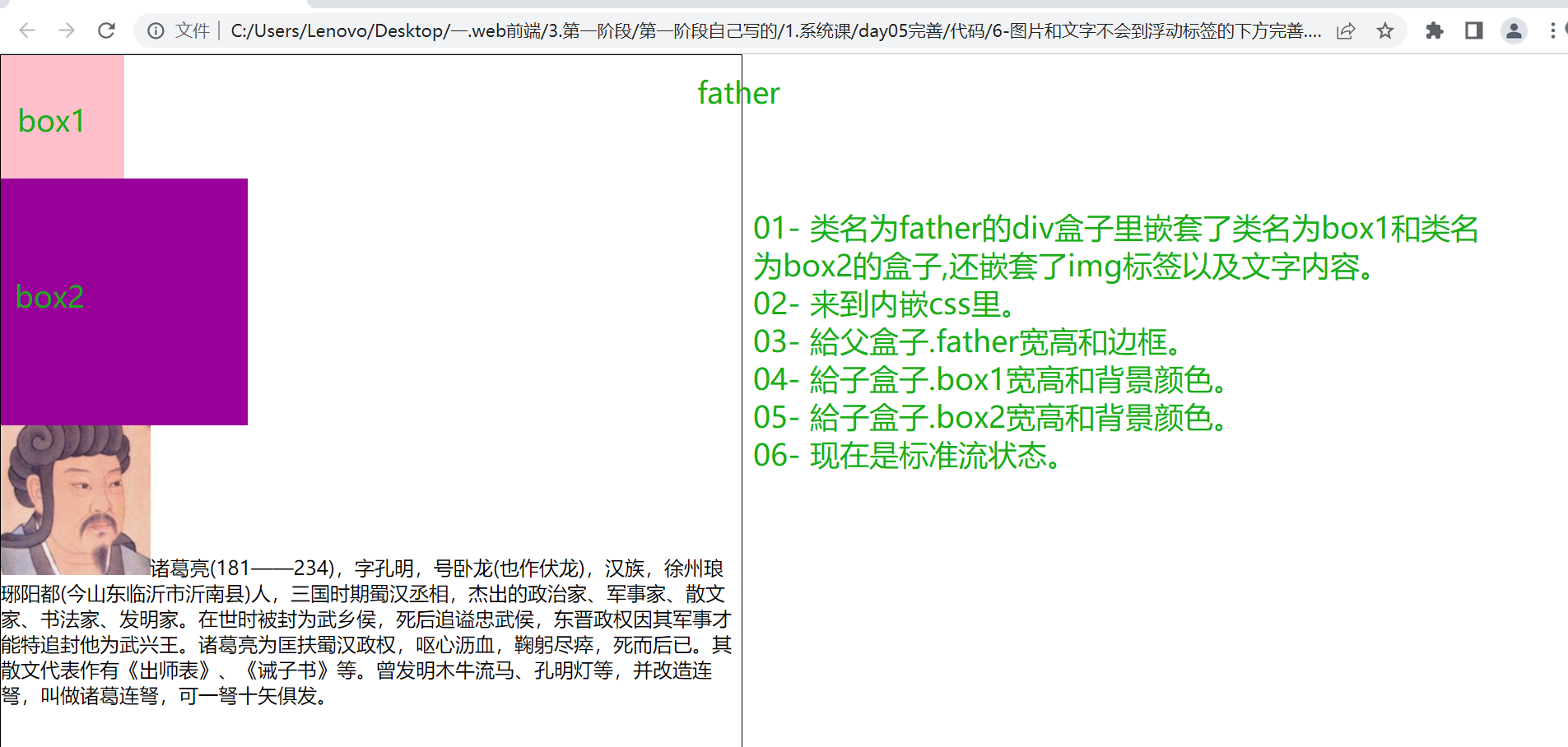
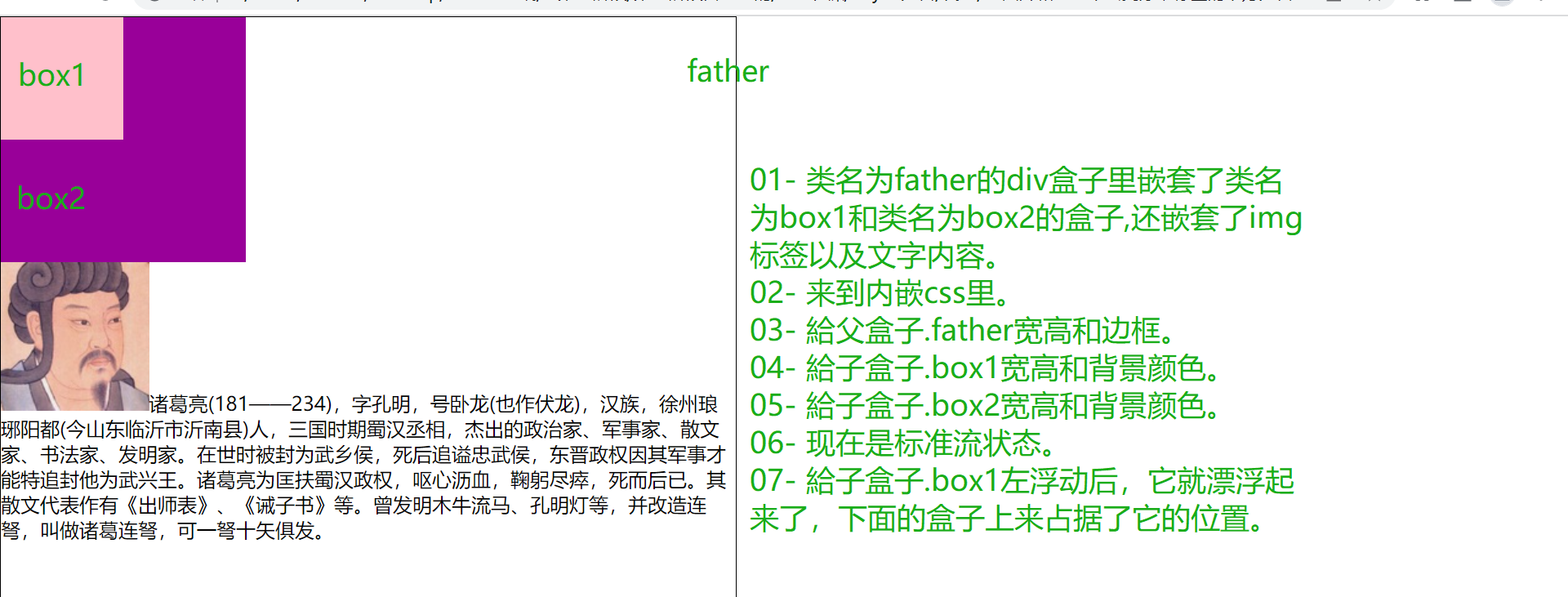
/* 02- 来到内嵌css里。 */
* {
margin: 0;
padding: 0;
}
/* 03- 給父盒子.father宽高和边框。 */
.father {
width: 600px;
height: 600px;
border: 1px solid;
}
/* 04- 給子盒子.box1宽高和背景颜色。 */
.box1 {
width: 100px;
height: 100px;
background-color: pink;
/* 07- 給子盒子.box1左浮动后,它就漂浮起来了,下面的盒子上来占据了它的位置。 */
float: left;
}
/* 05- 給子盒子.box2宽高和背景颜色。 */
/* 06- 现在是标准流状态。 */
/* 08- 注释掉.box2后发现图片和文字不会到被浮动过的盒子.box1的下方。(这个现象官方的说法是不脱离文本流,图片和文字就是指的是文本。) */
/* .box2 {
width: 200px;
height: 200px;
background-color: #909;
/* float: left; */
/* } */
</style>
</head>
<body>
<!-- 01- 类名为father的div盒子里嵌套了类名为box1和类名为box2的盒子,还嵌套了img标签以及文字内容。 -->
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<img src="https://dss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=3100065911,3169492079&fm=58" alt="">诸葛亮(181——234),字孔明,号卧龙(也作伏龙),汉族,徐州琅琊阳都(今山东临沂市沂南县)人,三国时期蜀汉丞相,杰出的政治家、军事家、散文家、书法家、发明家。在世时被封为武乡侯,死后追谥忠武侯,东晋政权因其军事才能特追封他为武兴王。诸葛亮为匡扶蜀汉政权,呕心沥血,鞠躬尽瘁,死而后已。其散文代表作有《出师表》、《诫子书》等。曾发明木牛流马、孔明灯等,并改造连弩,叫做诸葛连弩,可一弩十矢俱发。
</div>
</body>
</html>
7-浮动的宽度.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 02- 来到内嵌css里。 */
/* 03- 清除内外边距。 */
* {
padding: 0;
margin: 0;
}
/* 04- div标签选择器里給它背景颜色和左浮动,没有设置宽高的盒子的浮动的宽度默认就是div里内容的宽度。 */
div {
background-color: pink;
float: left;
}
/* 05- span标签选择器里給它宽高和背景颜色但span标签宽高默认是不显示。 */
span {
width: 100px;
height: 100px;
background-color: #090;
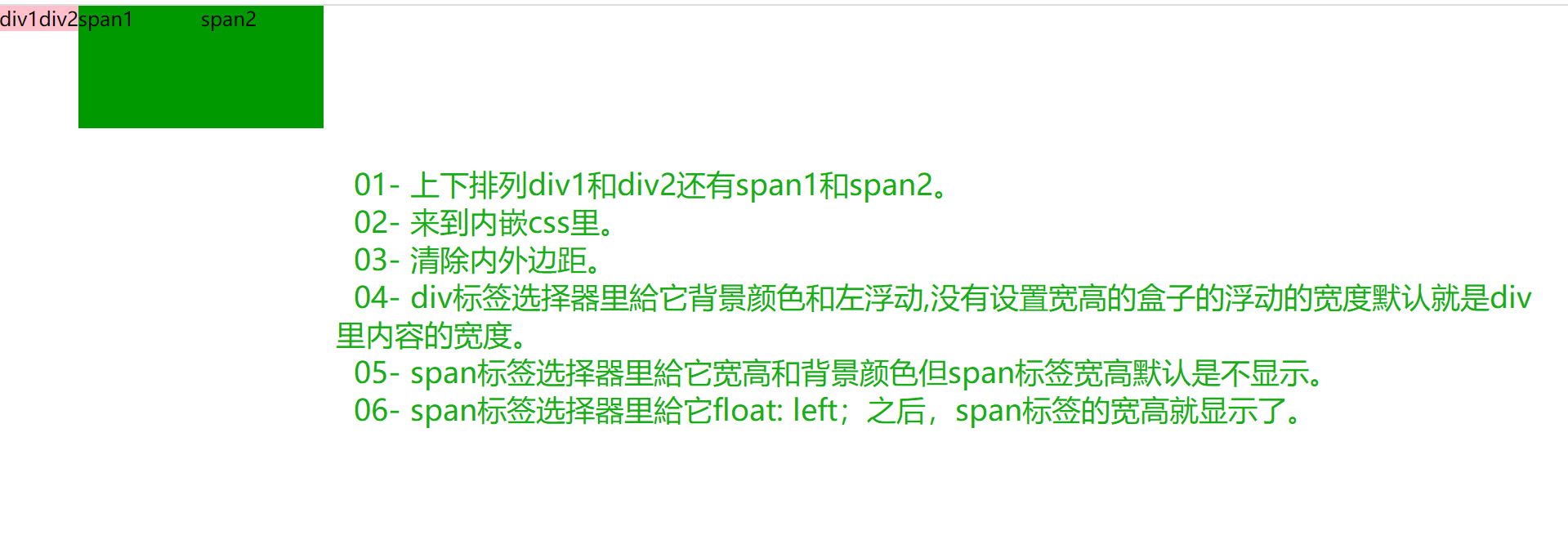
/* 06- span标签选择器里給它float: left;之后,span标签的宽高就显示了。 */
float: left;
/* 07- span标签选择器里給它上外边距和左外边距。 */
margin-top: 20px;
margin-left: 10px;
}
</style>
</head>
<body>
<!-- 01- 上下排列div1和div2还有span1和span2。 -->
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
</body>
</html>
8-模拟京东导航.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
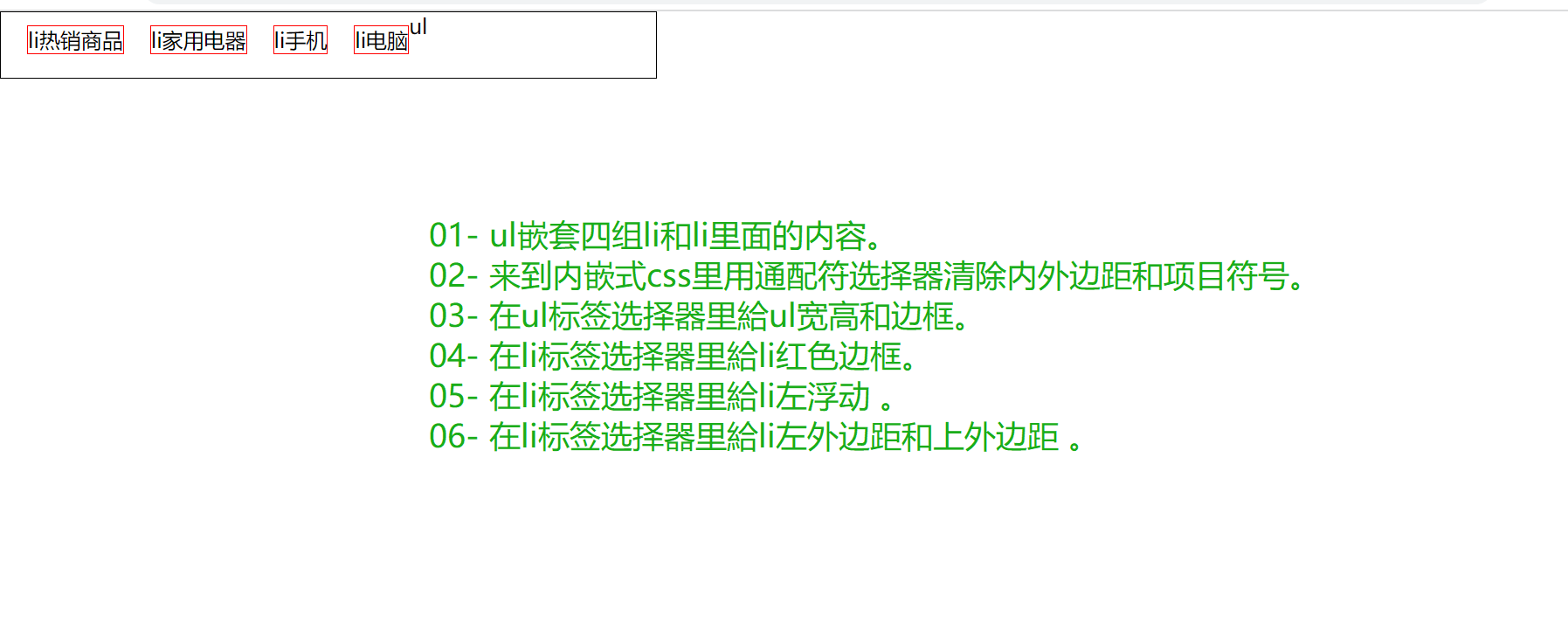
/* 02- 来到内嵌式css里用通配符选择器清除内外边距和项目符号。 */
/* */
* {
margin: 0;
padding: 0;
list-style: none;
}
/* 03- 在ul标签选择器里給ul宽高和边框。 */
ul {
width: 500px;
height: 50px;
border: 1px solid;
}
/* 04- 在li标签选择器里給li红色边框。 */
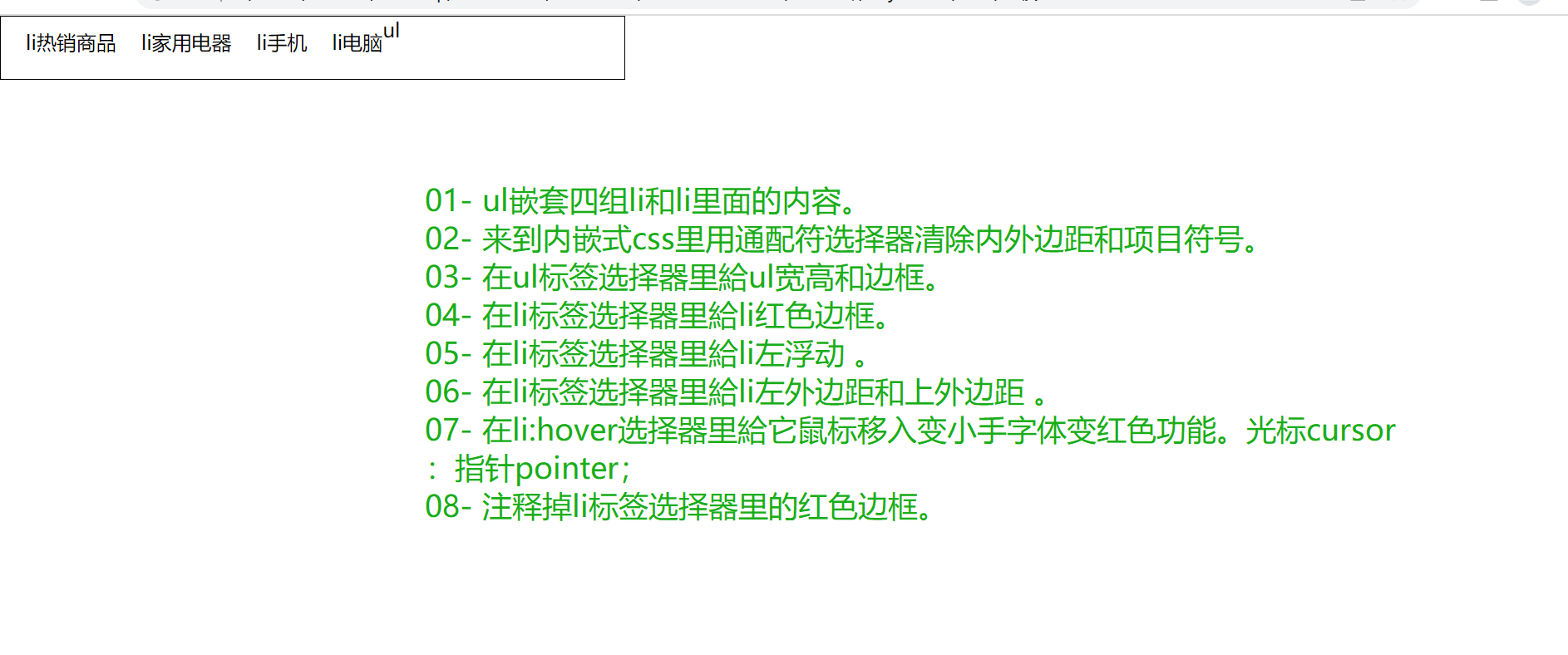
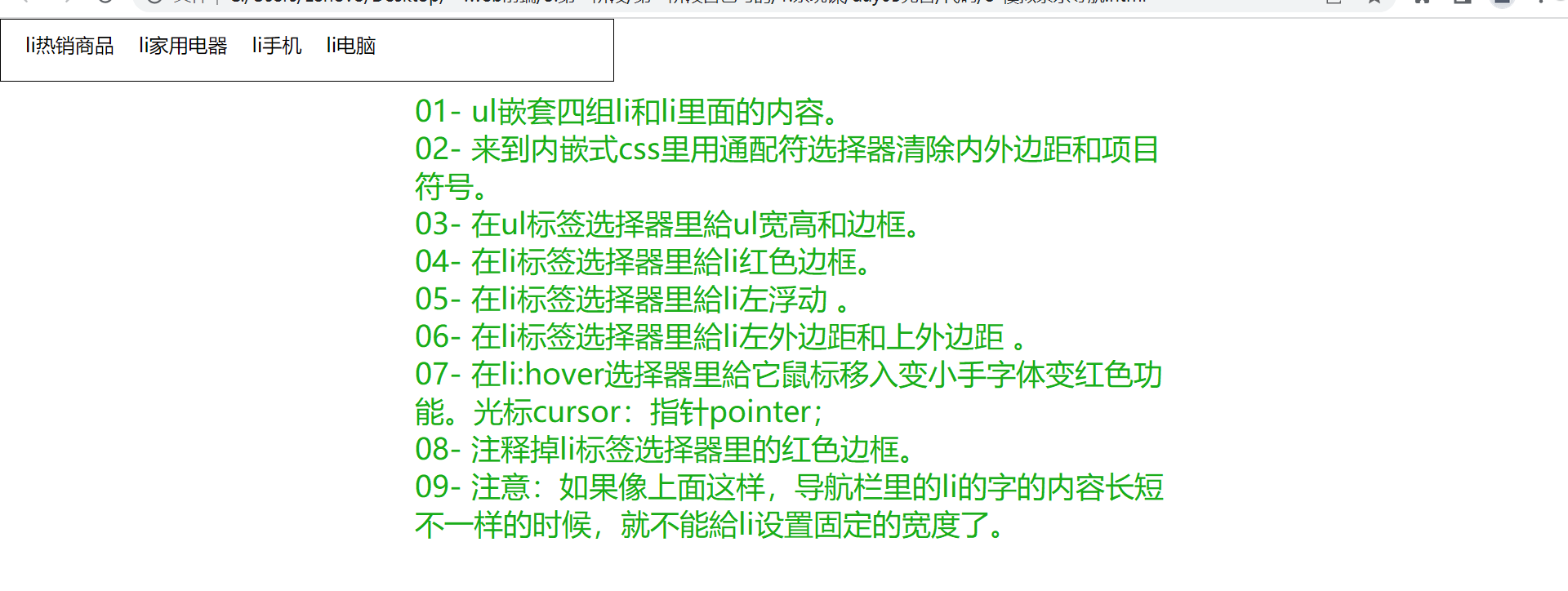
/* 08- 注释掉li标签选择器里的红色边框。 */
li {
/* border: 1px solid red; */
/* 05- 在li标签选择器里給li左浮动。 */
float: left;
/* 06- 在li标签选择器里給li左外边距和上外边距 。 */
margin-left: 20px;
margin-top: 10px;
}
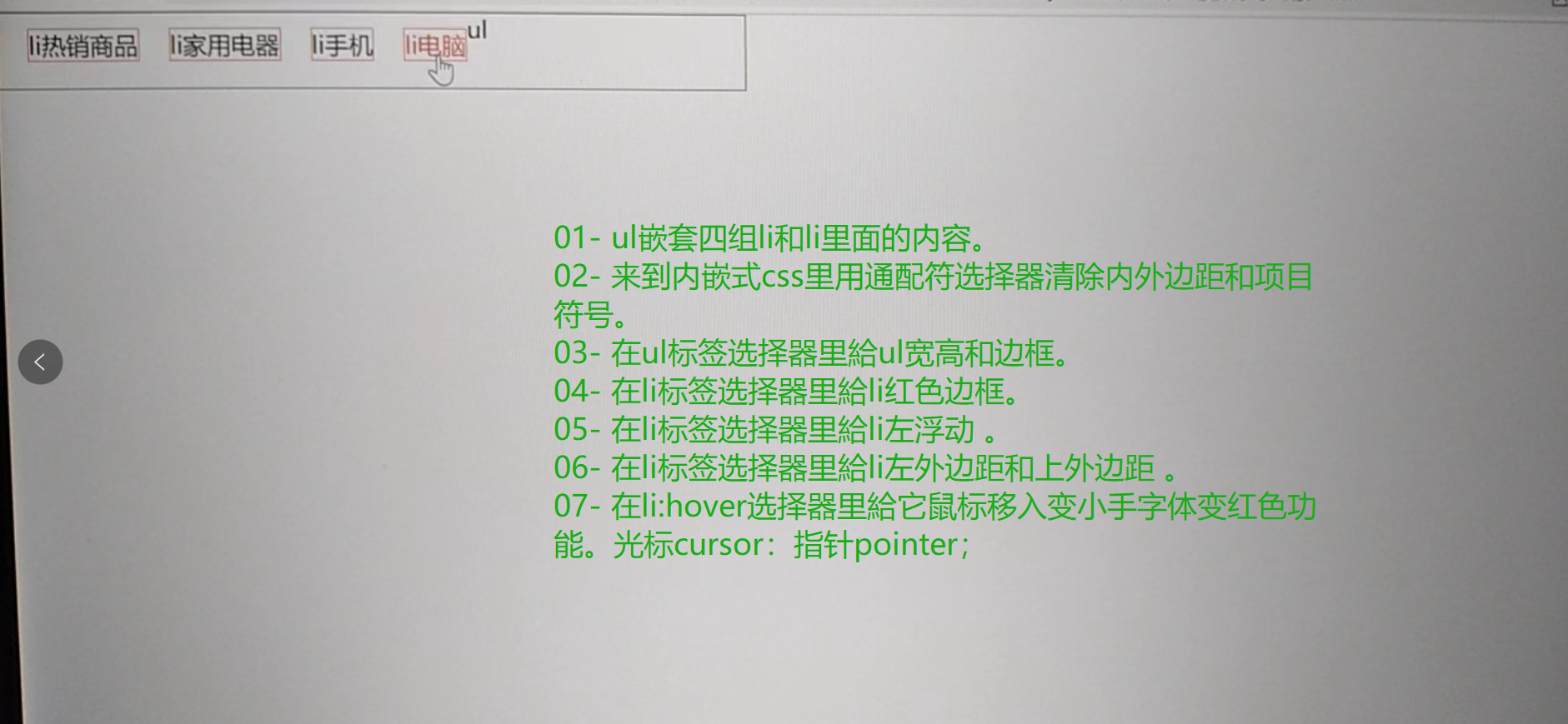
/*07- 在li:hover选择器里給它鼠标移入变小手字体变红色功能。光标cursor:指针pointer; */
li:hover {
/* 光标:指针; */
cursor: pointer;
color: red;
}
</style>
</head>
<body>
<!-- 01- ul 嵌套四组li和里面的内容。 -->
<ul>
ul
<li>li热销商品</li>
<li>li家用电器</li>
<li>li手机</li>
<li>li电脑</li>
</ul>
</body>
</html>
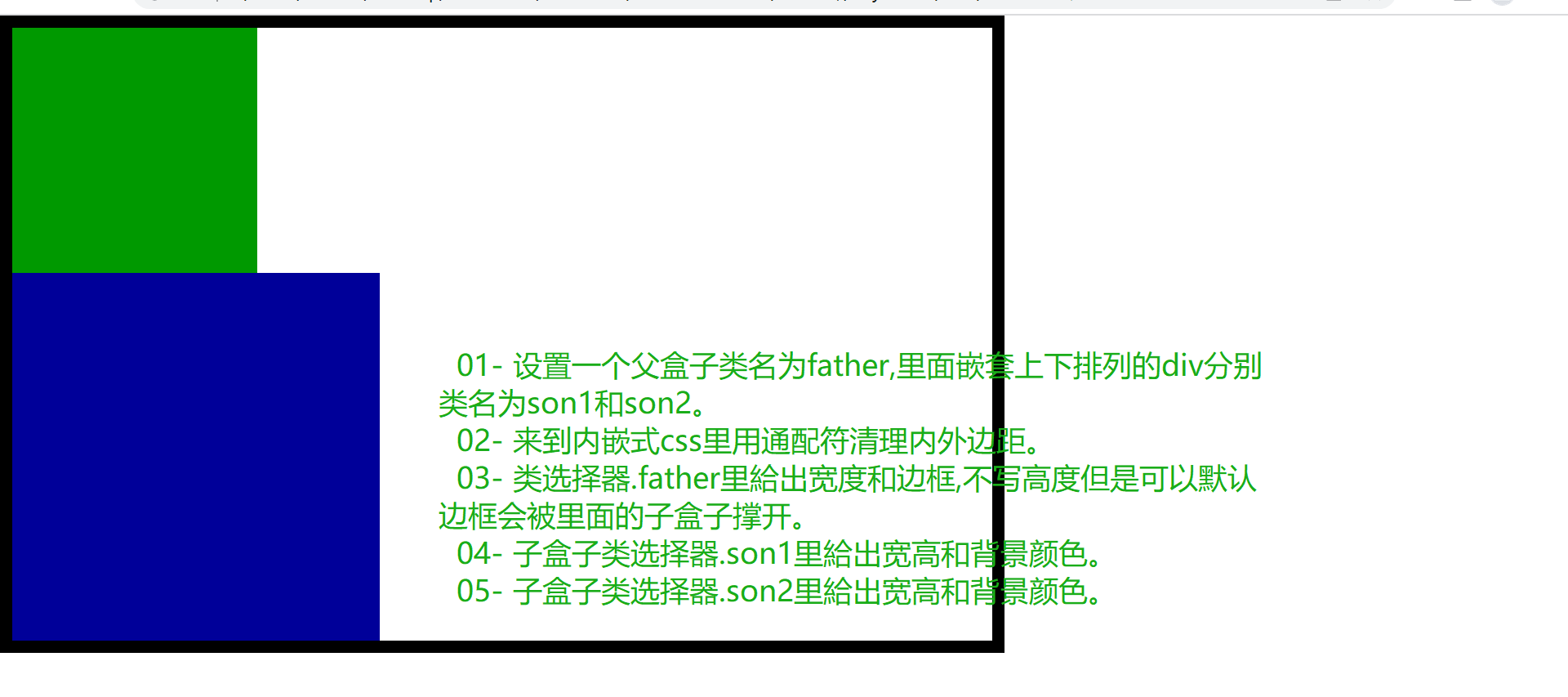
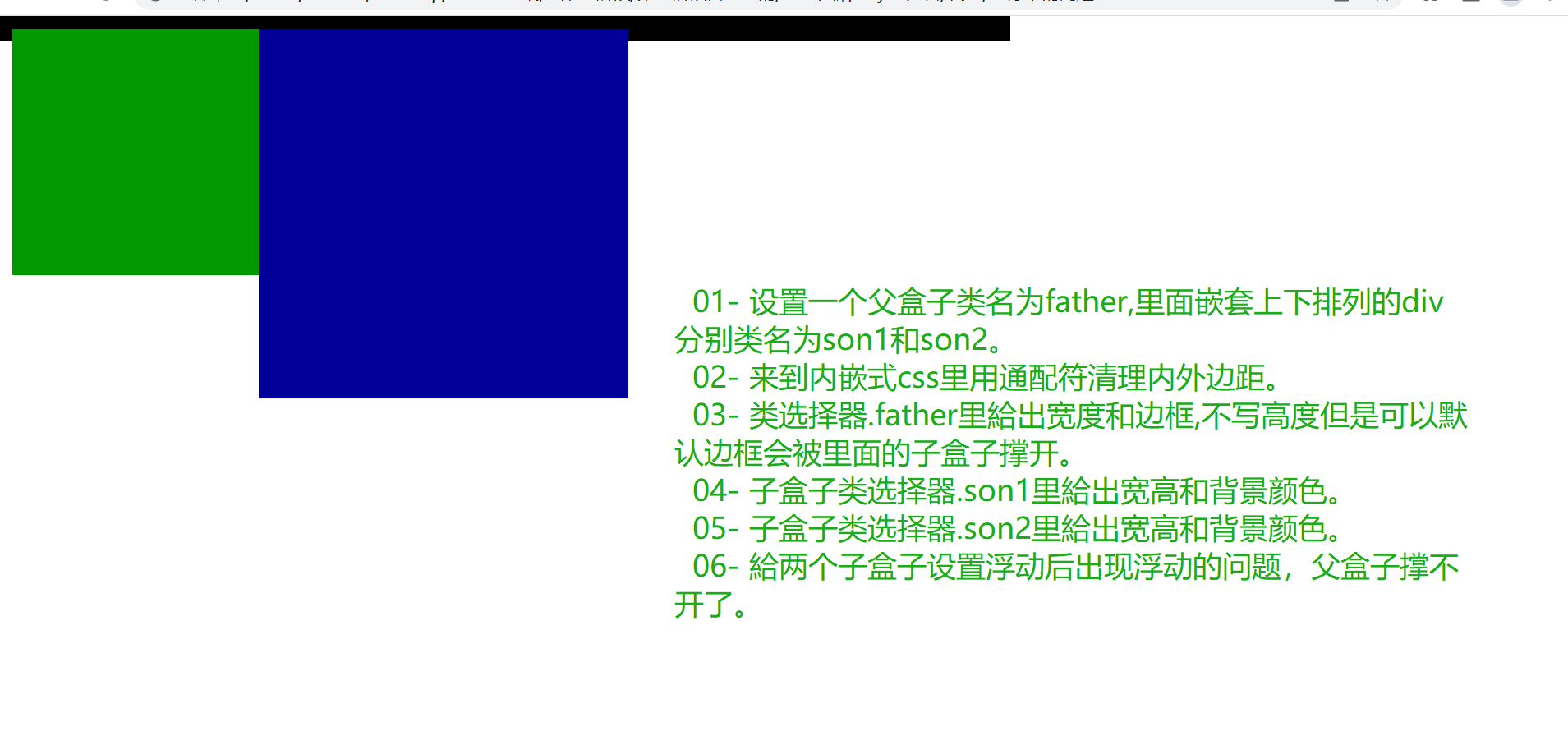
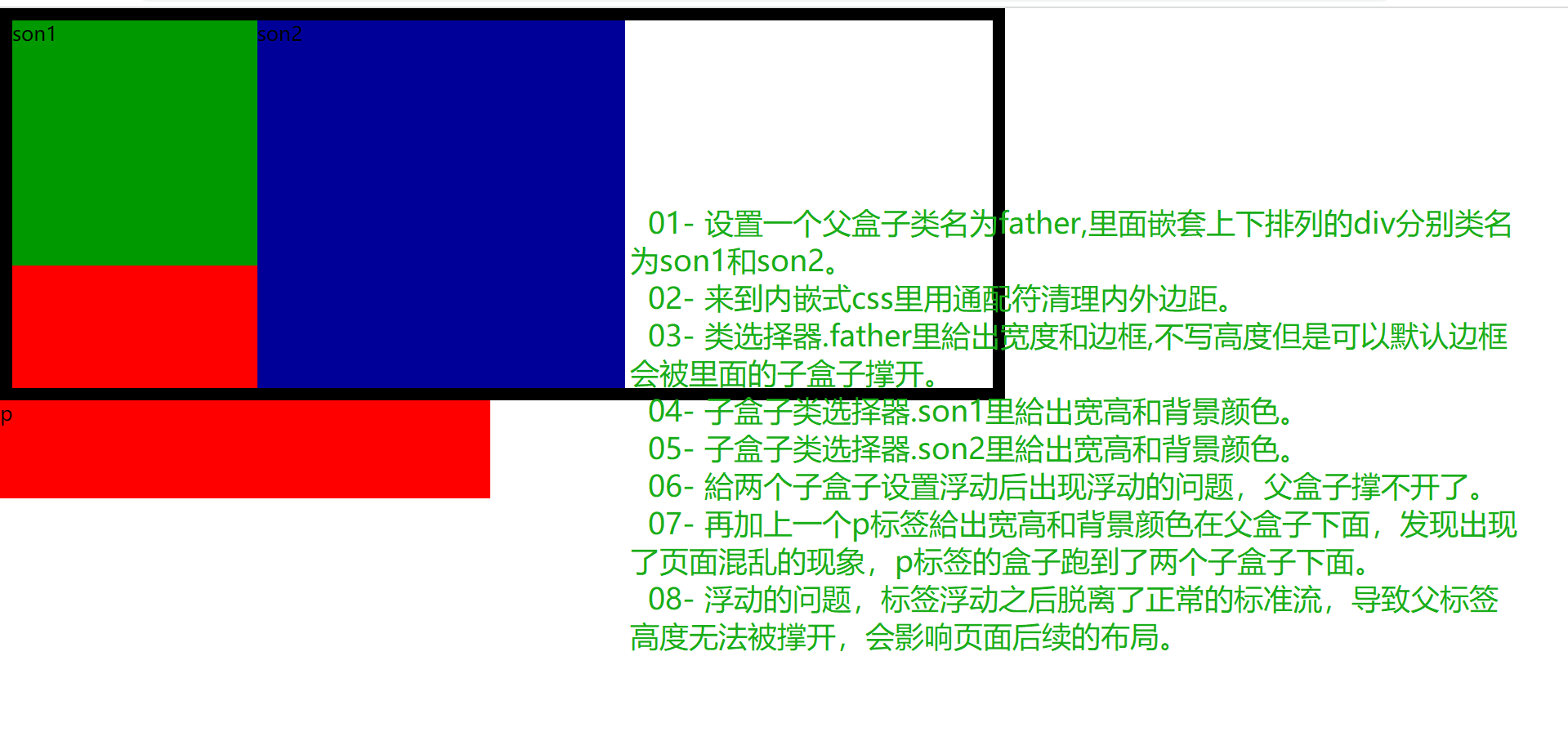
9-浮动的问题.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 02- 来到内嵌式css里用通配符清理内外边距。 */
* {
padding: 0;
margin: 0;
}
/* 03- 类选择器.father里給出宽度和边框,不写高度但是可以默认边框会被里面的子盒子撑开。*/
.father {
width: 800px;
border: 10px solid;
/* float: left; */
}
/* 04- 子盒子类选择器.son1里給出宽高和背景颜色 。 */
/* 06- 給两个子盒子设置浮动后出现浮动的问题,父盒子撑不开了。 */
.son1 {
width: 200px;
height: 200px;
background-color: #090;
float: left;
}
/* 05- 子盒子类选择器.son2里給出宽高和背景颜色 。 */
.son2 {
width: 300px;
height: 300px;
background-color: #009;
float: left;
}
/* 07- 再加上一个p标签在父盒子下面,发现出现了页面混乱的现象,p标签的盒子跑到了两个子盒子下面。 */
p {
width: 400px;
height: 400px;
background-color: red;
/* float: left; */
}
</style>
</head>
<body>
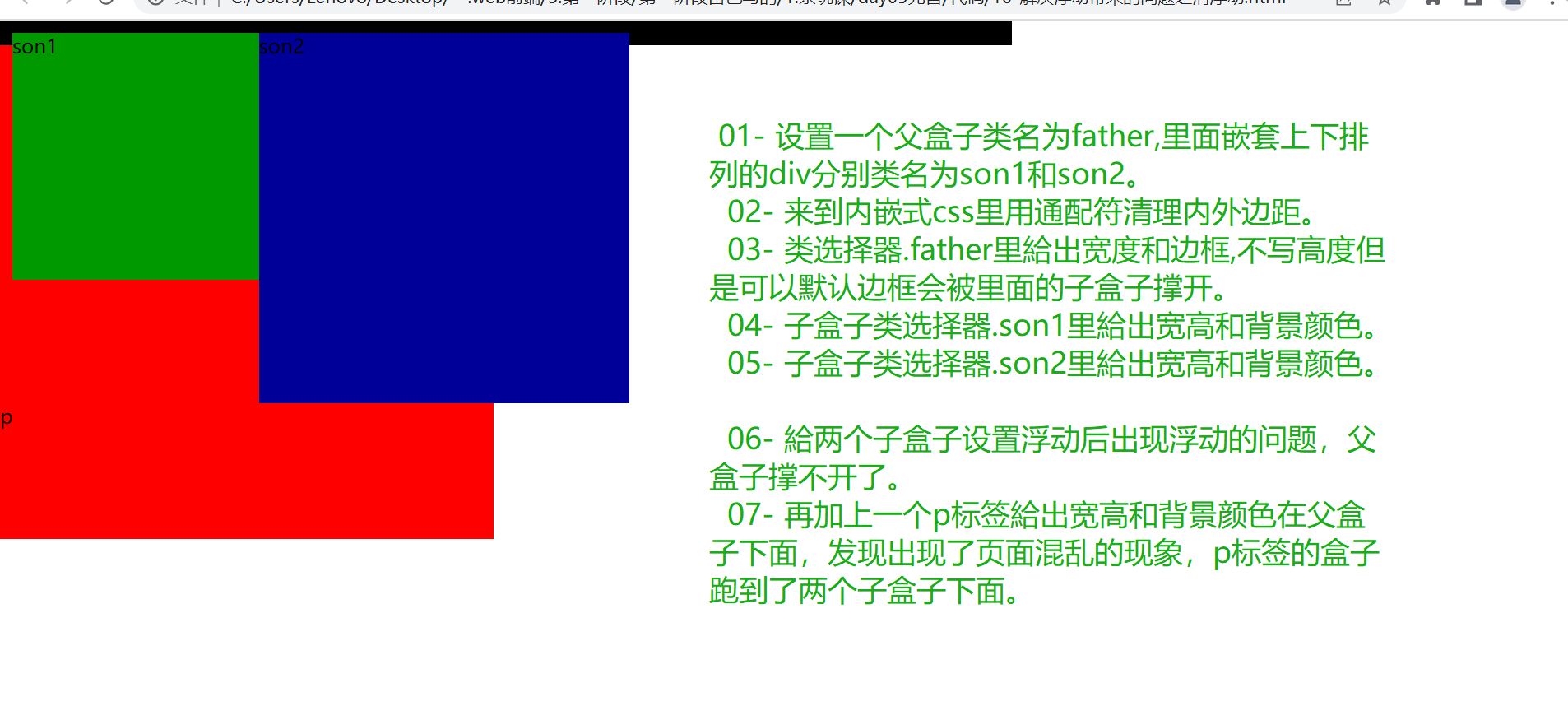
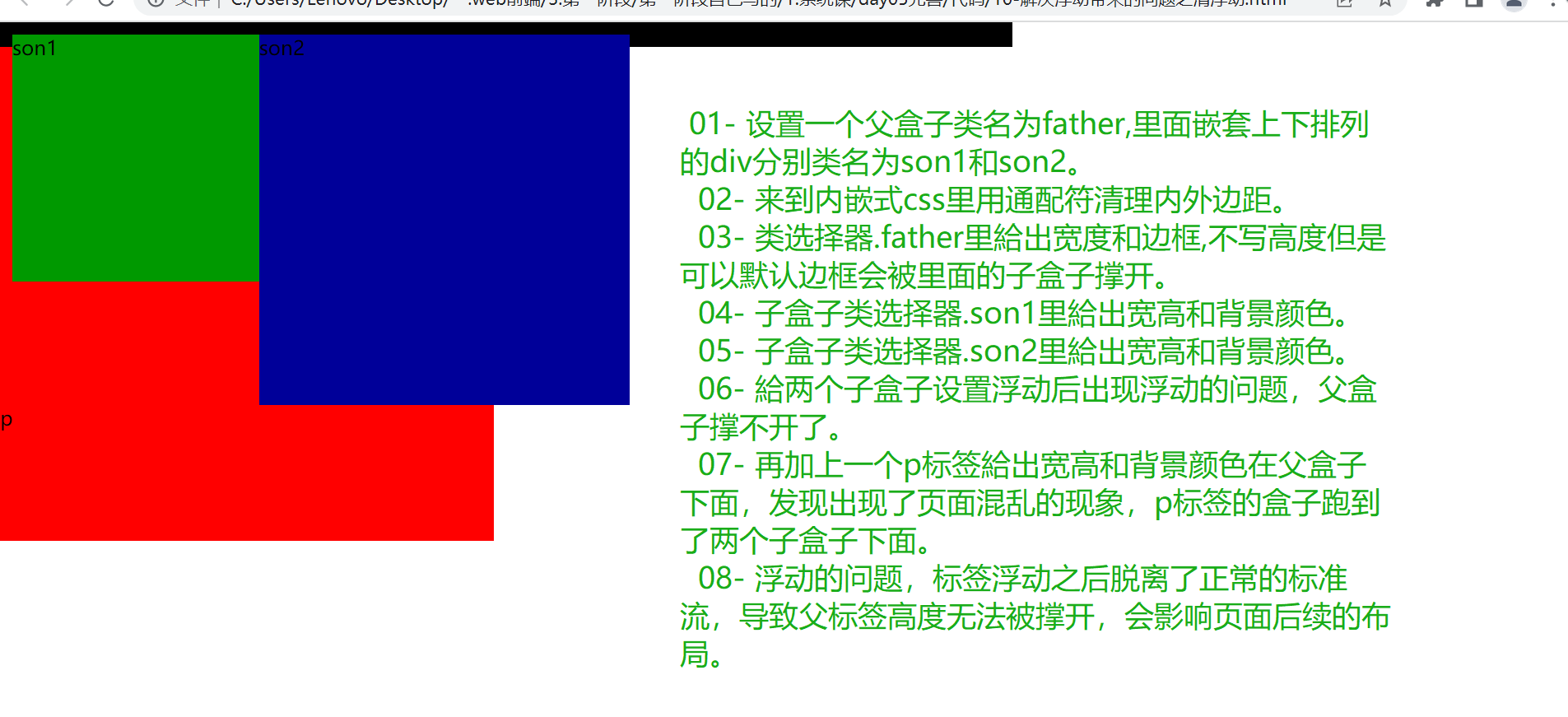
<!-- 01- 设置一个父盒子类名为father,里面嵌套上下排列的div分别类名为son1和son2。 -->
<div class="father">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
<p>p</p>
<!--
08- 浮动的问题,标签浮动之后脱离了正常的标准流,导致父标签高度无法被撑开,会影响页面后续的布局。
-->
</html>
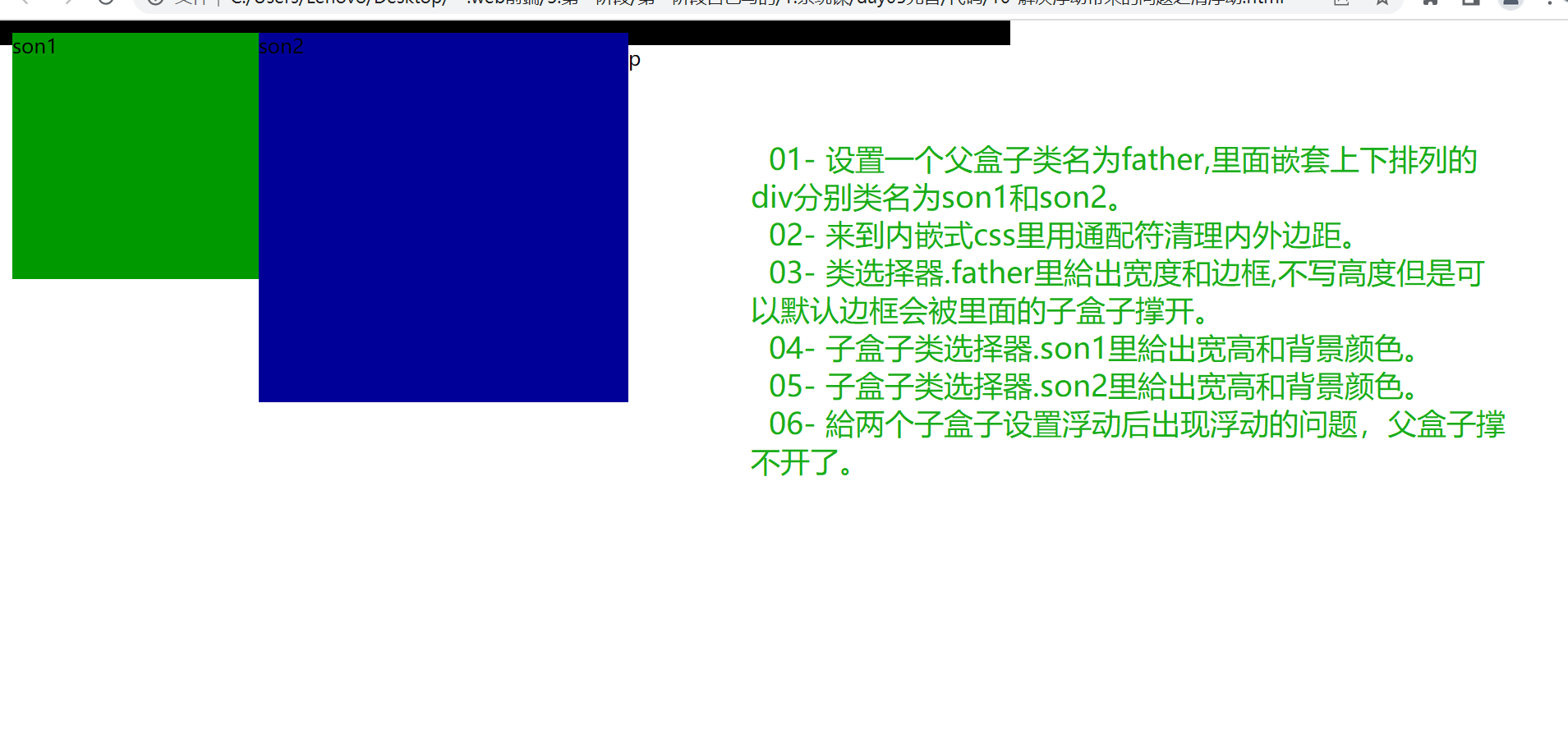
10-解决浮动带来的问题之清浮动.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 02- 来到内嵌式css里用通配符清理内外边距。 */
* {
padding: 0;
margin: 0;
}
/* 03- 类选择器.father里給出宽度和边框,不写高度但是可以默认边框会被里面的子盒子撑开。*/
.father {
width: 800px;
border: 10px solid;
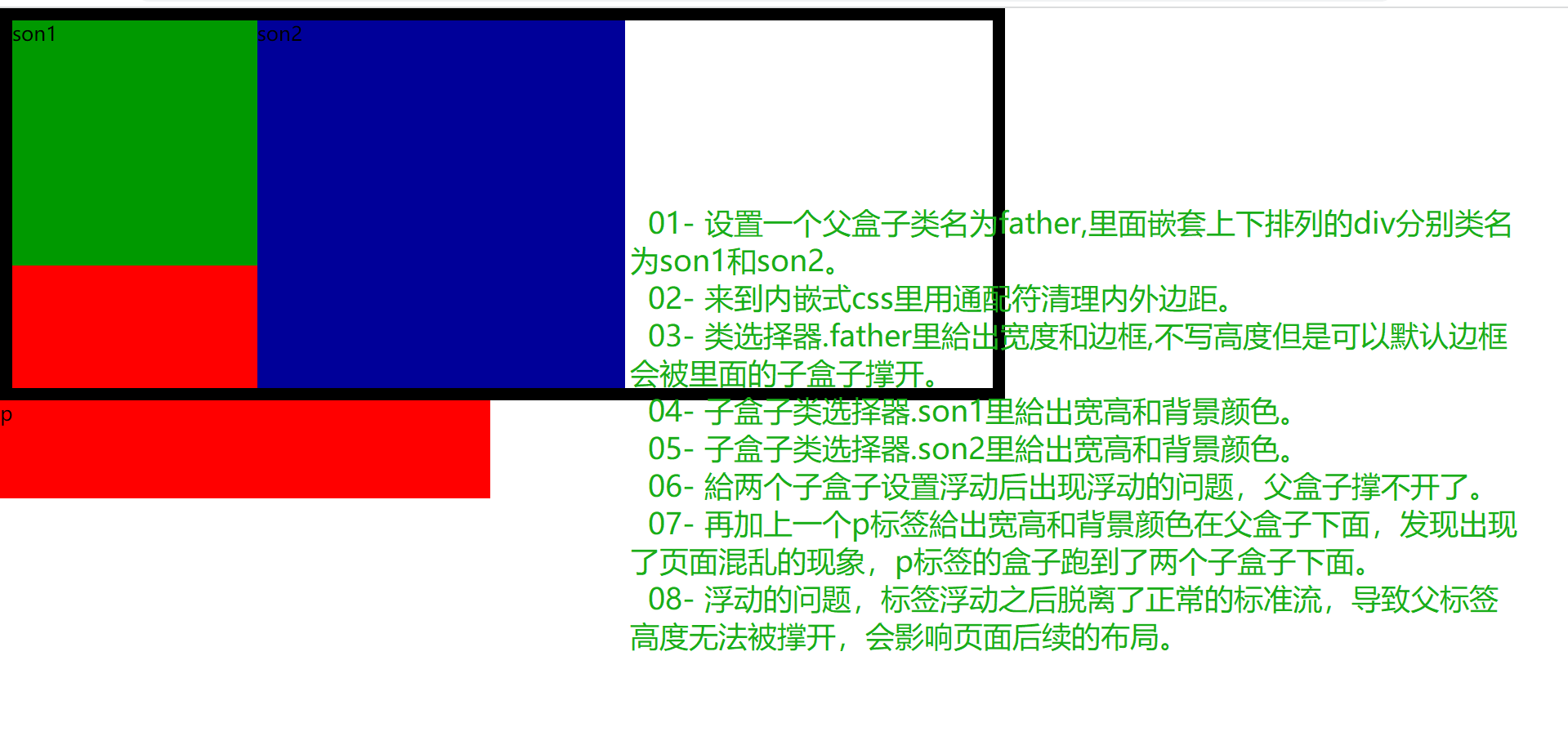
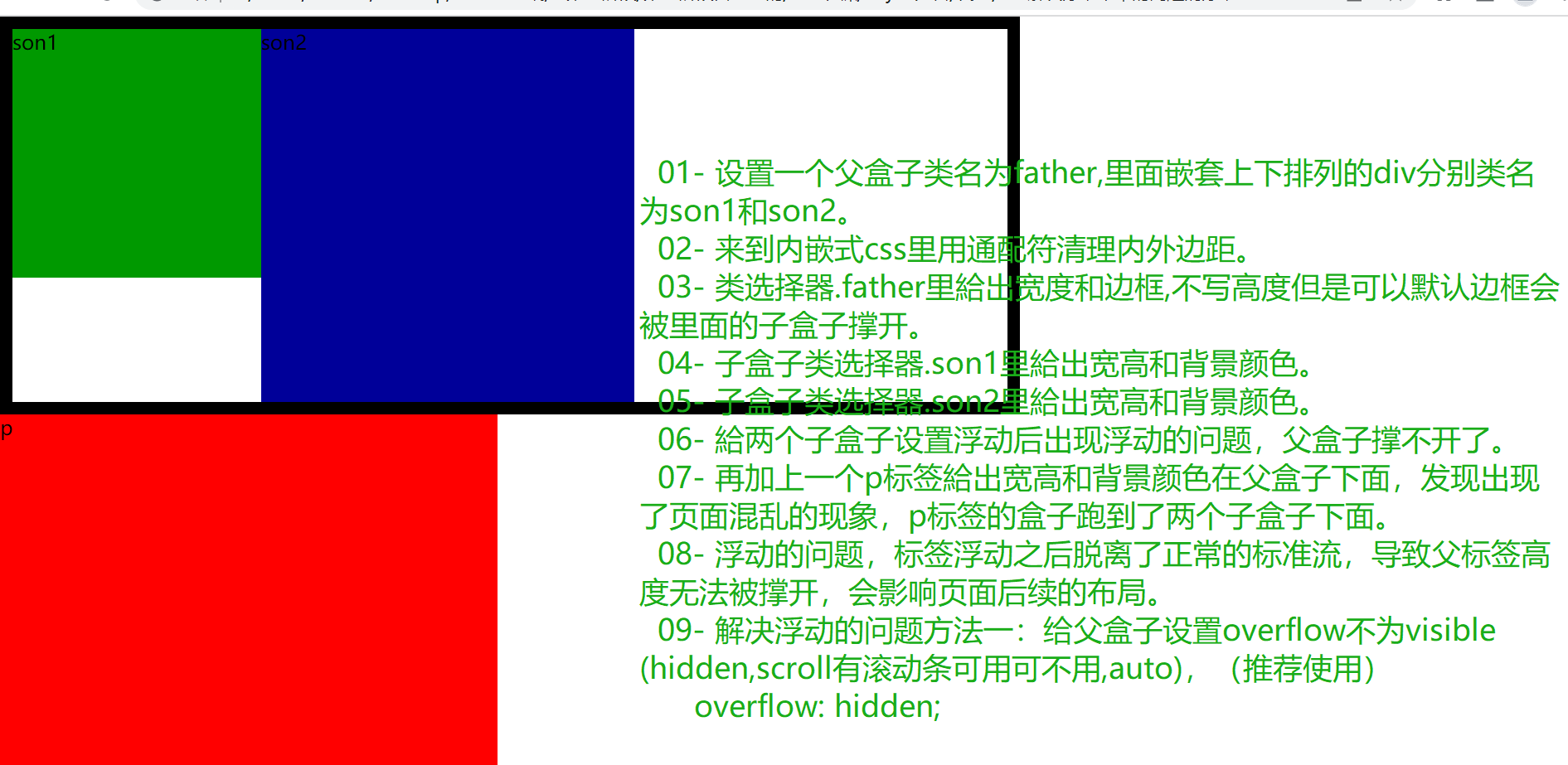
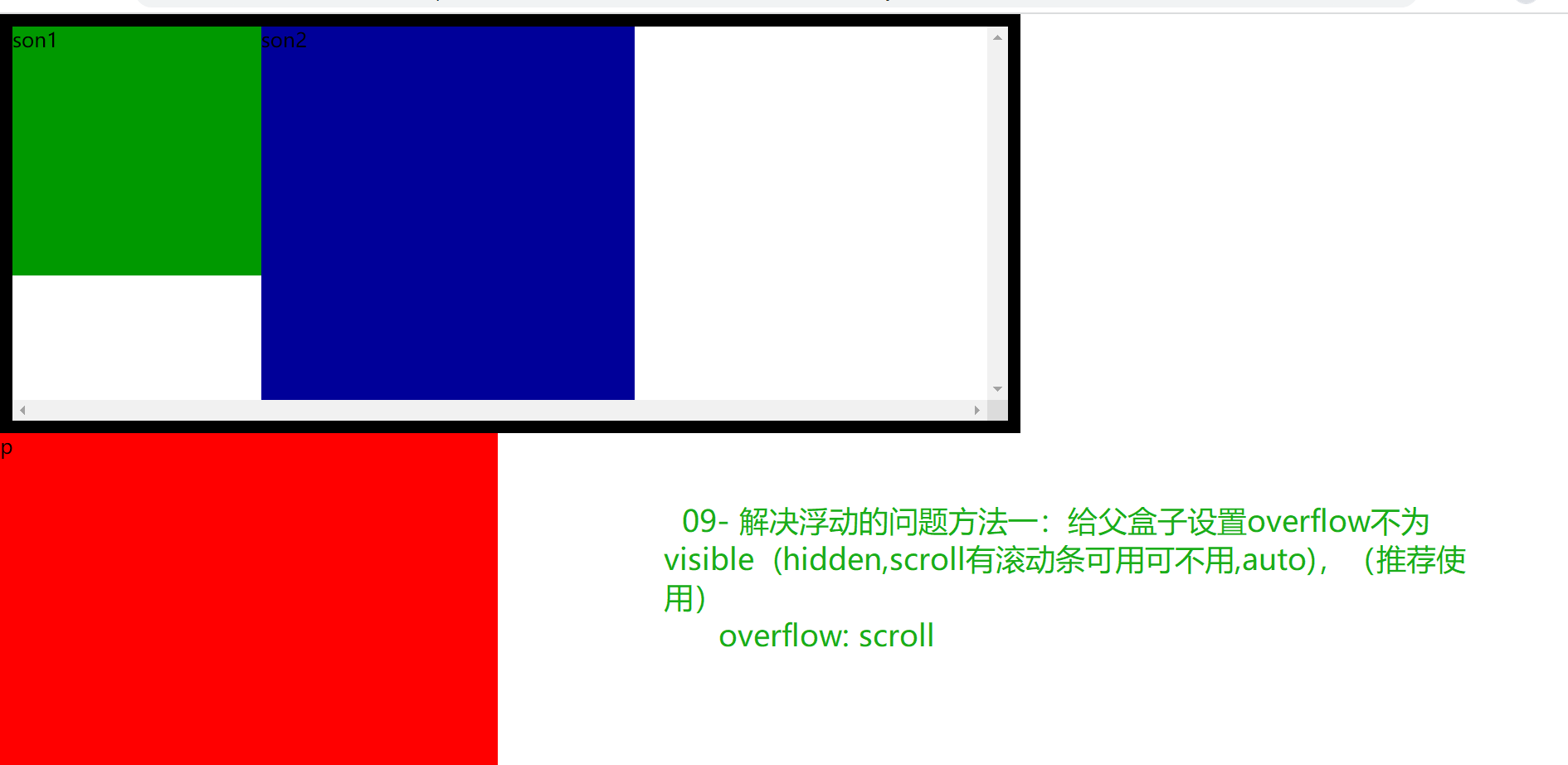
/* 09- 解决浮动的问题方法一:给父盒子设置overflow不为visible (hidden,scroll有滚动条可用可不用,auto),(推荐使用) */
/* overflow: hidden; */
/* overflow: scroll; */
/* overflow: auto; */
}
/* 04- 子盒子类选择器.son1里給出宽高和背景颜色 。 */
/* 06- 給两个子盒子设置浮动后出现浮动的问题,父盒子撑不开了。 */
.son1 {
width: 200px;
height: 200px;
background-color: #090;
float: left;
}
/* 05- 子盒子类选择器.son2里給出宽高和背景颜色 。 */
.son2 {
width: 300px;
height: 300px;
background-color: #009;
float: left;
}
/* 07- 再加上一个p标签在父盒子下面,发现出现了页面混乱的现象,p标签的盒子跑到了两个子盒子下面。 */
p {
width: 400px;
height: 400px;
background-color: red;
/* float: left; */
}
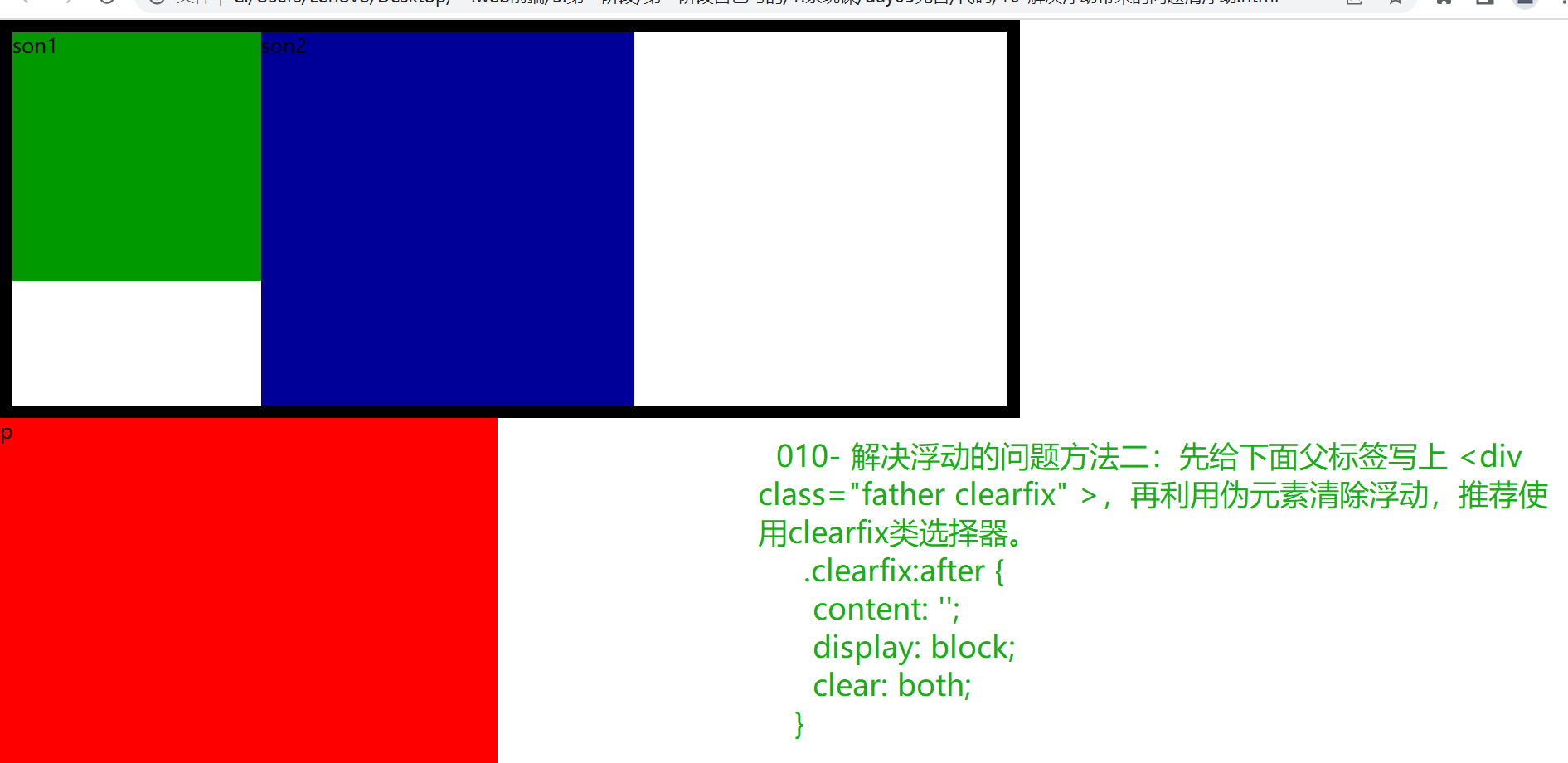
/* 010- 解决浮动的问题方法二:先给下面父标签写上 <div class="father clearfix" >,再利用伪元素清除浮动,推荐使用clearfix类
选择器。 */
.clearfix:after {
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 01- 设置一个父盒子类名为father,里面嵌套上下排列的div分别类名为son1和son2。 -->
<div class="father clearfix">
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
<p>p</p>
</html>
11-伪元素.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 02- 来到内嵌css里面用通配符选择器清除内外边距。 */
* {
padding: 0;
margin: 0;
}
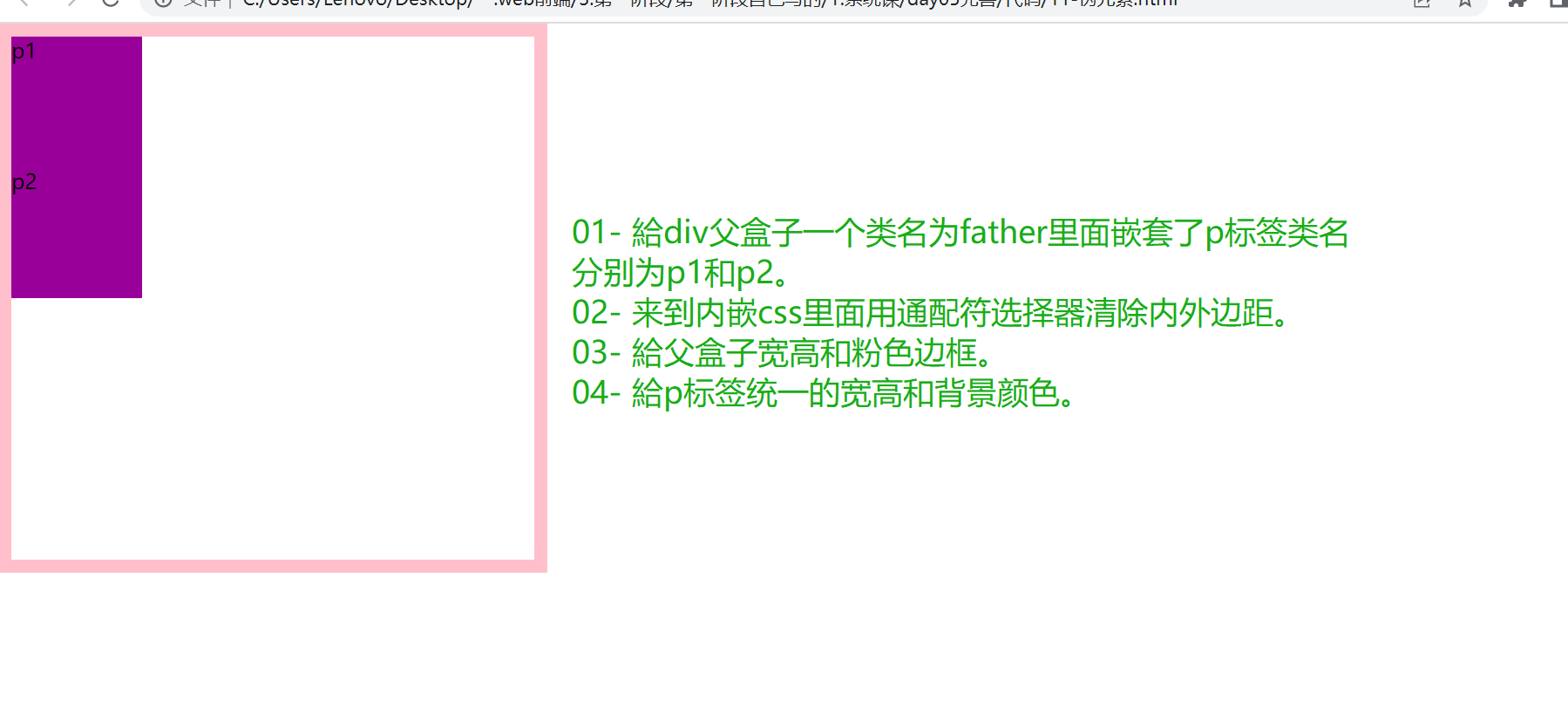
/* 03- 給父盒子宽高和粉色边框。 */
.father {
width: 400px;
height: 400px;
border: 10px solid pink;
}
/* 04- 給p标签统一的宽高和背景颜色。 */
p {
width: 100px;
height: 100px;
background-color: #909;
}
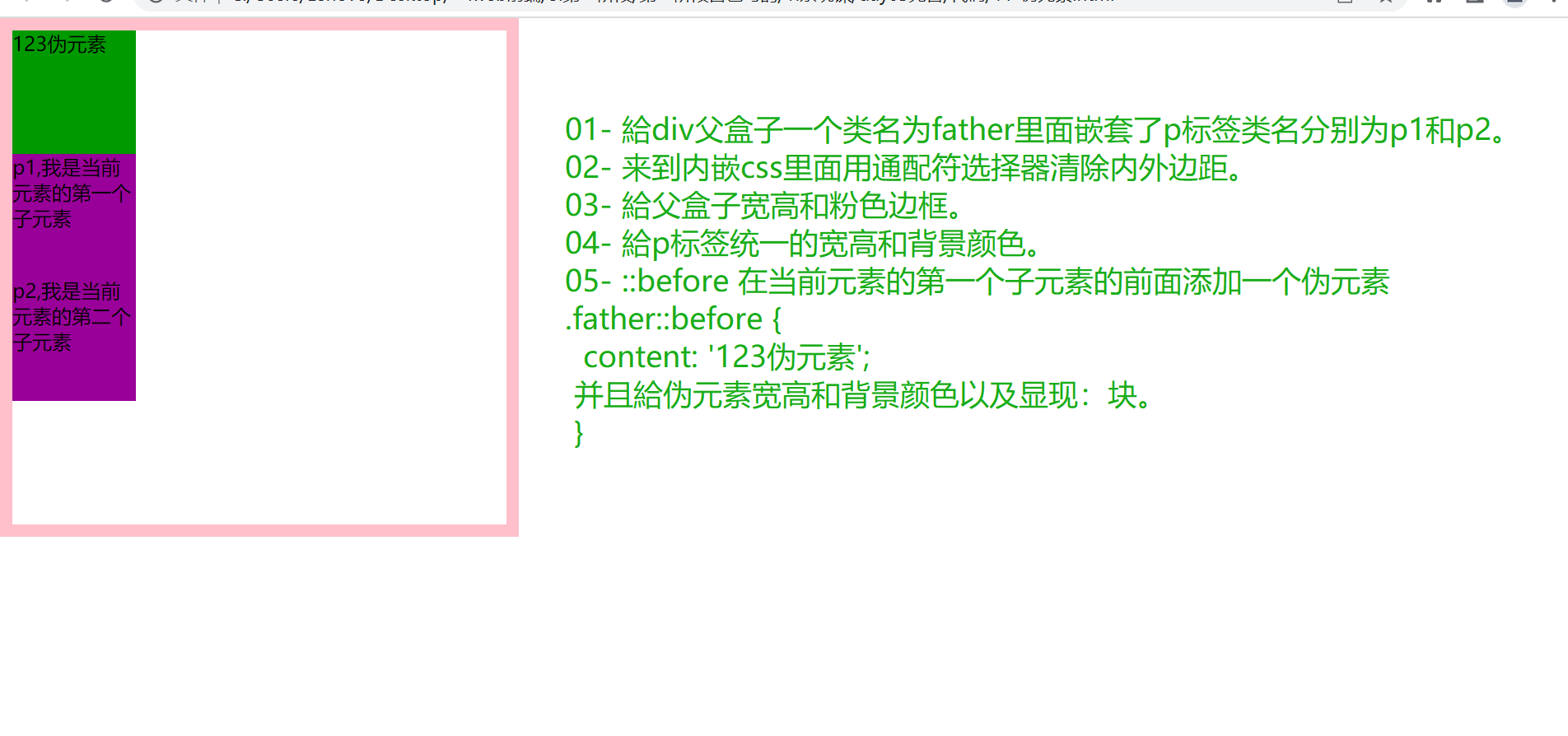
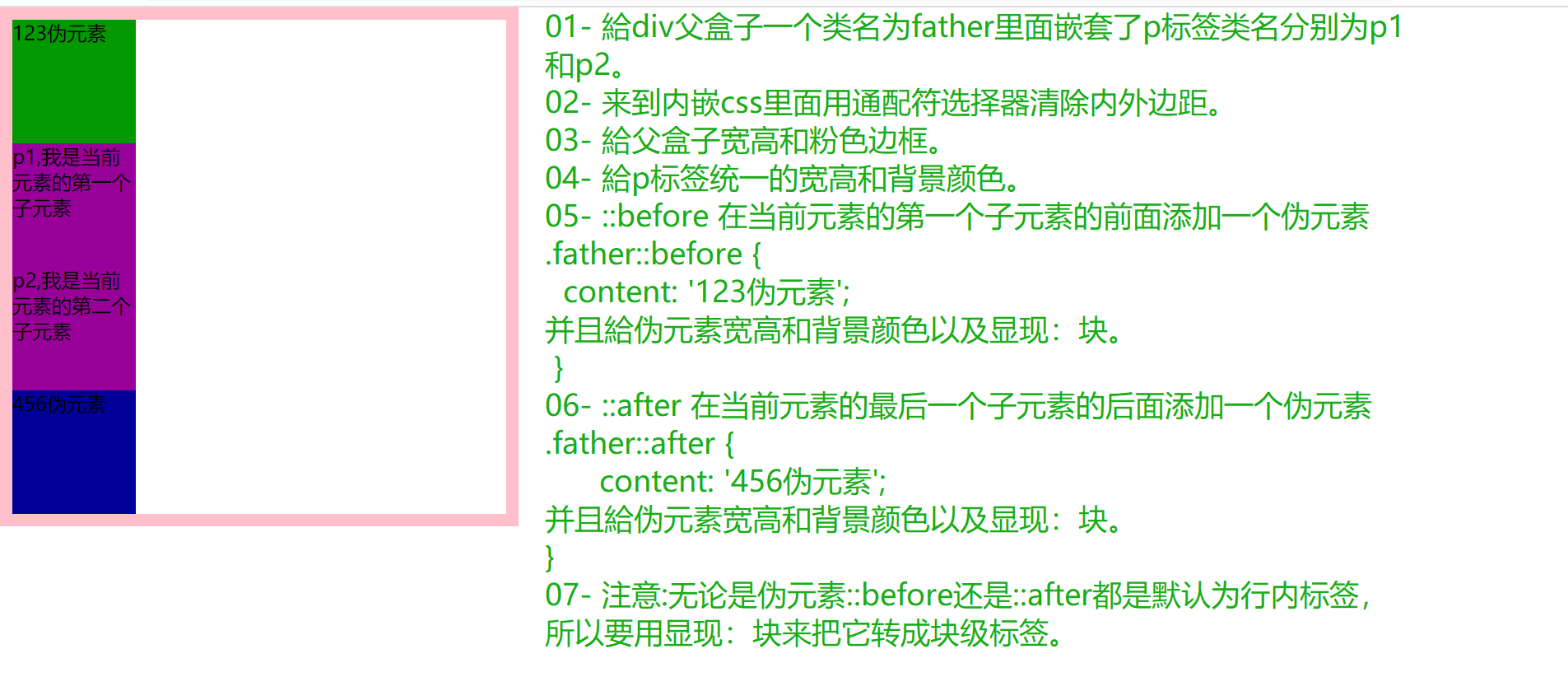
/* 05- ::before 在当前元素的第一个子元素的前面添加一个伪元素。 */
.father::before {
content: '123伪元素';
width: 100px;
height: 100px;
background-color: #090;
display: block;
}
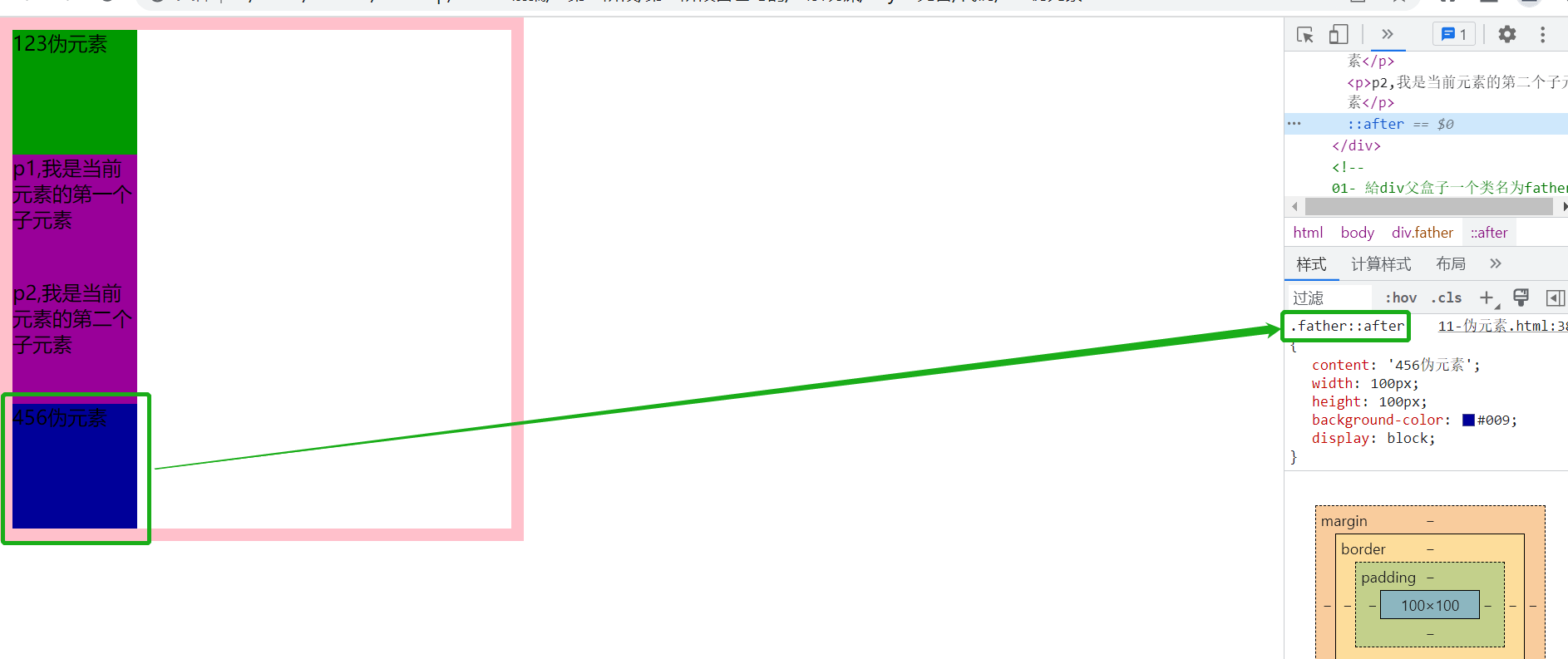
/* 06- ::after 在当前元素的最后一个子元素的后面添加一个伪元素。 */
.father::after {
content: '456伪元素';
width: 100px;
height: 100px;
background-color: #009;
display: block;
}
</style>
</head>
<body>
<!-- 01- 給div父盒子一个类名为father里面嵌套了p标签类名分别为p1和p2。 -->
<div class="father">
<p>p1,我是当前元素的第一个子元素</p>
<p>p2,我是当前元素的第二个子元素</p>
</div>
<!--
07- 注意:无论是伪元素::before还是::after都是默认为行内标签,所以要用显现:块来把它转成块级标签。
08- 伪元素用::双冒号和:单冒号都生效。
-->
</body>
</html>
12-精灵图.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
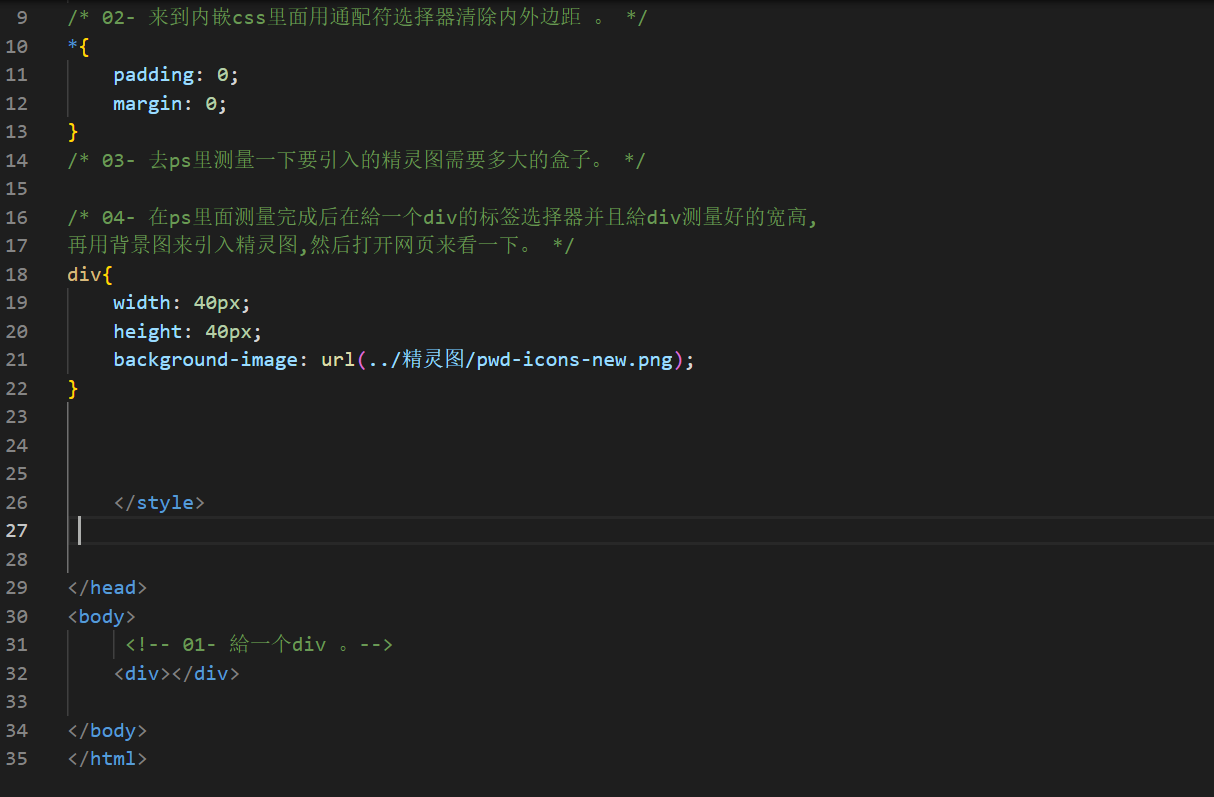
/* 02- 来到内嵌css里面用通配符选择器清除内外边距 。 */
*{
padding: 0;
margin: 0;
}
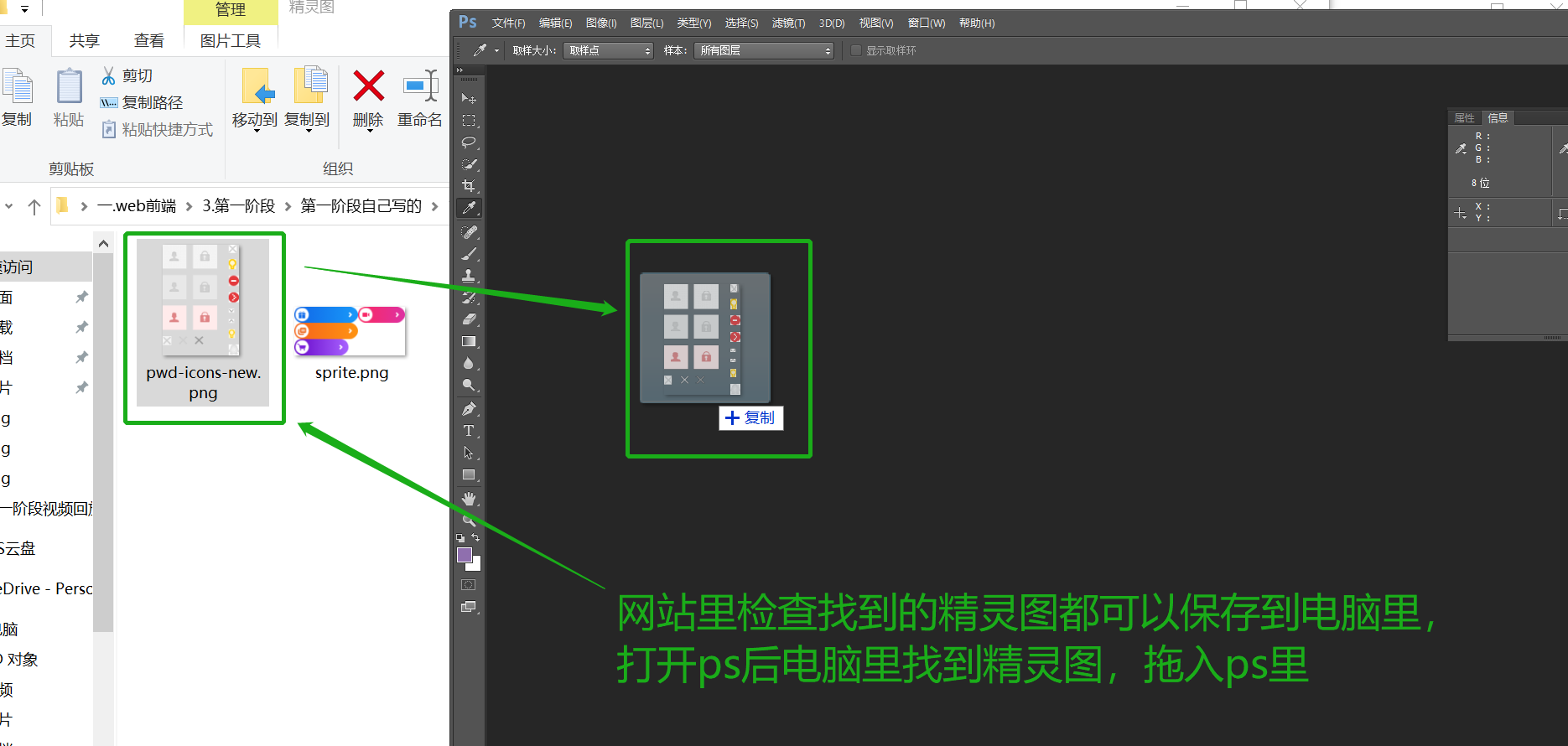
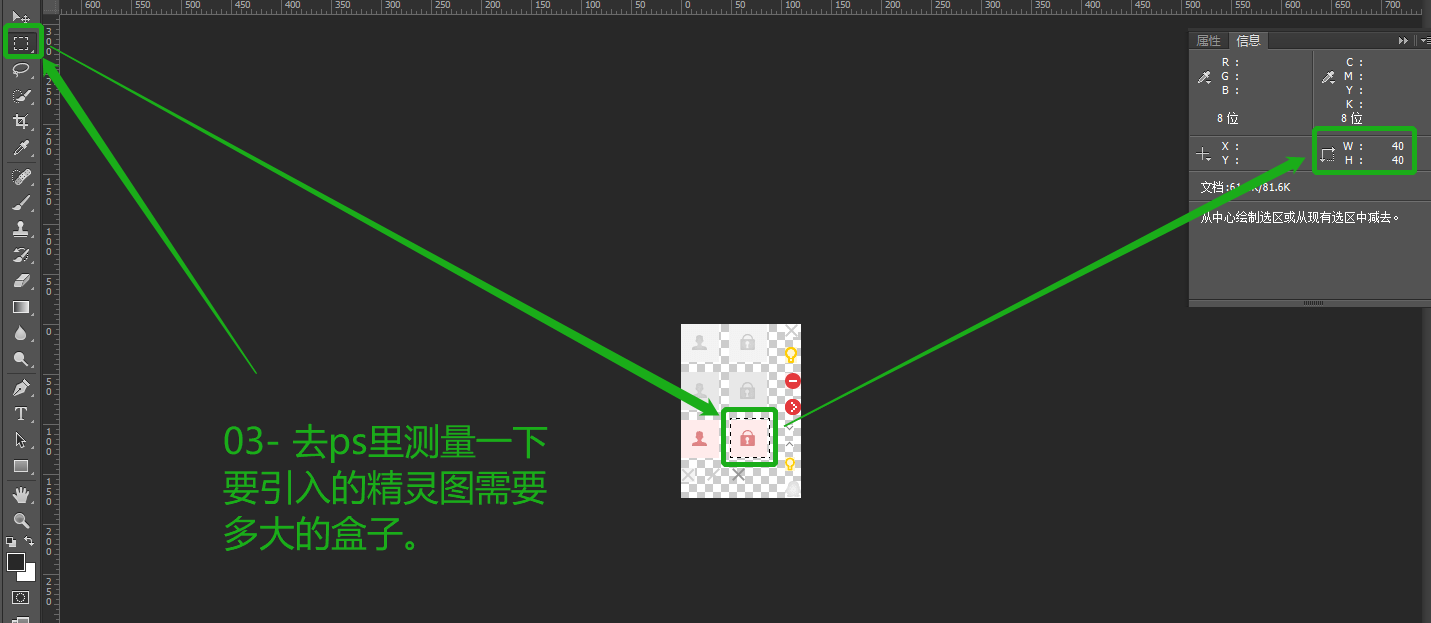
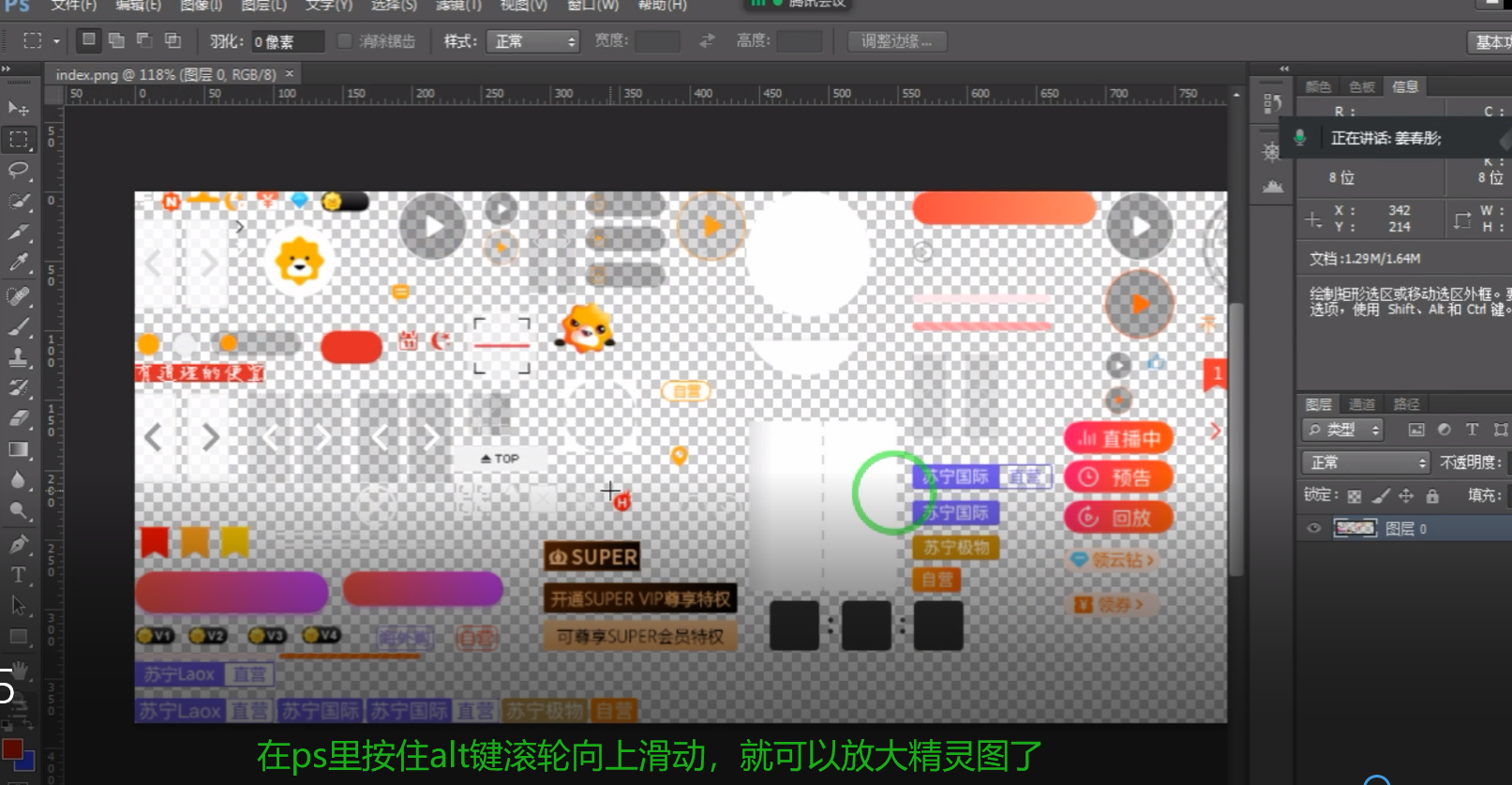
/* 03- 去ps里测量一下要引入的精灵图需要多大的盒子。 */
/* 04- 在ps里面测量完成后在給一个div的标签选择器并且給div测量好的宽高,
再用背景图来引入精灵图,然后打开网页来看一下。 */
div{
width: 40px;
height: 40px;
background-image: url(../精灵图/pwd-icons-new.png);
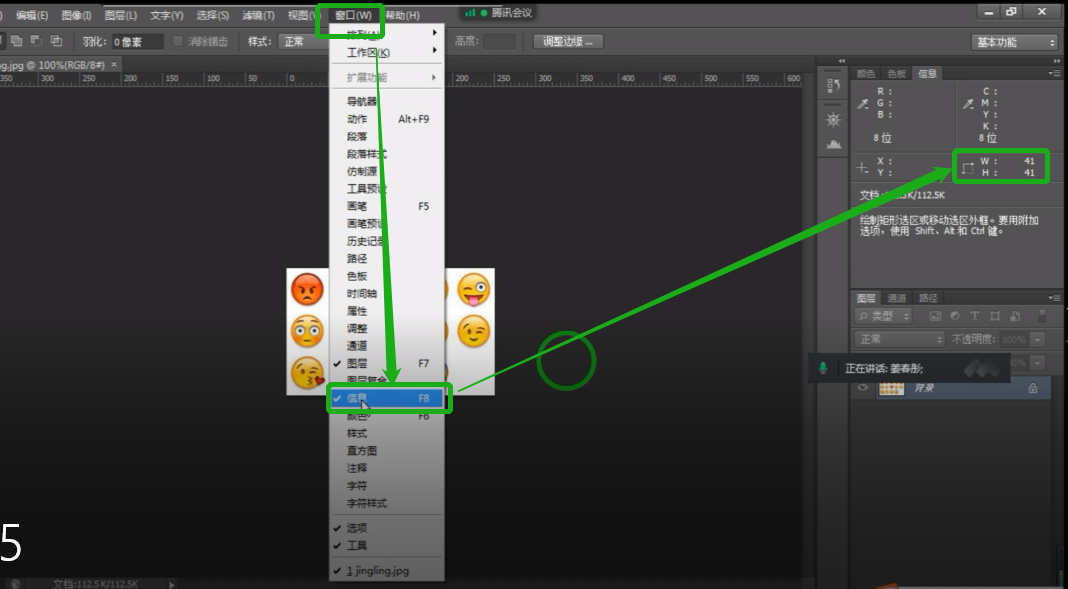
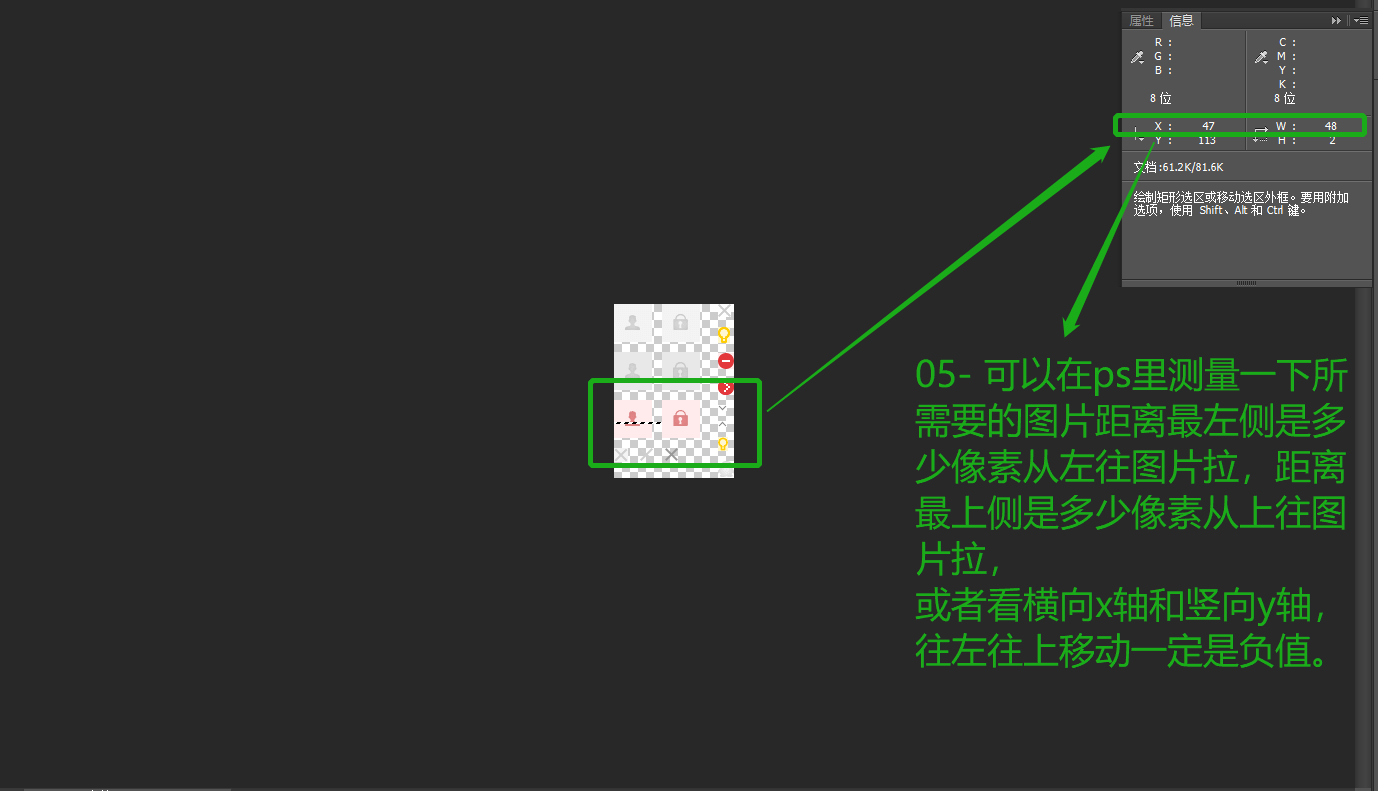
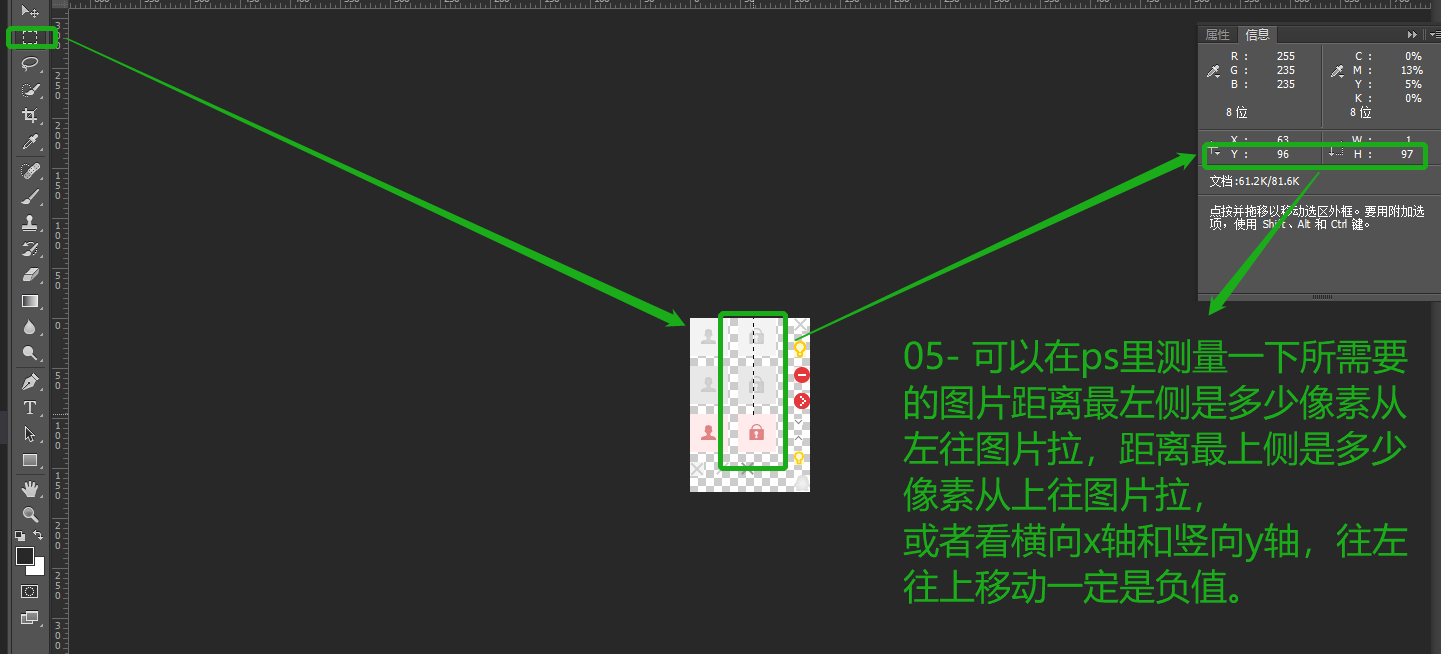
/* 05- 可以在ps里量一下所需要的图片距离最左侧是多少像素,距离最上侧是多少像素,
或者看横向x轴和竖向y轴,往左往上移动一定是负值。 */
/* 06- 通过测量的像素值,用背景定位来移动精灵图,去获取想要引入的那张图片,
如果精灵图单图显示的不完整,可以通过调整div盒子的宽高和背景定位的数值来获取完整的单张精灵图。 */
background-position:-48px -97px ;
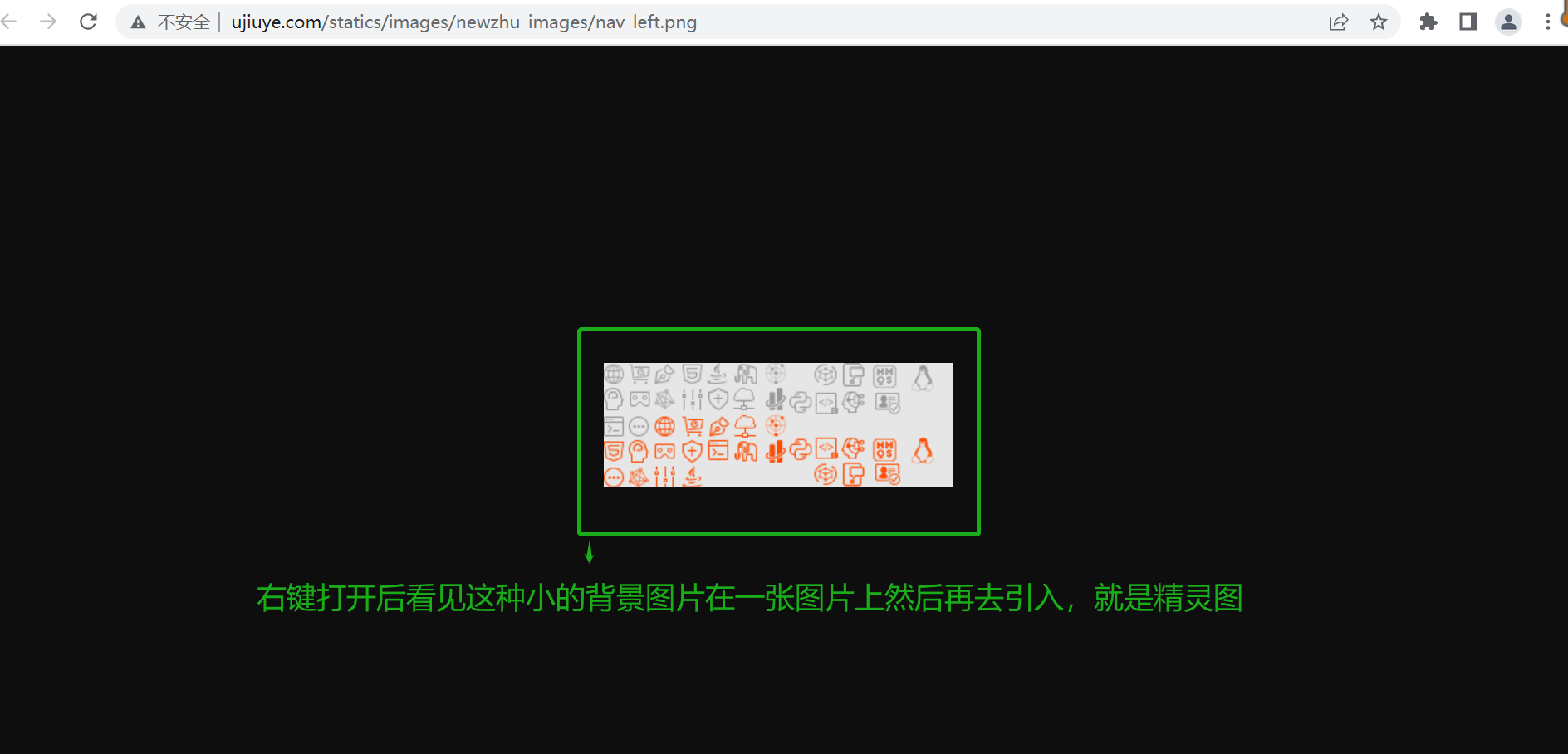
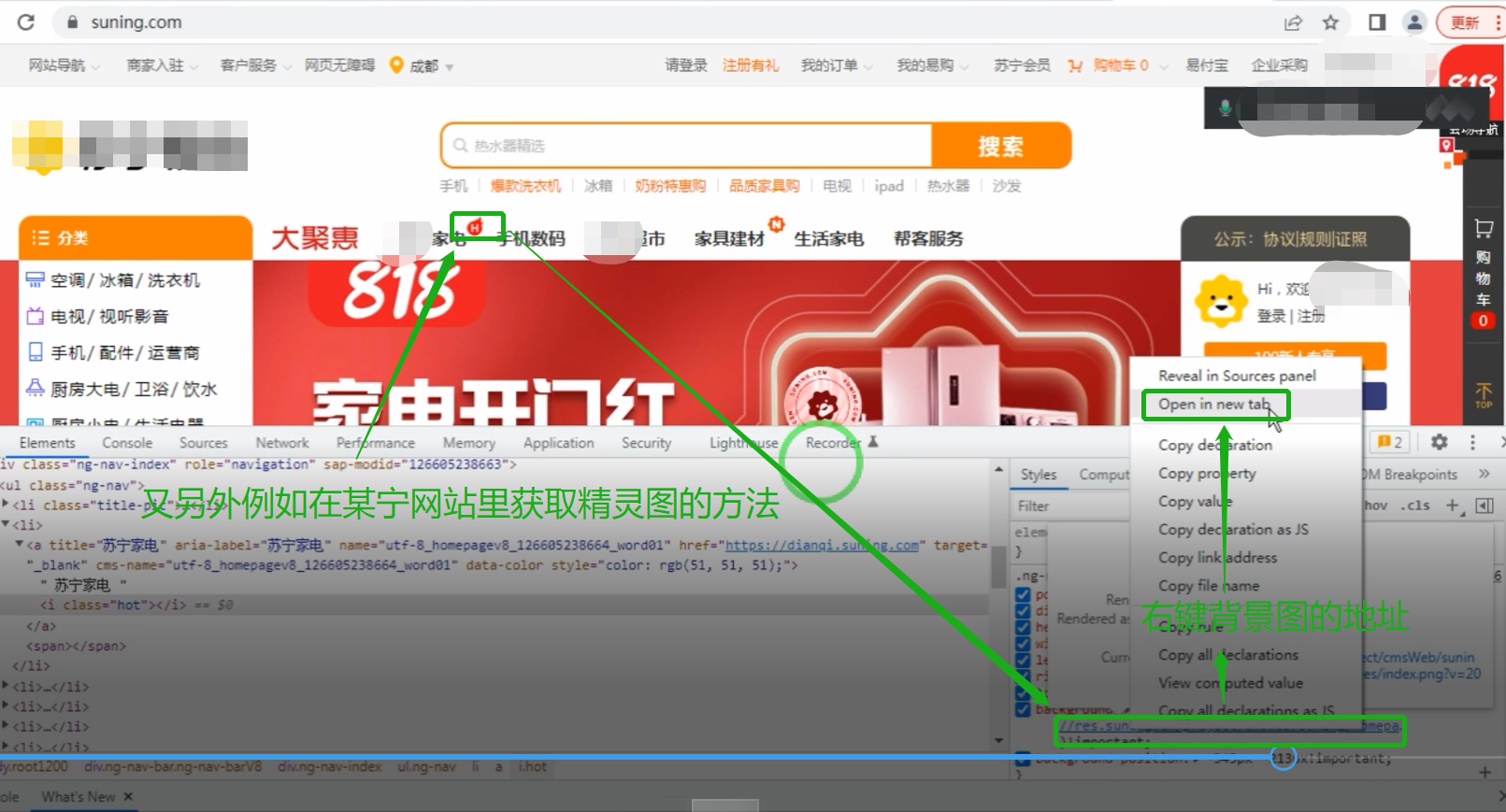
/* 07- 什么是 CSS 精灵图:将导航背景图片、按钮背景图片等有规则的合并成一
张背景图,即将多张图片合为一张整图,然后用background-position”来实现背景图片的定位技术
。适用于一般小图标,不适合大背景大布局背景。 */
/* 08- CSS 精灵优缺点
优点:
(1)减少网页的 http 请求,从而大大的提高页面的性能;
(2)图片命名上的困扰;
(3)更换风格方便。
缺点:
(1)必须要限定容器大小符合背景图元素位置。
(2)需要计算位置。
09- 补充说明:精灵图引入时默认都是在原图的左上角,所以定位一定是负值,
只有块级盒子可以引入精灵图,如果是行内标签的话,要把行内标签转成块级标签。可以用display:block,或者
display:inline-block等方式来行转块都可以。
*/
}
</style>
</head>
<body>
<!-- 01- 給一个div 。-->
<div></div>
</body>
</html>
13-css滑动门.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
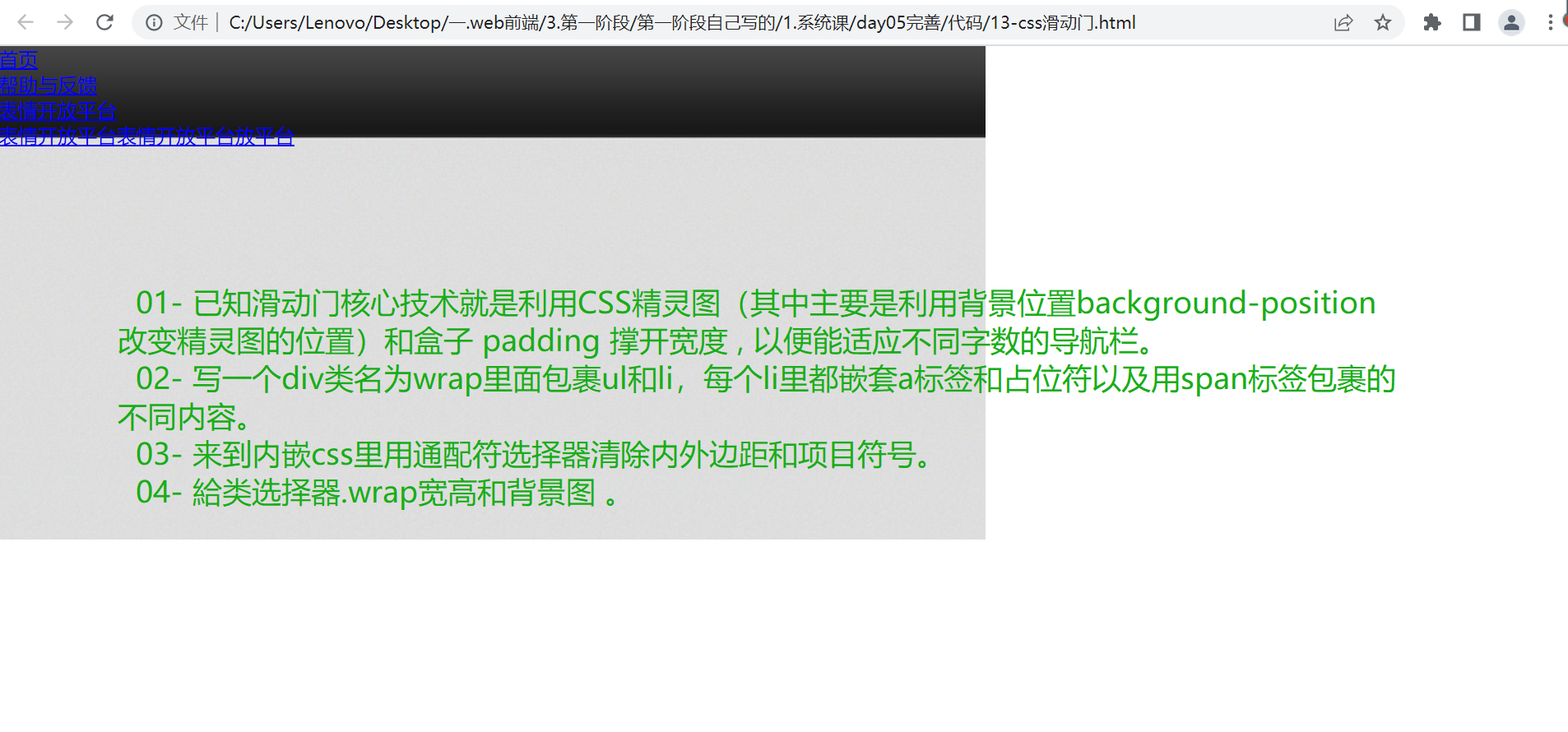
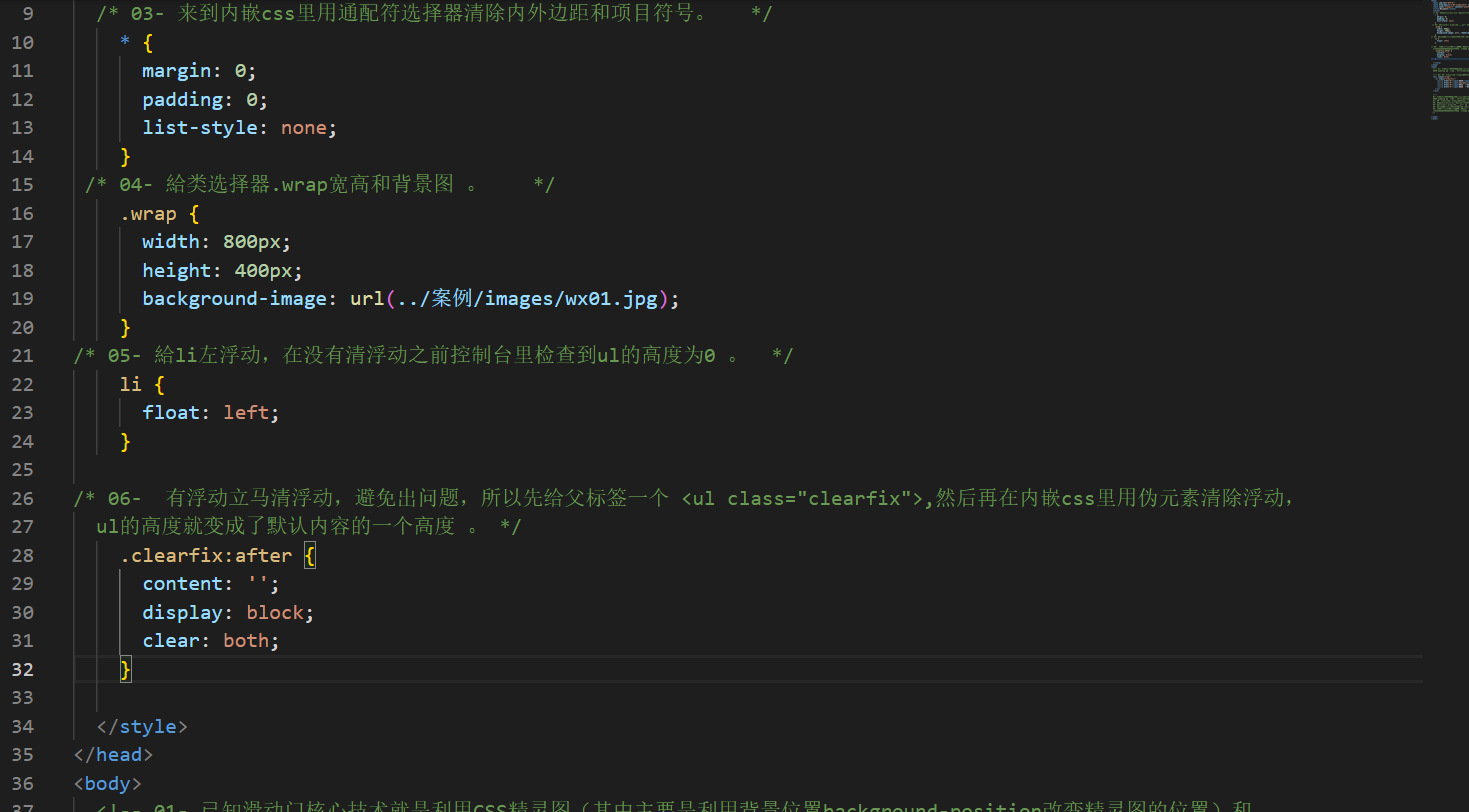
/* 03- 来到内嵌css里用通配符选择器清除内外边距和项目符号。 */
* {
margin: 0;
padding: 0;
list-style: none;
}
/* 04- 給类选择器.wrap宽高和背景图 。 */
.wrap {
width: 800px;
height: 400px;
background-image: url(../案例/images/wx01.jpg);
}
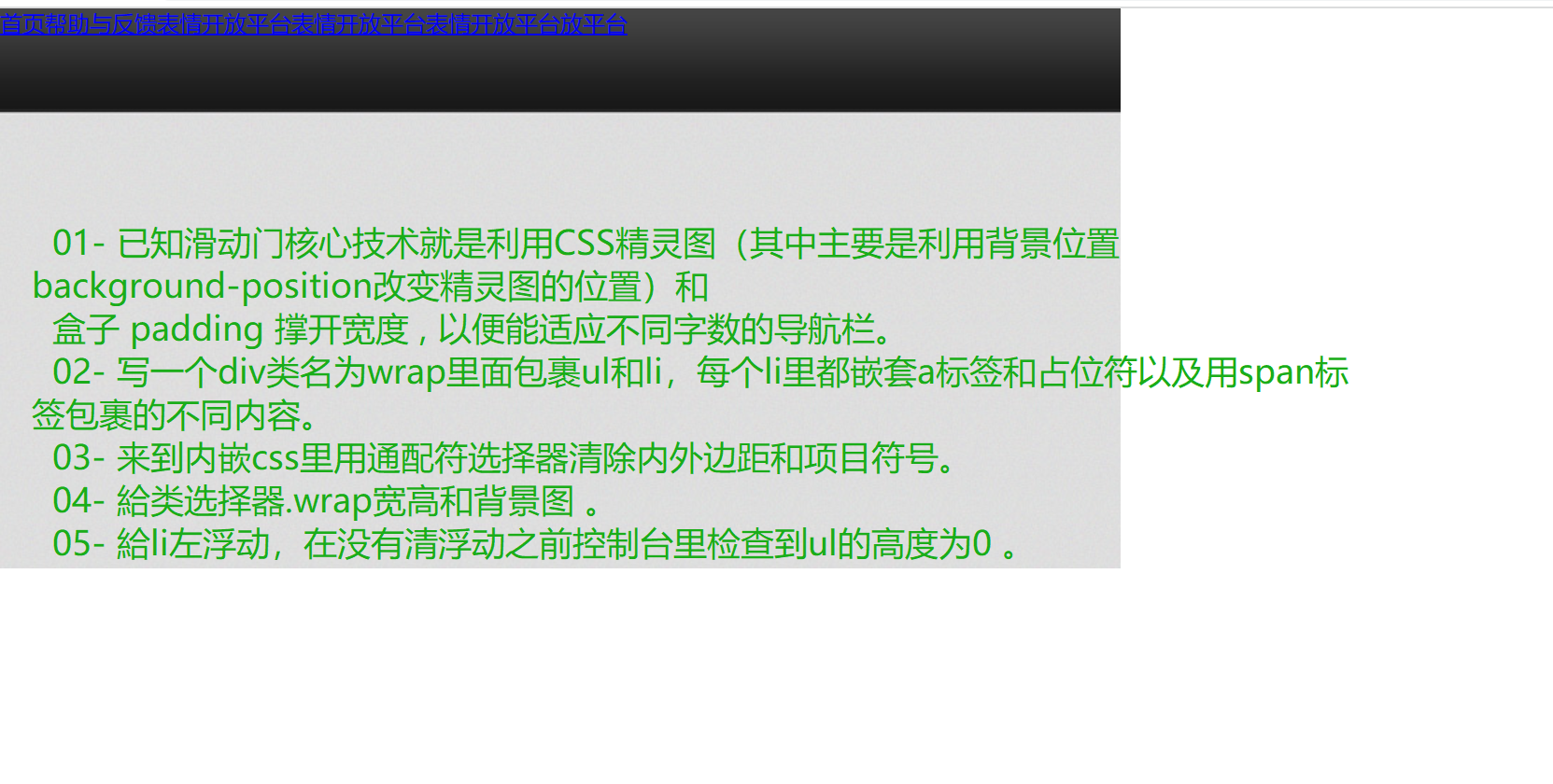
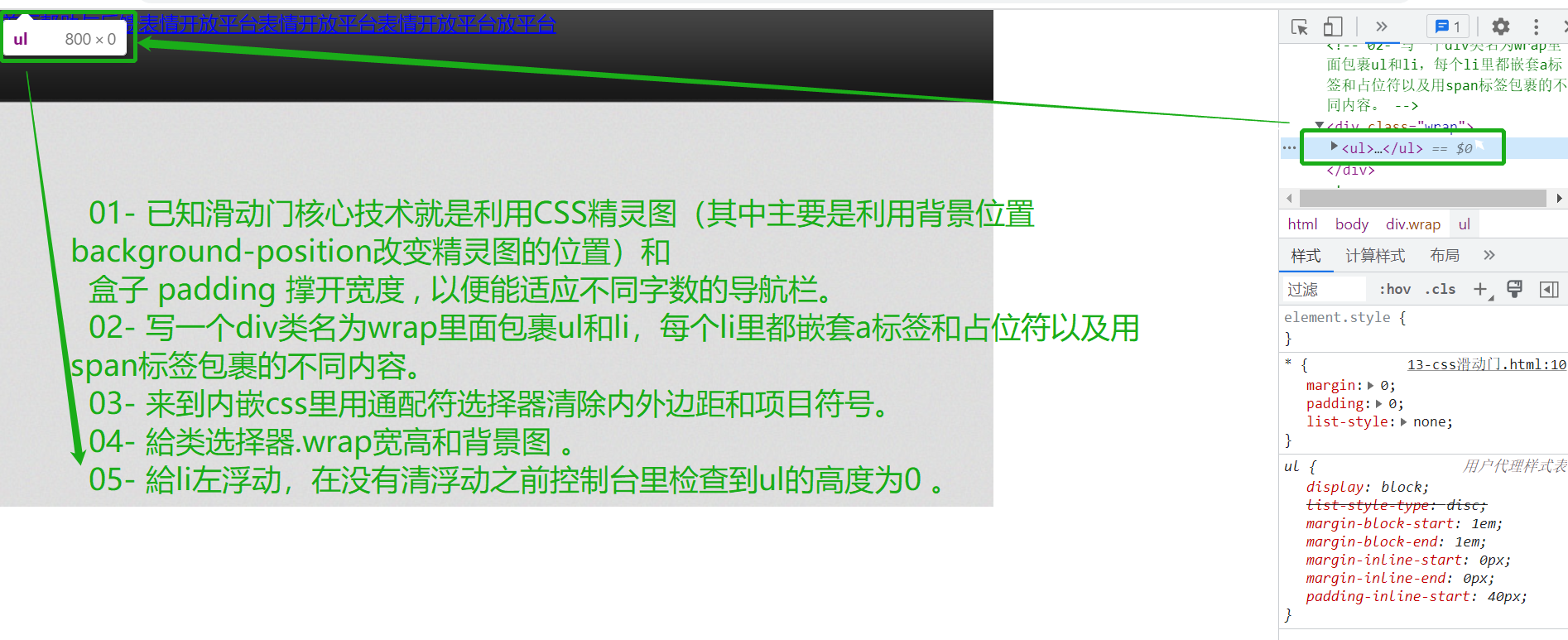
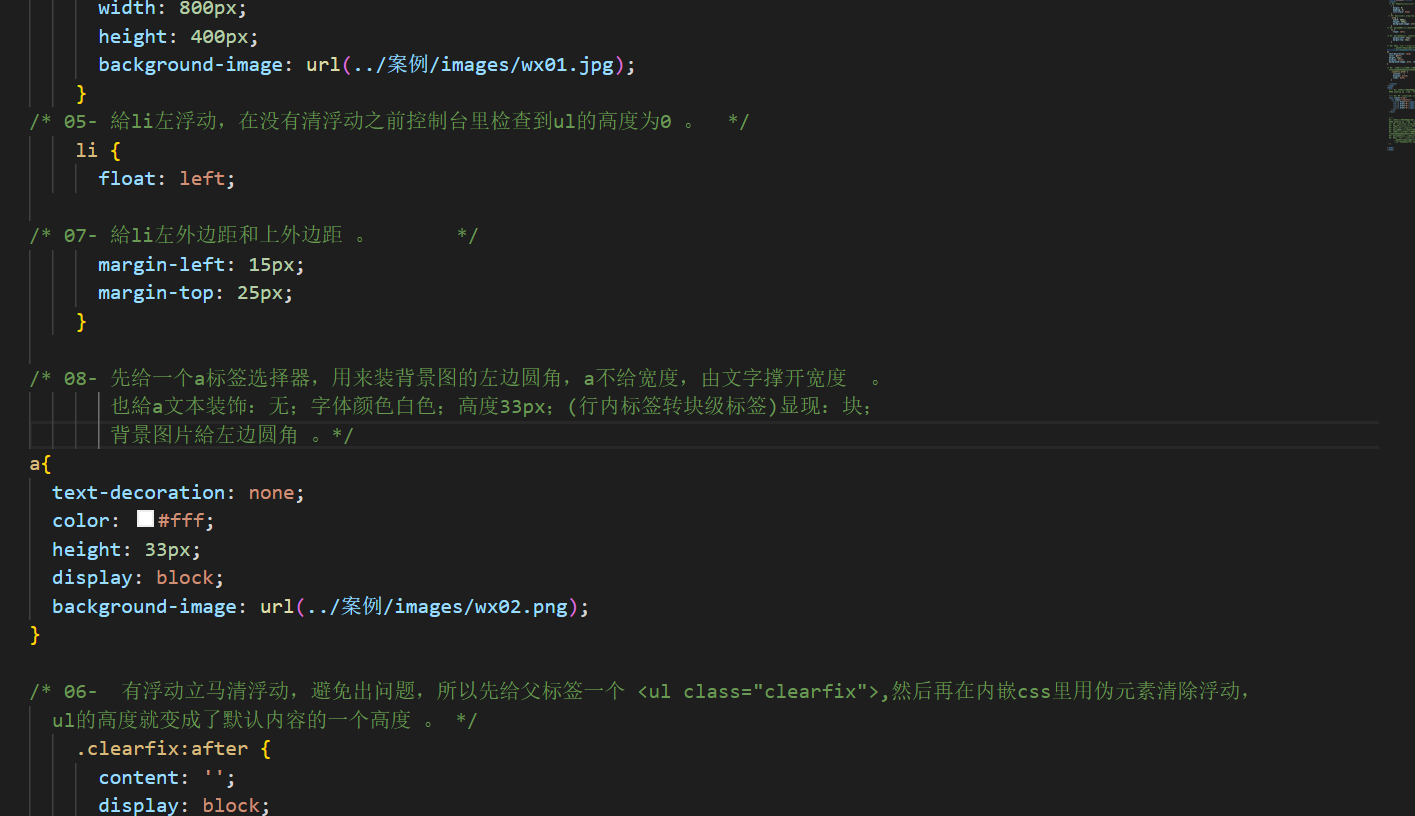
/* 05- 給li左浮动,在没有清浮动之前控制台里检查到ul的高度为0 。 */
li {
float: left;
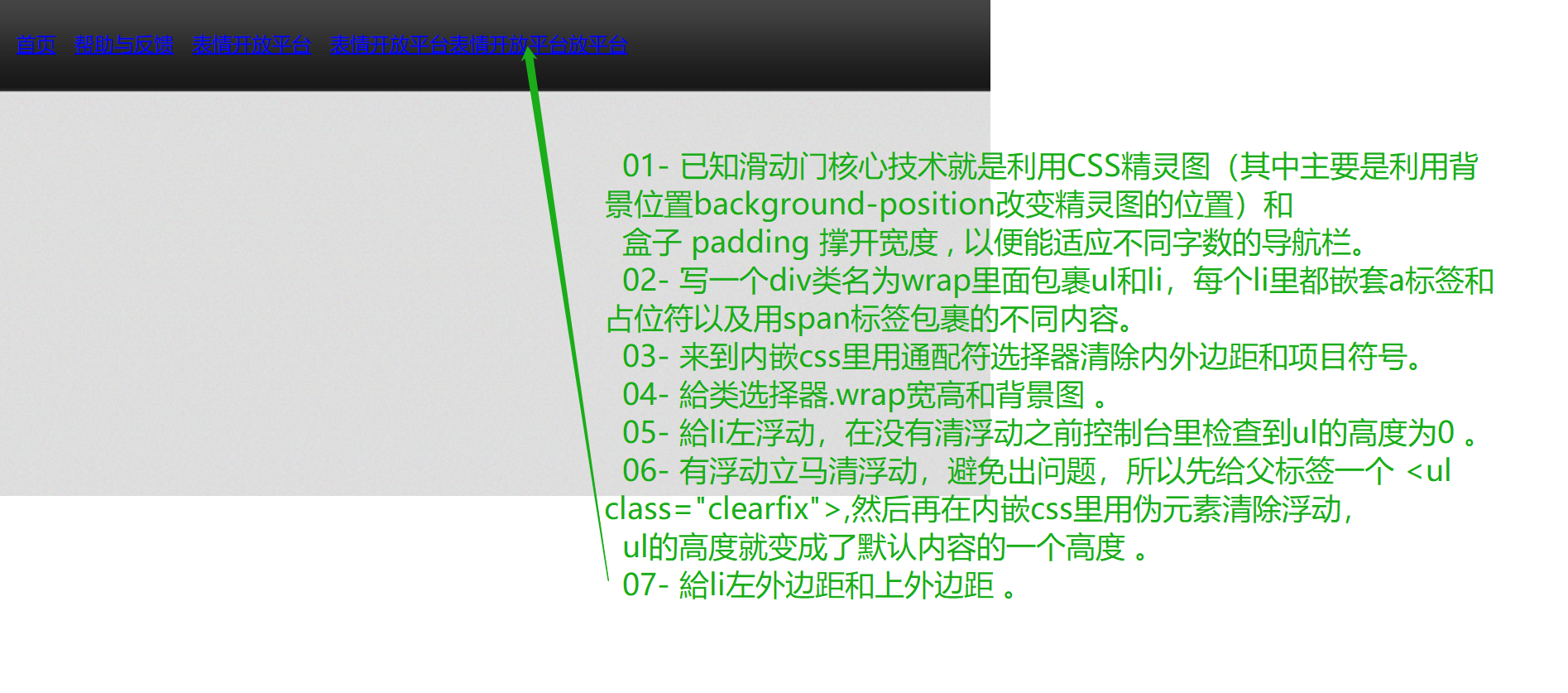
/* 07- 給li左外边距和上外边距 。 */
margin-left: 15px;
margin-top: 25px;
}
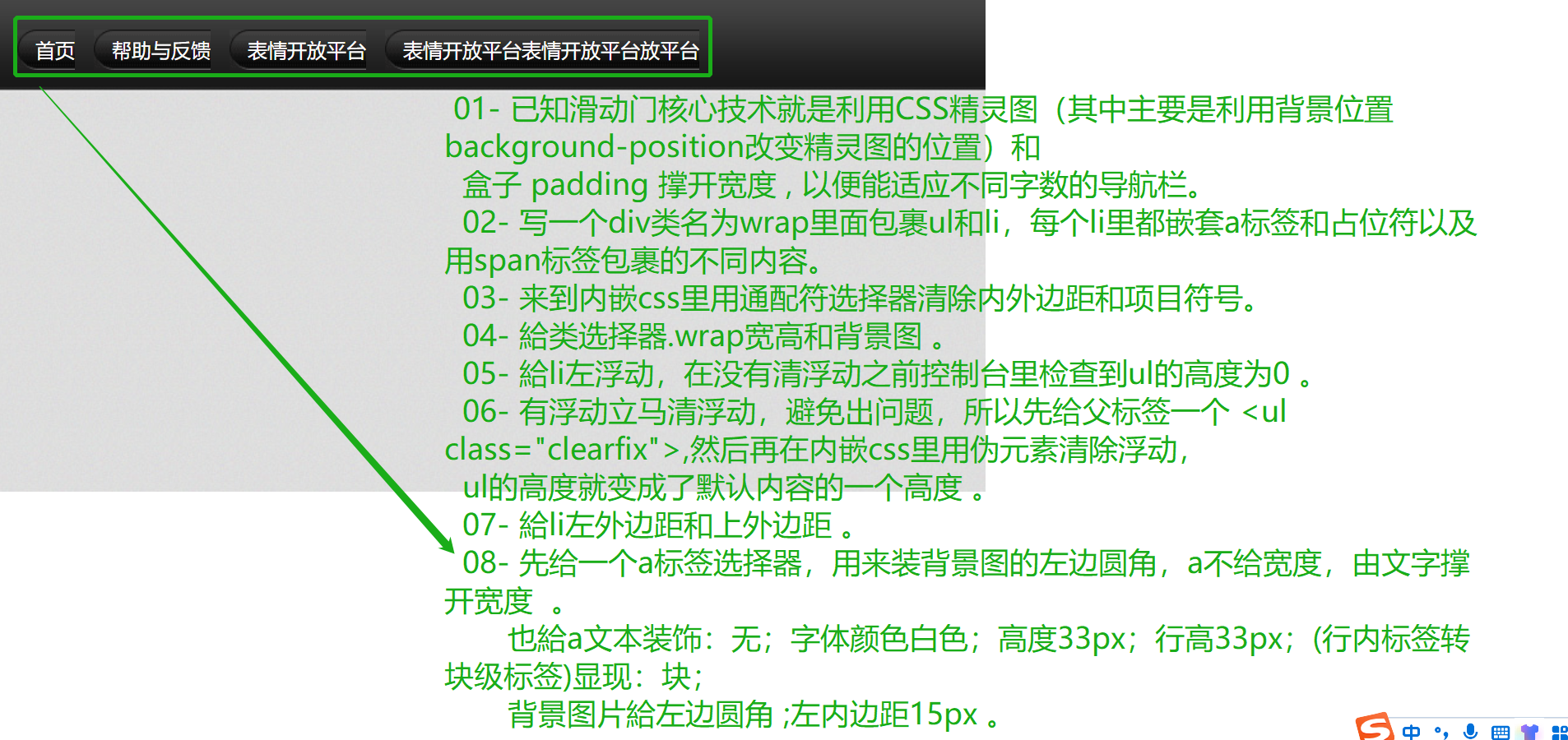
/* 08- 先给一个a标签选择器,用来装背景图的左边圆角,a不给宽度,由文字撑开宽度 。
也給a文本装饰:无;字体颜色白色;高度33px;行高33px;(行内标签转块级标签)显现:块;
背景图片給左边圆角 。*/
a{
text-decoration: none;
color: #fff;
height: 33px;
line-height: 33px;
display: block;
background-image: url(../案例/images/wx02.png);
padding-left: 15px;
}
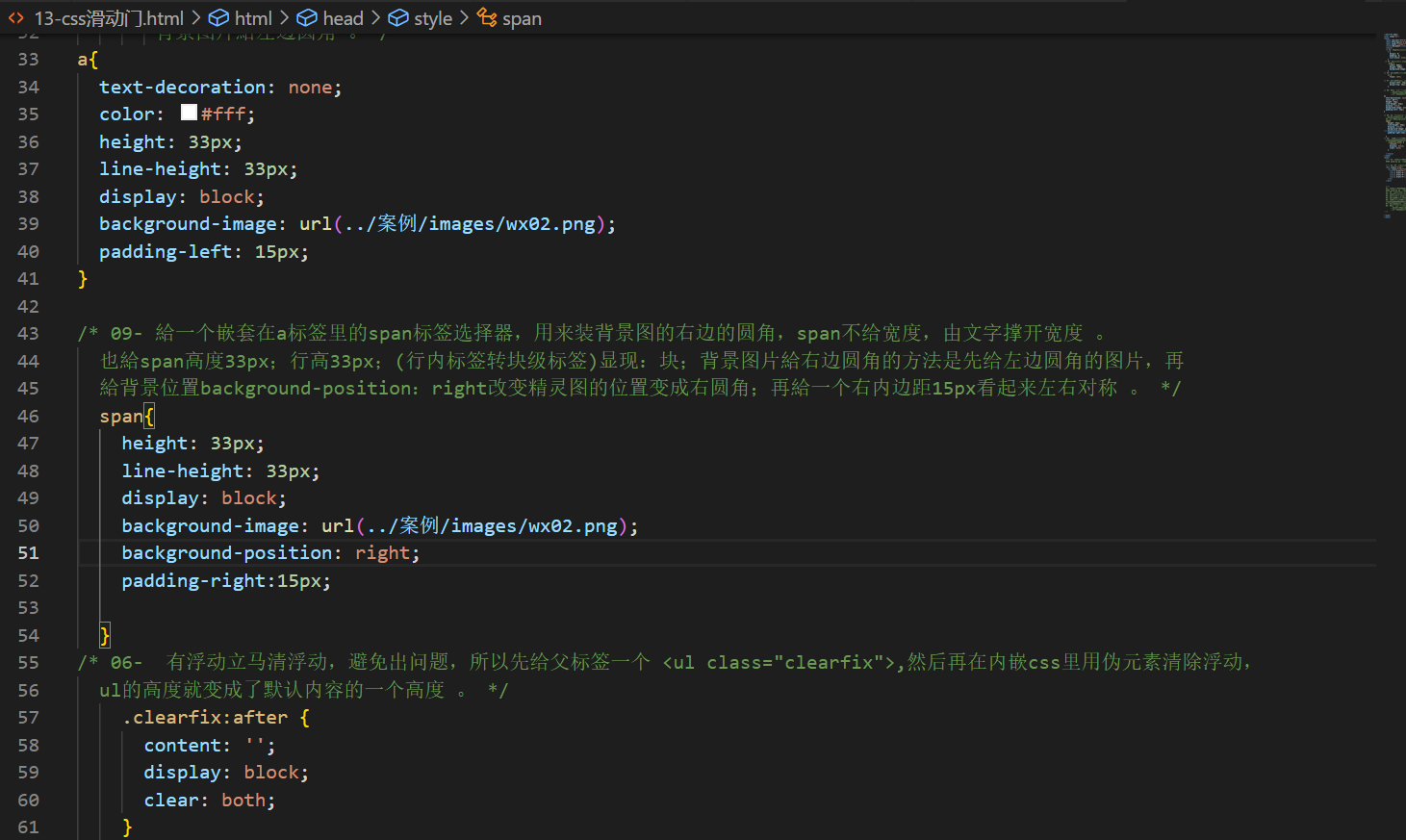
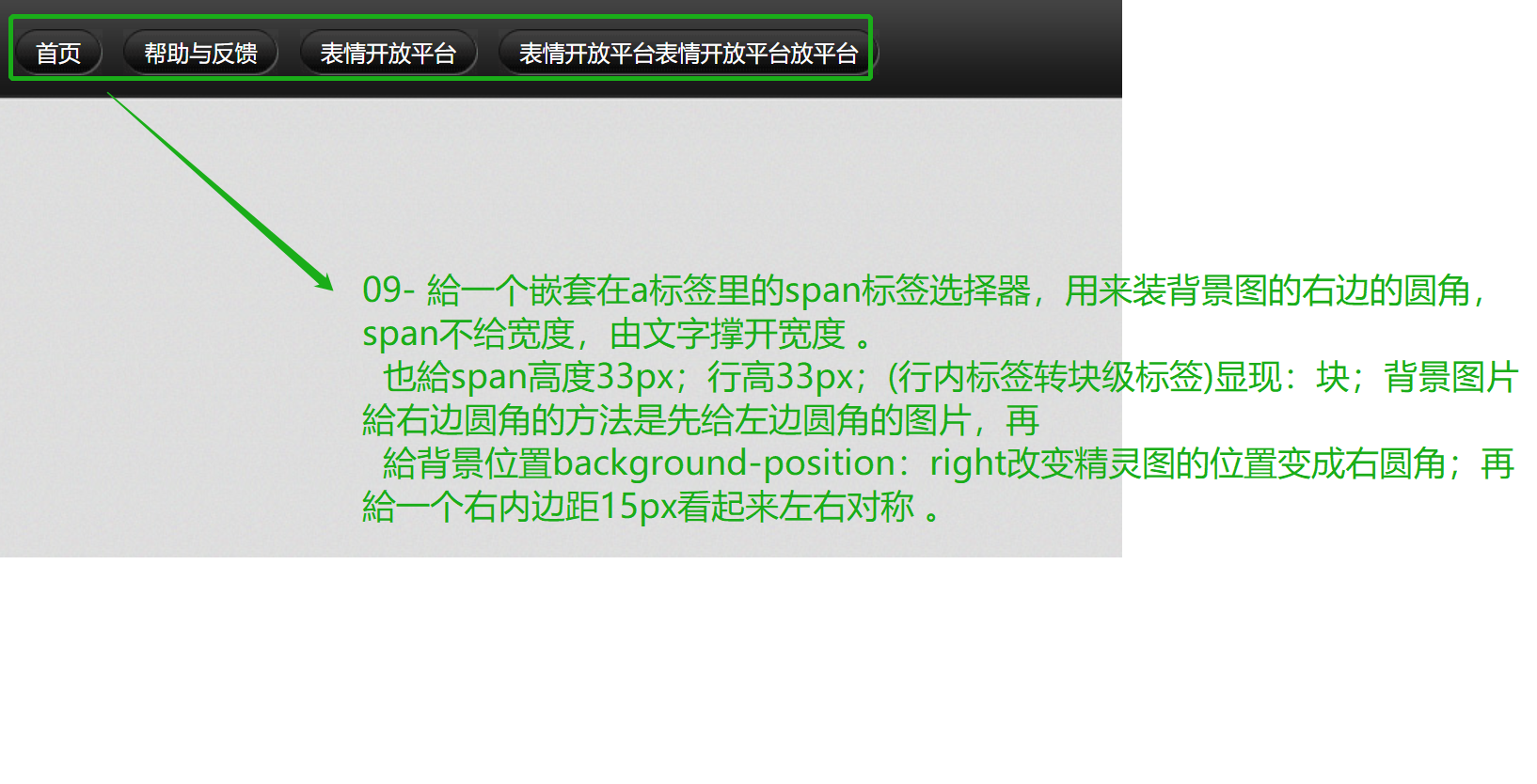
/* 09- 給一个嵌套在a标签里的span标签选择器,用来装背景图的右边的圆角,span不给宽度,由文字撑开宽度 。
也給span高度33px;行高33px;(行内标签转块级标签)显现:块;背景图片給右边圆角的方法是先给左边圆角的图片,再
給背景位置background-position:right改变精灵图的位置变成右圆角;再給一个右内边距15px看起来左右对称 。 */
span{
height: 33px;
line-height: 33px;
display: block;
background-image: url(../案例/images/wx02.png);
background-position: right;
padding-right:15px;
}
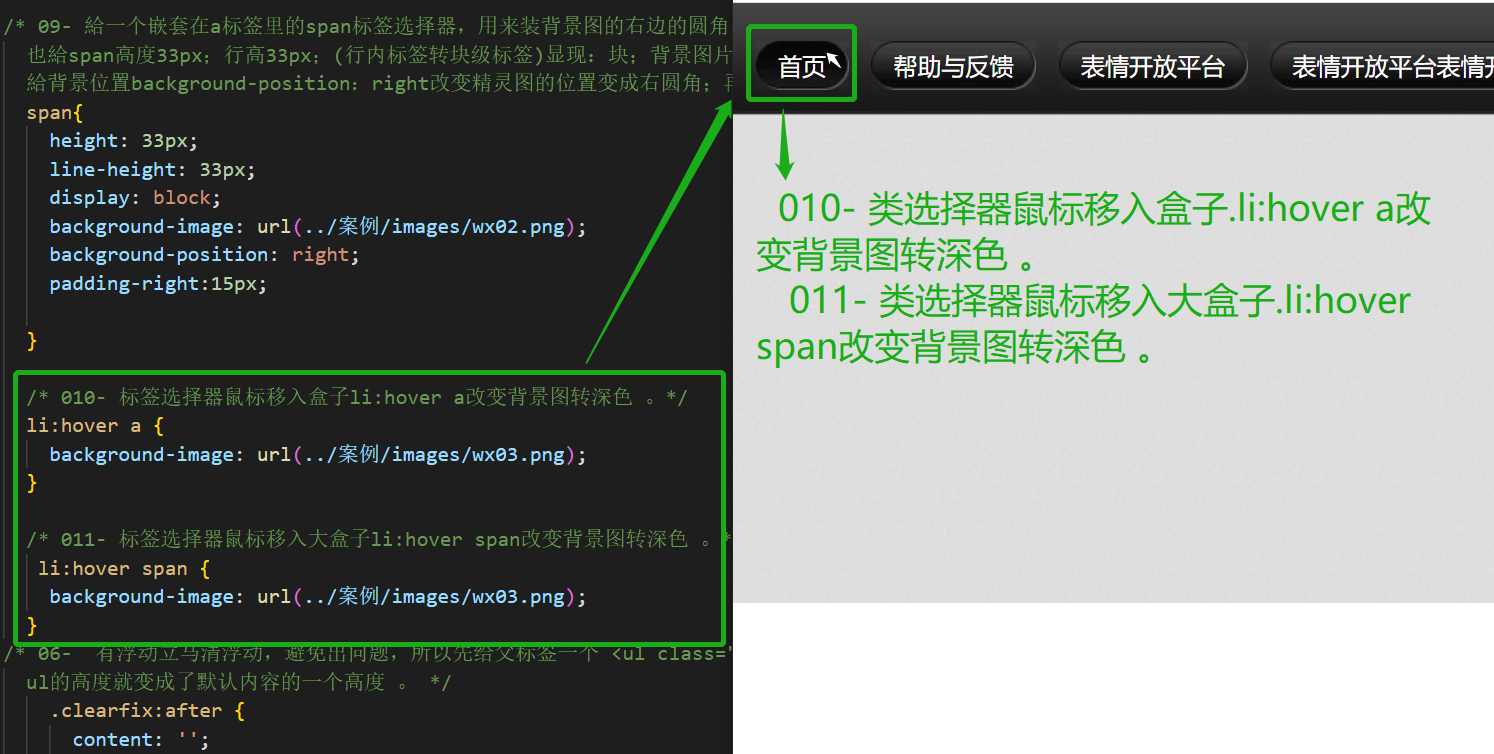
/* 010- 标签选择器鼠标移入盒子li:hover a改变背景图转深色 。*/
li:hover a {
background-image: url(../案例/images/wx03.png);
}
/* 011- 标签选择器鼠标移入大盒子li:hover span改变背景图转深色 。*/
li:hover span {
background-image: url(../案例/images/wx03.png);
}
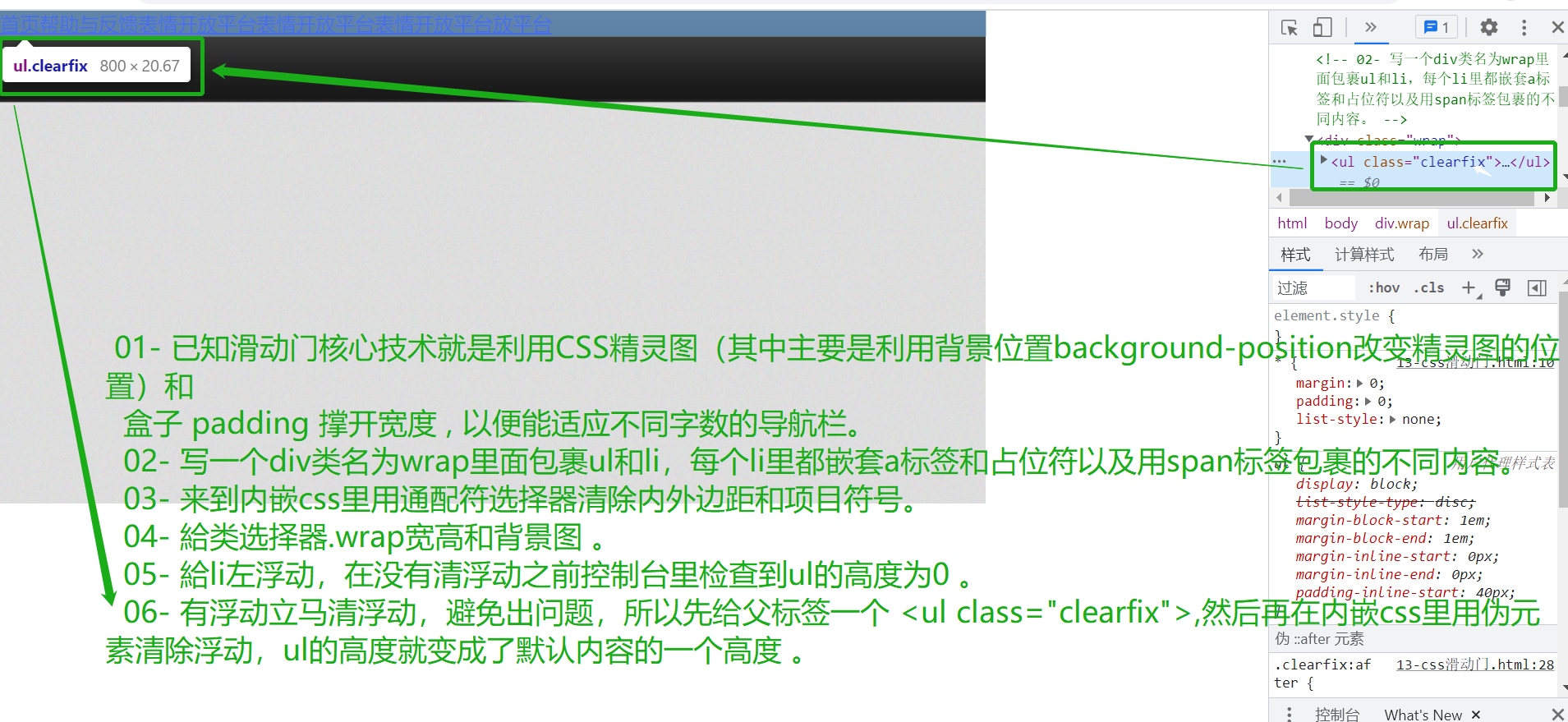
/* 06- 有浮动立马清浮动,避免出问题,所以先给父标签一个 <ul class="clearfix">,然后再在内嵌css里用伪元素清除浮动,
ul的高度就变成了默认内容的一个高度 。 */
.clearfix:after {
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 01- 已知滑动门核心技术就是利用CSS精灵图(其中主要是利用背景位置background-position改变精灵图的位置)和
盒子 padding 撑开宽度 , 以便能适应不同字数的导航栏。 -->
<!-- 02- 写一个div类名为wrap里面包裹ul和li,每个li里都嵌套a标签和占位符以及用span标签包裹的不同内容。 -->
<div class="wrap">
<ul class="clearfix">
<li><a href="#"><span>首页</span></a></li>
<li><a href="#"><span>帮助与反馈</span></a></li>
<li><a href="#"><span>表情开放平台</span></a></li>
<li><a href="#"><span>表情开放平台表情开放平台放平台</span></a></li>
</ul>
</div>
</body>
</html>































































































 1993
1993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








